[Android]Android高级UI开发系列教程(三) - Android样式和主题教程
教程索引
- Android 拖拽(Drag and Drop)教程
- Android 绘制(Drawables)教程
- Android 样式和主题(Styles and Themes)教程
- Android 动态壁纸(Live Wallpaper)教程
- Android 主屏幕小部件(Homescreen Widgets)教程
- Android 自定义视图(Custom Views)教程
- Android 支持不同大小屏幕(Support different screensize)教程
- Android 动画(animations)教程
- Android 触摸(Touch)教程
1. Android 样式和主题
1.1 样式(Styles)
Android 允许在外部样式文件中定义 Android 应用程序的 Look 和 Feel ,你可以将定义好的样式应用在不同的视图(Views)上。你可以在 XML 文件中定义样式,并将这些样式运用到不同的组件上。使用XML这种方式定义样式,你只需要配置一些通用的属性,以后如果需要修改样式,可以集中修改。
你可以在你 Android 项目的 /res/values 文件下创建一个 XML 文件,注意给文件的根目录必须是 <resources>。下面的例子将展示在 /res/xml目录下创建 style.xml 文件。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="text">
<item name="android:padding">4dip</item>
<item name="android:textAppearance">?android:attr/textAppearanceLarge</item>
<item name="android:textColor">#000000</item>
</style>
<style name="layout">
<item name="android:background">#C0C0C0</item>
</style>
</resources>
<resources>
<style name="text">
<item name="android:padding">4dip</item>
<item name="android:textAppearance">?android:attr/textAppearanceLarge</item>
<item name="android:textColor">#000000</item>
</style>
<style name="layout">
<item name="android:background">#C0C0C0</item>
</style>
</resources>
你可以将上面定义好的样式应用到组件(元素)上面,例如通过 style="@style/text" 将 text 样式运用到 Text 元素上面。
1.2 属性(Attributes)
你也可以将单个属性应用到 Android 样式上。下面的例子将会定义 Android 4.0 的 Button 样式。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
style="?android:attr/buttonBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/Button01"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Show" />
<Button
android:id="@+id/Button02"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Change" />
</LinearLayout>
<EditText
android:id="@+id/myView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
style="?android:attr/buttonBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/Button01"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Show" />
<Button
android:id="@+id/Button02"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Change" />
</LinearLayout>
<EditText
android:id="@+id/myView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</LinearLayout>
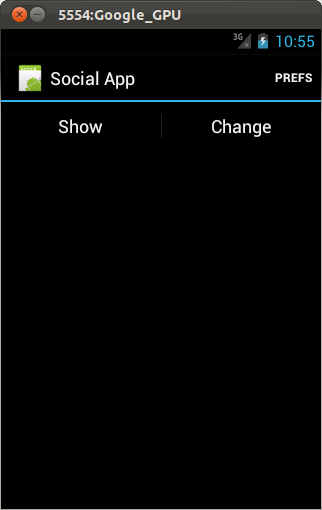
效果图如下:

1.3 主题(Themes)
主题相比单个视图而言,是应用到整个 Activity 或者 application 的样式。下面例子将自定义一个主题,该主题将继承 Android 定义好的主题。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="android:Theme.Light">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@color/translucent_red</item>
<item name="android:listViewStyle">@style/MyListView</item>
</style>
<style name="MyListView" parent="@android:style/Widget.ListView">
<item name="android:listSelector">@drawable/ic_menu_home</item>
</style>
</resources>
<resources>
<style name="MyTheme" parent="android:Theme.Light">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@color/translucent_red</item>
<item name="android:listViewStyle">@style/MyListView</item>
</style>
<style name="MyListView" parent="@android:style/Widget.ListView">
<item name="android:listSelector">@drawable/ic_menu_home</item>
</style>
</resources>


