Home Page - Yorhom's Game Box


[置顶] HTML5开源RPG游戏引擎lufylegendRPG 1.0发布

摘要:
lufylegendRPG是基于lufylegend的HTML5游戏引擎。使用它时,需要引入lufylegend.js。 包含了LTileMap,LCharacter,LTalk,LEffect等多个实用的类。 由于是基于lufylegend,所以你需要了解一下lufylegend的用法,这样才能更合理,更快捷地运用lufylegendRPG进行开发。 该引擎主要封装了lufylegend的一些基本功能,使该引擎能更快地开发出一款RPG小游戏。 如果你还没有接触过lufylegend,可以去官方网站下载它,同时结合API文档学习它。 如果你已经对lufylegend很孰悉了,那就可以直接开始学习lufylegendRPG……
开始 >>
2D游戏中的碰撞检测:圆形与矩形碰撞检测

摘要:
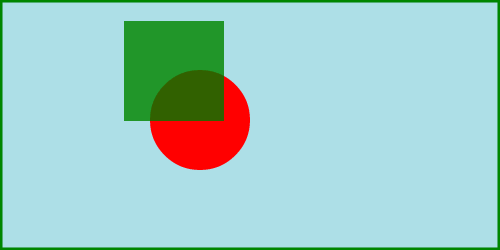
这几天放寒假了,时间也多了起来,当然又有时间搞搞程序了。哈哈~昨天在开发我的塔防游戏时突然发现人物实际攻击范围比规定的范围小,按理说应该是一样大的,但偏偏不是,我被这个问题搞得糊里糊涂的,一直没想出问题所在。最后询问了一个程序高手——我哥哥。他虽然是搞C++的,但听了我代码解释中有检测圆形碰撞时,他立刻就发现了问题,他告诉我,敌人可以看作是方块,而攻击范围是圆的,如果把敌人弄成圆形进行碰撞检测那必然不准,应该检测矩形和圆形碰撞才行……
开始 >>
Win7 + VirtualBox 安装 MacOS X 10.9 Mavericks 操作步骤

摘要:
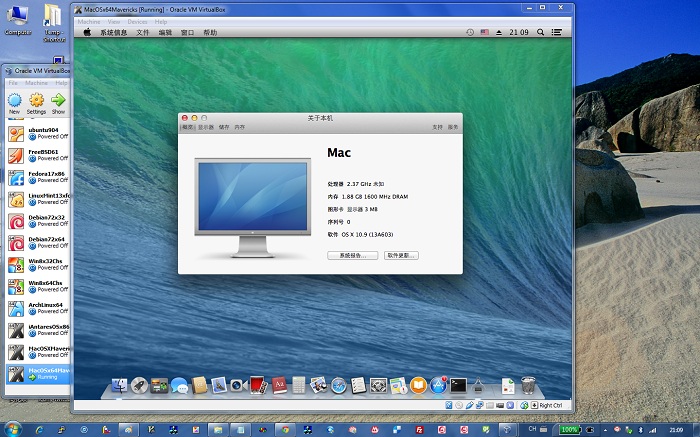
今天试着用 Win7 + VirtualBox 4.3 + MacOSx 10.6 + hdiutil + Mavericks.app.dmg 纯手工制作用于 VirtualBox 虚拟机安装的 MacOSx 10.9 Mavericks ISO 安装盘镜像文件,本文中未使用github上那个基于 ruby 的 InstallESD 制作工具,也未用变色龙等启动工具,就只用到下载的 Mavericks.app.dmg 安装包、hdiutil 和几个 kexts 等核心文件来制作虚拟机安装盘 ISO/DMG 镜像。由于纯手工安装 mavericks 的过程相当折腾,没有一两斤耐心,估计很难坚持到最后……
开始 >>
用Html5结合Qt制作一款本地化EXE游戏-太空大战

摘要:
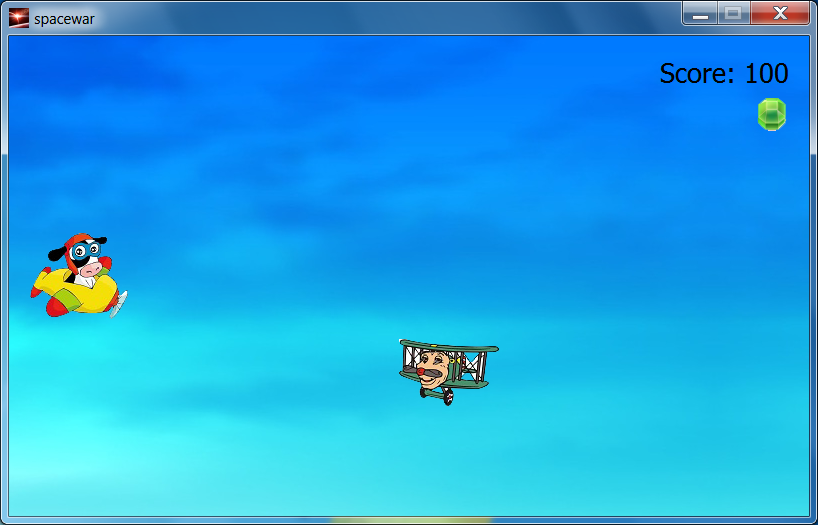
游戏介绍:这个游戏原本是七十一雾央前辈用Cocos2d-x开发的android小游戏。由于我看到这个游戏实现起来比较简单,因此就把apk下载下来,并且在雾央的指导下,把它当rar压缩文件解开了,把素材偷走了……嘿嘿。由于我最近的开发涉及html5领域,因此就用html5 + lufylegend把这个游戏移植到浏览器平台上了。当然,效率不能和雾央的原版游戏比,因为html5的效率众所周知是很低的。操作说明:用鼠标点击界面,发出子弹攻击迎面飞来的敌人……
开始 >>
HTML5梦幻之旅系列文章

介绍:
本系列文章通过html5对拖尾效果的实现,衍生出烟花和流星雨等效果。包含《炫丽的流星雨效果》《缤纷多姿的烟花效果》《滚动播放的幻灯片效果》三篇文章。同样采用的是html5开源引擎lufylegend制作而成,讲述了如何实现拖尾效果和烟花以及流星雨等诸多效果。阅读本系列文章后,你会发现,原来html5可以这么强大和漂亮。
开始 >>
新游戏《真·方块无双》发布

摘要:
这是一款益智类小游戏,通过点击屏幕使方块跳起从而躲过迎面而来的障碍物。游戏中设置了保存最高纪录的功能,看看自己能否超越自我,挑战极限。至于游戏名称为什么叫《真方块无双》,我想大概是因为玩了半个月《真三国无双》的原因吧,一时灵感一现就想到了这个名称。哈哈(也不知道Koei会不会因为模仿他的品牌而罚我的款)本游戏是利用lufylegend 1.7.7制作而成的。lufylegend是一个开源的html5游戏引擎,它模仿了ActionScript 3.0的语法,利用它可以非常方便地进行游戏开发……
开始 >>
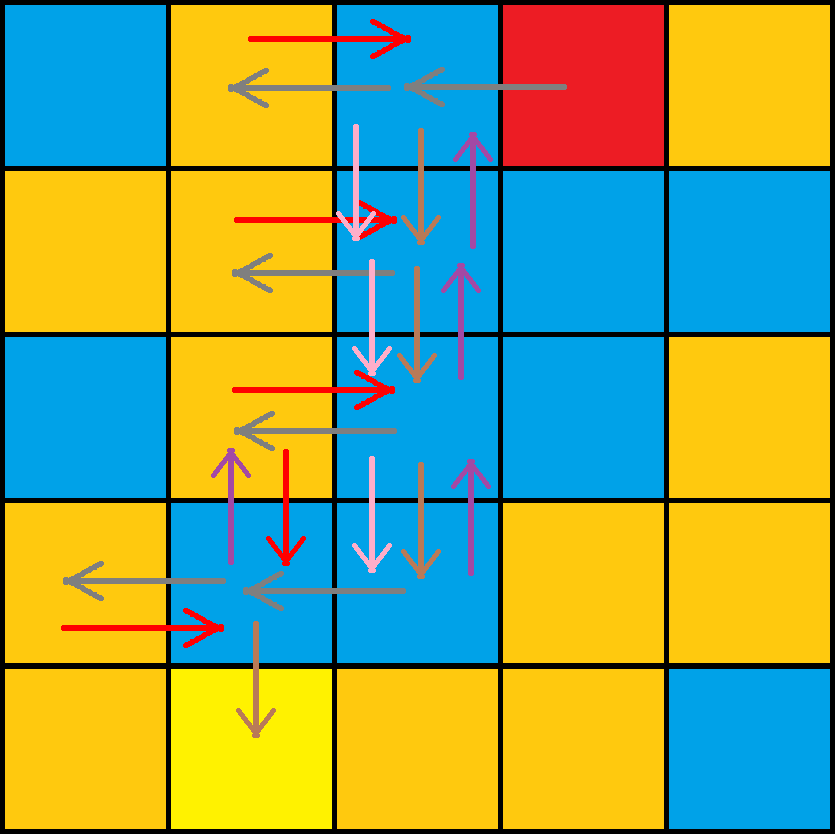
不再依赖A*,利用C++编写全新寻路算法

摘要:
大概在半年前,看见一到信息竞赛题:在任意方格阵中设置障碍物,确定起始点后,求这两点之间路径。当时觉得蛮有意思的,但是没有时间去做,今天花了两个小时来实现它。据说有一个更高级的寻路算法叫做a*, 那我就把我的算法叫做W*。这个算法主要用于解迷宫和实现战棋游戏(SLG)的寻路……
开始 >>
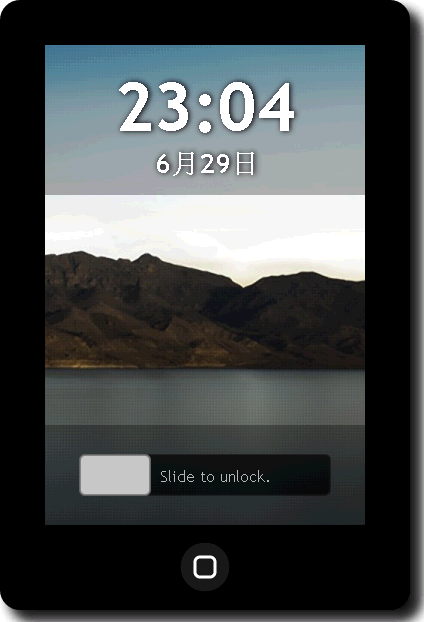
HTML5实现IPHONE开机界面

摘要:
今天我突发其想,想到可以用Html5来仿照苹果操作系统做一个能在Web平台运行的ios。当然,要开发出一个操作系统,等我再归山修练一百年再说吧。今天就先娱乐一下,先搞一个开机界面。由于本次是偶自娱自乐,所以代码就不多讲了,只讲一下Shape.js和BootPage.js的用途。Shape.js是用来绘画我们iphone手机外壳用的类,而BootPage.js是开机界面的类。两者的功能不同,相当于Shape.js用来处理硬件外观,BootPage.js用来处理显示……
开始 >>
HTML5游戏开发-145行代码完成一个RPG小DEMO

摘要:
首先,我们的游戏主体应该是一像模板样的东西,数据和这些模板分开,要用到数据时,将数据引入然后然后通过固定的模板实现相同的作用但不同的效果。举一个例子,假设我们这些程序员有一天穿越到了古代,成为了比程序员还苦的炼钢工人(我可没有诅咒大家啊)……为了方便炼铁,工厂给我们准备了几个模子,我们只用将不同的铁水倒进这个模子,然后等它冷却,就能打造出材料不同但造型相同的武器(也不知道古代有没有这种高科技东西)。这样做的好处是快捷和方便修改。假如我们遇到战乱的年代,皇帝老儿要咱们在一个月内做1GB这么多的长枪去抵抗外敌,我们怎么办呢??这时如果用到这种方法,那我们就只用不断得将铁水倒进模子就可以了。话又说回来,如果模子做得差,那制造出来的东西还是个什么玩意……
开始 >>
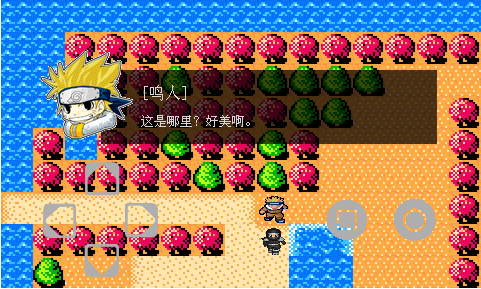
如何制作一款HTML5 RPG游戏引擎系列文章

介绍:
本文主要讲述了开源引擎lufylegendRPG的构造过程。包含了《地图类的实现》,《烟雨+飞雪效果》,《利用幕布切换场景》,《情景对话》,《人物&人物特效》这5篇文章,详细地介绍了引擎的设计思想和设计过程。通过阅读本系列文可以加快理解lufylegendRPG以及其用法。同时,如果你想基于lufylegend自己构造一款引擎,也可以参照本文进行拓展,加工。当然,如果你是一个RPG游戏兼游戏开发爱好者,那将不容错过。
开始 >>
HTML5游戏开发-《圣诞老人送礼物》小游戏

摘要:
开言: 以前lufy前辈写过叫“ html5游戏开发-零基础开发RPG游戏”的系列文章,在那里面我学习了他的引擎以及了解了游戏脚本。
自从看了那几篇文章,我便对游戏开发有了基本的认识。今天我也以零基础为视点,为大家讲述如何开发一款简单的游戏。
希望大家看了这篇文章,能使你对理解游戏开发有帮助……
开始 >>
『HTML5挑战经典』是英雄就下100层-开源讲座

介绍:
本系列文章通过对开发经典游戏“是英雄就下100层”的讲解,向大家展示了如何利用html5以及开源引擎lufylegend.js进行游戏开发。
本系列文章共两篇,第一篇为“从天而降的英雄”,第二篇为“危险!英雄”。前者介绍了如何构造人物类,后者则介绍了如何构造跳板类,和扣血等功能。
如果你是一个html5游戏开发爱好者,那你将不能错过本系列文章!
开始 >>
本系列文章共两篇,第一篇为“从天而降的英雄”,第二篇为“危险!英雄”。前者介绍了如何构造人物类,后者则介绍了如何构造跳板类,和扣血等功能。
如果你是一个html5游戏开发爱好者,那你将不能错过本系列文章!
[HTML5实现人工智能]小游戏《井字棋》发布

摘要:
本游戏为在下用lufylegend开发的第二款小游戏。此游戏是大家想必大家小时候都玩过,因为玩它很简单,只需要一张草稿纸和一只笔就能开始游戏,所以广受儿童
欢迎。可能我说了半天,对它名字不熟悉的朋友也不懂我在说神马。那没关系,我就引用Wiki(维基百科)的介绍作为大家对它名字的认识,顺便也勾起我们儿时的回忆: 井字棋,大陆、台湾又称
为井字游戏、圈圈叉叉……
开始 >>
[HTML5游戏开发]简单的《找不同汉字版》

介绍:
《找不同》是一款人气火爆,老少皆宜的游戏。实现它也非常简单。这次我们用html5来实现它。首先我们将它简单化,做成汉字版。
这样一来更便于我们学习html5和lufylegend。本篇文章将深度分析游戏制作过程。如果你是迫不及待地想了解html5游戏开发,那将不容错过!
开始 >>
HTML5小游戏《智力大拼图》发布

摘要:
前言 本游戏是鄙人研究lufylegend数日之后,闲暇之余写下的。本游戏运用全新的技术html5写成的。游戏引擎为国产的lufylegend.js,大家可以去它的官网看看。游戏处于测试阶段,希望各位为游戏提点意见。另外游戏中的拼图是随即分配,保证游戏的随即性……
进入游戏后,通过点击拼图块,让图片还原,本游戏包含了游戏记录,大家可以给朋友互相比一比,看谁能在最短时间内让图片还原。
开始 >>
HTML5游戏开发--"动静"结合

介绍:
本系列文章主要讲述了如何在html5中实现动态画面、地图以及对lufylegend.js游戏引擎的初探。一共两篇。
如果是html5的初学者,可以以此文章作为基础了解一下。本系列第二篇文章——用地图块拼成大地图 & 初探lufylegend
可以帮助你更深入地了解html5,并且初步介绍lufylegend。
开始 >>
用Javascript开发《三国志曹操传》-开源讲座

介绍:
或许大家还记得《三国志曹操传》这样一款经典的战棋游戏。没错,我们这次的目标便是要把它搬到浏览器上。
由于《三国志曹操传》里的功能有很多,因此我们只能实现其中一部分,作为零部件开发。本系列文章一共五篇,
包含:《让静态人物动起来》,《人物行走的实现》,《仿打字机输出文字》,《用地图块拼成大地图》,《可移动地图的实现》。
如果你是十分痴迷《三国志曹操传》的朋友,那不妨了解一下。
开始 >>