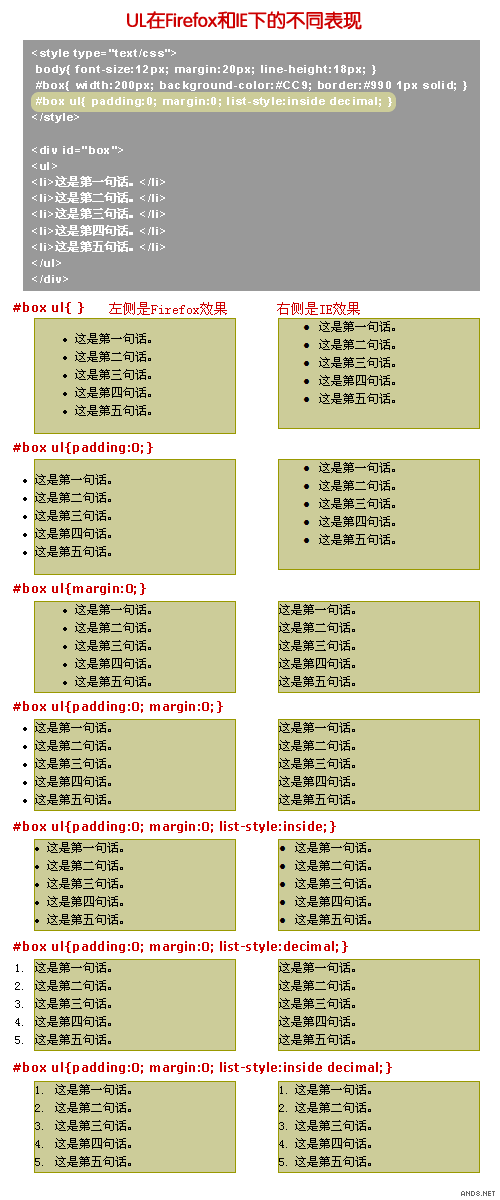
解决ul在Firefox和IE下的不同表现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>解决ul在Firefox和IE下的不同表现的问题(网易新闻用)</title>
<style type="text/css">
ul,li{margin: 0; padding: 0; border:0;}
li{list-style-type:none;}
.list{border:#333333 solid 1px;clear:both; padding:0 0 0 16px;margin: 0; padding: 0; width:300px; float:right}
.list ul{padding:9px 0 0;padding:0; margin:0;}
.list li{font-size:14px; text-align:left; clear:both; line-height:23px; background:url(http://img1.cache.netease.com/cnews/img/bg1.gif) 0 8px no-repeat; padding:0 0 0 9px; zoom:1;}
</style>
</head>
<body>
<div class="list">
<ul>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
</ul>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>解决ul在Firefox和IE下的不同表现的问题(网易新闻用)</title>
<style type="text/css">
ul,li{margin: 0; padding: 0; border:0;}
li{list-style-type:none;}
.list{border:#333333 solid 1px;clear:both; padding:0 0 0 16px;margin: 0; padding: 0; width:300px; float:right}
.list ul{padding:9px 0 0;padding:0; margin:0;}
.list li{font-size:14px; text-align:left; clear:both; line-height:23px; background:url(http://img1.cache.netease.com/cnews/img/bg1.gif) 0 8px no-repeat; padding:0 0 0 9px; zoom:1;}
</style>
</head>
<body>
<div class="list">
<ul>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
<li>Untitled Document</li>
</ul>
</div>
</body>
</html>

posted on 2008-09-12 16:02 oldmanwang 阅读(243) 评论(0) 编辑 收藏 举报



