第二次软件工程作业——模仿节奏大师官网制作的网页
码云链接:https://gitee.com/yongliuli/codes/ehr2t1qw5a48d7g0cmby699
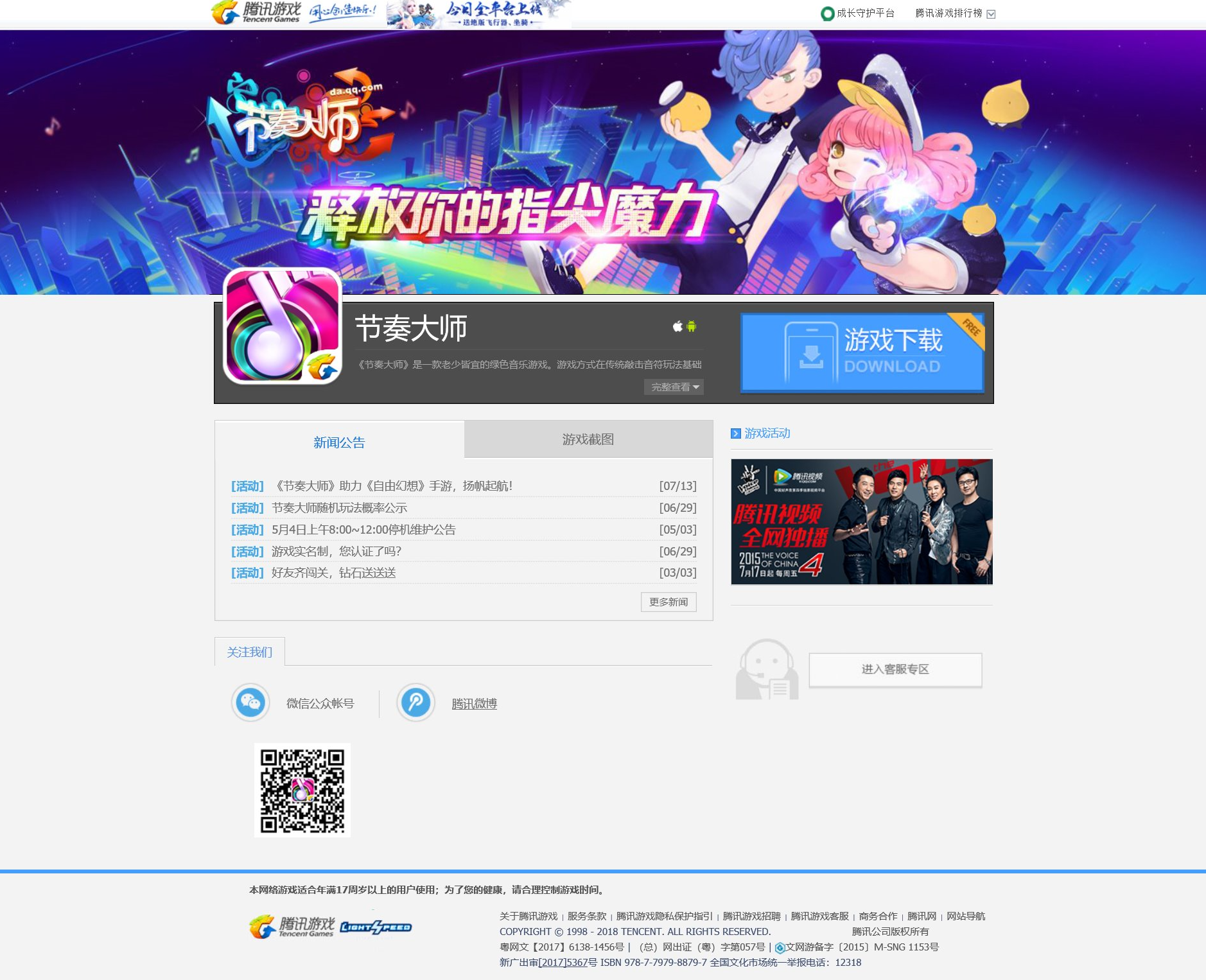
原网页:https://da.qq.com/index.shtml
原网页截图:

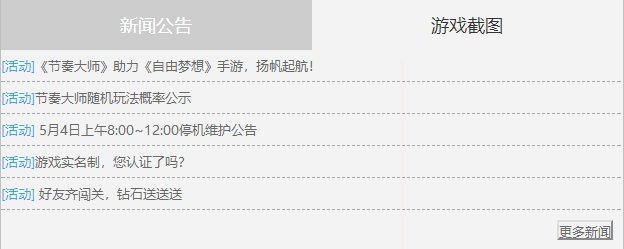
模仿网页:

主要难点实现:
1.关于图片素材的获取:将鼠标移动到所需素材出,右键、->审查元素可找到对应素材的图片网址
2.依靠纯CSS实现点击不同按钮固定位置实现不同的内容切换
1 .leftSide { 2 width: 622px; 3 height: 250px; 4 font-size: 20px; 5 background-color: rgb(243,243,243); 6 border: 1px solid silver; 7 } 8 /* 清除li样式 */ 9 ul, 10 li { 11 list-style: none; 12 } 13 /* 将ul相对定位,目的是让内容的div绝对定位时相对ul定位,否则会相对body定位 */ 14 /* ul弹性盒,目的是让li横着排,也可以将li浮动或者转行内块 */ 15 16 ul { 17 position: relative; 18 display: flex; 19 } 20 /* 将三个li宽度平分,高度60px */ 21 22 li { 23 flex: 1; 24 height: 60px; 25 } 26 /* input隐藏 */ 27 28 input { 29 display: none; 30 } 31 /* 设置input的下一个节点label的样式 */ 32 33 input+label { 34 display: block; 35 width: 100%; 36 height: 100%; 37 background-color: rgb(243,243,243); 38 font-size: 18px; 39 text-align: center; 40 line-height: 50px; 41 color: #333; 42 } 43 /* 设置div内容的基础样式 隐藏内容div*/ 44 45 input+label+div { 46 display: none; 47 position: absolute; 48 left: 0; 49 top: 50px; 50 } 51 /* input选中状态时候对应的label的样式 */ 52 53 input:checked+label { 54 background: #ccc; 55 color: #fff; 56 } 57 /* input选中时候显示对应的div */ 58 59 input:checked+label+div { 60 display: block; 61 }
<div class="leftSide"> <ul> <li> <input type="radio" name="check" id="active1" checked><label for="active1">新闻公告</label> <div> <span class="Span">[活动]<a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/6227/m4609/201807/740064.shtml">《节奏大师》助力《自由梦想》手游,扬帆起航!</a></span> <span class="Span" ">[活动]<a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201706/601622.shtml ">节奏大师随机玩法概率公示</a></span> <span class="Span "">[活动] <a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201705/580094.shtml">5月4日上午8:00~12:00停机维护公告</a> </span> <span class="Span" ">[活动]<a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201606/480718.shtml ">游戏实名制,您认证了吗?</a></span> <span class="Span "">[活动] <a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201603/437837.shtml">好友齐闯关,钻石送送送</a> </span> <br> <button><a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4608/list_1.shtml">更多新闻</a></button> </div> </li> <li> <input type="radio" name="check" id="active2"><label for="active2">游戏截图</label> <div> <div id="container"> <div id="photo"> <a onclick="PTTSendClick('btn','wallpaper0','墙纸0');" href="http://v.qq.com/boke/page/s/z/g/s0127987kzg.html?atm_cl=ad&atm_pos=5247&e_code=153080"> <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396465895723320046.png" alt="节奏新版本视频介绍" class="__web-inspector-hide-shortcut__"> </a> <a onclick="PTTSendClick('btn','wallpaper1','墙纸1');" href=""> <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294313214909557.jpg" alt="截图1"> </a> <a onclick="PTTSendClick('btn','wallpaper2','墙纸2');" href="http://da.qq.com?atm_cl=ad&atm_pos=5019&e_code=153077"> <img width="622" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396298555783300476.jpg" alt="截图2"> </a> <a onclick="PTTSendClick('btn','wallpaper3','墙纸3');" href=""> <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294087870607073.jpg" alt="截图3"> </a> <a onclick="PTTSendClick('btn','wallpaper4','墙纸4');" href=""> <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294132200457373.jpg" alt="截图4"> </a> </div> </div> </div> </li> </ul> </div>
效果:

3.纯CSS实现图片轮播
1 /*图片轮播*/ 2 3 #container { 4 width: 612px; 5 height: 270px; 6 background-color: rgb(243,243,243); 7 padding: 10px 5px 10px 5px; 8 overflow: hidden; 9 } 10 11 #photo { 12 width: 1000%; 13 animation: switch 8s ease-out infinite; 14 } 15 16 #photo>img { 17 float: left; 18 width: 612px; 19 height: 250px; 20 } 21 22 @keyframes switch { 23 0%, 24 20% { 25 margin-left: 0; 26 } 27 20%, 28 40% { 29 margin-left: -622px; 30 } 31 40%, 32 60% { 33 margin-left: -1224px; 34 } 35 60%, 36 80% { 37 margin-left: -1836px; 38 } 39 80%, 40 100% { 41 margin-left: -2448px; 42 } 43 }
1 <div id="container"> 2 <div id="photo"> 3 <a onclick="PTTSendClick('btn','wallpaper0','墙纸0');" href="http://v.qq.com/boke/page/s/z/g/s0127987kzg.html?atm_cl=ad&atm_pos=5247&e_code=153080"> 4 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396465895723320046.png" alt="节奏新版本视频介绍" class="__web-inspector-hide-shortcut__"> 5 </a> 6 <a onclick="PTTSendClick('btn','wallpaper1','墙纸1');" href=""> 7 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294313214909557.jpg" alt="截图1"> 8 </a> 9 <a onclick="PTTSendClick('btn','wallpaper2','墙纸2');" href="http://da.qq.com?atm_cl=ad&atm_pos=5019&e_code=153077"> 10 <img width="622" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396298555783300476.jpg" alt="截图2"> 11 </a> 12 <a onclick="PTTSendClick('btn','wallpaper3','墙纸3');" href=""> 13 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294087870607073.jpg" alt="截图3"> 14 </a> 15 <a onclick="PTTSendClick('btn','wallpaper4','墙纸4');" href=""> 16 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294132200457373.jpg" alt="截图4"> 17 </a> 18 </div> 19 </div>
效果图:

.html源码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>节奏大师</title> 8 <link type="text/css" rel="stylesheet" href="css/CSS.css"> 9 </head> 10 <body> 11 <div class="total"> 12 <div class="top"></div> 13 <div class="wrap"> 14 <div class="header"></div> 15 <div class="proInfo"> 16 <div class="logo"> 17 <img width="150" height="150" src="http://game.gtimg.cn/images/da/web201810/logo.png" alt="节奏大师"> 18 </div> 19 <div class="proInfoWarp"> 20 <div class="http fr"> 21 <a href="http://da.qq.com/downLoad.shtml" onclick="PTTSendClick('btn','downBt','下载地址');" class="downLoad sp fr"></a> 22 </div> 23 <div class="Info fl"> 24 <h1 style="color: white">节奏大师</h1> 25 <p id="proInfo" style="height:40px;"> 26 《节奏大师》是一款老少皆宜的绿色音乐游戏。游戏方式在传统敲击音符玩法基础上加入滑动音符的操作方式, 新颖的玩法,覆盖了微信、QQ好友关系链的节奏大师更能让你与你的好友开启乐趣无穷的挑战比拼,互动体验, 更多音乐,更多精彩!节奏大师,释放你的指尖魔力!(根据苹果公司相关规定,《节奏大师》iOS版中的金币、 购买的曲包和歌曲等数据,与Android版本之间是独立计算不互通的,敬请理解) 27 </p> 28 </div> 29 </div> 30 </div> 31 <div class="content"> 32 <div class="active"> 33 <br> 34 <span class="title fl"> 游戏活动</span> 35 <a onclick="PTTSendClick('btn','ad0','广告0');" href="http://v.qq.com/voice4/?ptag=jz.lb.variety.voice4&atm_cl=ad&atm_pos=5023&e_code=153079"><img width="327" height="156" src="http://ossweb-img.qq.com/upload/adw/image/201507/1437099759546822929.jpg" alt="好友闯关热力绽放 新版节奏大师"></a> 36 </div> 37 <div class="leftSide"> 38 <ul> 39 <li> 40 <input type="radio" name="check" id="active1" checked><label for="active1">新闻公告</label> 41 <div> 42 <span class="Span">[活动]<a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/6227/m4609/201807/740064.shtml">《节奏大师》助力《自由梦想》手游,扬帆起航!</a></span> 43 <span class="Span" ">[活动]<a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201706/601622.shtml ">节奏大师随机玩法概率公示</a></span> 44 <span class="Span "">[活动] 45 <a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201705/580094.shtml">5月4日上午8:00~12:00停机维护公告</a> 46 </span> 47 <span class="Span" ">[活动]<a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201606/480718.shtml ">游戏实名制,您认证了吗?</a></span> 48 <span class="Span "">[活动] 49 <a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4609/201603/437837.shtml">好友齐闯关,钻石送送送</a> 50 </span> 51 <br> 52 <button><a href="https://da.qq.com/webplat/info/news_version3/1615/6222/6224/m4608/list_1.shtml">更多新闻</a></button> 53 </div> 54 </li> 55 <li> 56 <input type="radio" name="check" id="active2"><label for="active2">游戏截图</label> 57 <div> 58 <div id="container"> 59 <div id="photo"> 60 <a onclick="PTTSendClick('btn','wallpaper0','墙纸0');" href="http://v.qq.com/boke/page/s/z/g/s0127987kzg.html?atm_cl=ad&atm_pos=5247&e_code=153080"> 61 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396465895723320046.png" alt="节奏新版本视频介绍" class="__web-inspector-hide-shortcut__"> 62 </a> 63 <a onclick="PTTSendClick('btn','wallpaper1','墙纸1');" href=""> 64 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294313214909557.jpg" alt="截图1"> 65 </a> 66 <a onclick="PTTSendClick('btn','wallpaper2','墙纸2');" href="http://da.qq.com?atm_cl=ad&atm_pos=5019&e_code=153077"> 67 <img width="622" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396298555783300476.jpg" alt="截图2"> 68 </a> 69 <a onclick="PTTSendClick('btn','wallpaper3','墙纸3');" href=""> 70 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294087870607073.jpg" alt="截图3"> 71 </a> 72 <a onclick="PTTSendClick('btn','wallpaper4','墙纸4');" href=""> 73 <img width="612" height="250" src="http://ossweb-img.qq.com/upload/adw/image/201404/1396294132200457373.jpg" alt="截图4"> 74 </a> 75 </div> 76 </div> 77 </div> 78 </li> 79 </ul> 80 </div> 81 <div class="link"> 82 <button class="follow">关注我们</button> 83 <div style="width: 548px;height: 40px;border: 1px solid #CBCBCB;border-top:none;border-right:none;float:right;"></div> 84 <div class="weixin" style="float:left;"> 85 <span class="wx sp fl"></span> 86 <span class="fl wxname">微信公众号 </span> 87 <img style="margin: 5px 0 0 30px;" src="http://game.gtimg.cn/images/da/web201810/da_qrs.jpg" /> 88 </div> 89 <div class="weibo" style="float:left;"> 90 <span class="wb sp fl"></span> 91 <span class="fl wxname">腾讯微博</span> 92 </div> 93 </div> 94 <div class="server fr"> 95 <a class="sp" href="javascript:showtips('kfpop')"></a> 96 </div> 97 </div> 98 <div class="footer"> 99 <div style="width:975px;height: 135;margin: 0 auto;"> 100 <span style="font-size: 10px;font-weight:bold;margin-top: 10px;margin-left:20px;display: block;">本网络游戏适合年满17周岁以上的用户使用;为了您的健康,请合理控制游戏时间。</span> 101 <div class="c_top_l sp" style="float:left;"></div> 102 <div class=".c_top_r" style="float: left;"> 103 <p style="margin-top:15px;font-size: 5px;"> 104 <a style="font-size: 5px;" href="http://game.qq.com/portal2010/about.htm" target="_blank">关于腾讯游戏</a> 105 <span>|</span> 106 <a style="font-size: 5px;" href="http://game.qq.com/contract.shtml" target="_blank">服务条款</a> 107 <span>|</span> 108 <a style="font-size: 5px;" href="http://game.qq.com/privacy_guide.shtml" target="_blank">腾讯游戏隐私保护指引</a> 109 <span>|</span> 110 <a style="font-size: 5px;" href="http://game.qq.com/hr/" target="_blank">腾讯游戏招聘</a> 111 <span>|</span> 112 <a style="font-size: 5px;" href="http://kf.qq.com" target="_blank">腾讯游戏客服</a> 113 <span>|</span> 114 <a style="font-size: 5px;" href="http://game.qq.com/portal2010/business.htm" target="_blank">商务合作</a> 115 <span>|</span> 116 <a style="font-size: 5px;" href="http://www.qq.com" target="_blank">腾讯网</a><span>|</span> 117 <a style="font-size: 5px;" href="//www.qq.com/map/" target="_blank">网站导航</a> 118 </p> 119 <p> 120 <span class="fl" style="font-size: 10px;">COPYRIGHT © 1998 - 2018 TENCENT. ALL RIGHTS RESERVED.</span> 121 <a class="fr" style="font-size: 5px;" href="//www.tencent.com/law/mo_law.shtml?/law/copyright.htm" target="_blank">腾讯公司版权所有</a> 122 </p> 123 <p style="color:#3E4D71;font-size: 5px;margin-top:15px;"> 124 <a style="font-size:5px;" target="_blank" href="//www.qq.com/culture.shtml">粤网文【2017】6138-1456号</a> 125 | 126 <a style="font-size:5px;" target="_blank" href="//game.qq.com/culture2.htm">(总)网出证(粤)字第057号</a> 127 | 128 <a style="font-size:5px;" href="//sq.ccm.gov.cn/ccnt/sczr/service/business/emark/gameNetTag/4028c08c51af8c940151d72f973a5555" target="_blank"><img style="vertical-align: middle;" src="//game.gtimg.cn/images/js/2018foot/logo/icplogo.png" width="13" height="15">文网游备字〔2015〕M-SNG 1153号</a> 129 </p> 130 <p style="color:#3E4D71;font-size: 5px;">新广出审[2017]5367号 ISBN 978-7-7979-8879-7 全国文化市场统一举报电话:12318</p> 131 </div> 132 </div> 133 </div> 134 </div> 135 </body> 136 </html>
.css源码:
* {
margin: 0;
padding: 0;
}
p {
color: darkgray;
display: block;
}
.fl {
float: left
}
.fr {
float: right;
}
button {
width: 30pxpx;
height: 20px;
background-color: rgb(243, 243, 243);
float: right;
margin: 10px 10px 2px 0;
}
a {
color: dimgrey;
transition: 0.5s;
text-decoration: none;
font-size: 13px
}
.imgnewsTab li a {
display: block;
width: 100%;
text-decoration: none;
color: #6F6F6F;
}
.Span {
background-color: rgb(243, 243, 243);
display: inline-block;
/*变为行内区rgb(244, 238, 228);块元素*/
text-align: left;
height: 25px;
width: 620px;
border-bottom: 1px dashed darkgray;
font-size: 13px;
padding-top: 6px;
color: rgb(42, 175, 228);
font-size: 13px;
}
.total {
width: 100%;
height: 1200px;
background-color: antiquewhite;
overflow: hidden;
background-color: rgb(243, 243, 243);
}
.top {
width: 100%;
height: 30px;
background-color: rgb(243, 243, 243);
overflow: hidden;
}
.wrap {
background: url(http://game.gtimg.cn/images/da/web201810/bodyBg.jpg)center top no-repeat;
width: 100%;
height: 1180px;
background-color: rgb(243, 243, 243);
}
.header {
width: 990px;
margin: 0 auto;
height: 329px;
background: url(http://game.gtimg.cn/images/da/web201810/banner.jpg) no-repeat;
}
.proInfo {
width: 970px;
margin: 10px auto;
position: relative;
background-color: rgb(77, 77, 77);
border: 1px solid #000;
}
.topLight {
width: 100%;
height: 2px;
background-color: rgb(243, 243, 243);
font-size: 0;
overflow: hidden;
}
.logo {
position: absolute;
top: -45px;
left: 10px;
width: 152px;
height: 160px;
z-index: 10;
}
.proInfoWarp {
width: 970px;
height: 123px;
overflow: hidden !important;
}
.Info {
width: 435px;
padding-left: 175px;
position: relative;
overflow: hidden;
}
#proInfo {
font-size: 12px;
padding-top: 8px;
height: 23px;
overflow-x: auto;
/*控制X方向的滚动条*/
}
.http {
width: 305px;
height: 90px;
margin: 15px 10px 0 0;
}
.downLoad {
width: 305px;
height: 90px;
margin: 0 0 0 0;
text-indent: -9999px;
}
.sp {
background: url(http://game.gtimg.cn/images/da/web201810/sp_v2.png);
}
.content {
margin-top: 20px;
width: 970px;
height: 550px;
margin: 0 auto;
overflow: hidden;
background-color: rgb(243, 243, 243);
}
.imgnews {
width: 100%;
border: 1px solid #CBCBCB;
overflow: hidden;
}
.imgnewTab {
display: block;
width: 100%;
height: 45px;
background-color: rgb(243, 243, 243);
float: left;
text-align: center;
line-height: 45px;
font-size: 16px;
font-family: "Microsoft YaHei";
color: #6F6F6F;
border-bottom: 1px solid #CBCBCB;
position: relative;
}
.on {
background-color: rgb(243, 243, 243);
border-top: #fff 2px solid;
border-bottom: none;
padding-top: 2px;
position: absolute;
top: 0;
left: 0;
color: #1E78DC;
}
.active {
width: 327px;
height: 200px;
float: right;
}
.leftSide {
width: 622px;
height: 250px;
font-size: 20px;
background-color: rgb(243, 243, 243);
border: 1px solid silver;
}
/* 清除li样式 */
ul,
li {
list-style: none;
}
/* 将ul相对定位,目的是让内容的div绝对定位时相对ul定位,否则会相对body定位 */
/* ul弹性盒,目的是让li横着排,也可以将li浮动或者转行内块 */
ul {
position: relative;
display: flex;
}
/* 将三个li宽度平分,高度60px */
li {
flex: 1;
height: 60px;
}
/* input隐藏 */
input {
display: none;
}
/* 设置input的下一个节点label的样式 */
input+label {
display: block;
width: 100%;
height: 100%;
background-color: rgb(243, 243, 243);
font-size: 18px;
text-align: center;
line-height: 50px;
color: #333;
}
/* 设置div内容的基础样式 隐藏内容div*/
input+label+div {
display: none;
position: absolute;
left: 0;
top: 50px;
}
/* input选中状态时候对应的label的样式 */
input:checked+label {
background: #ccc;
color: #fff;
}
/* input选中时候显示对应的div */
input:checked+label+div {
display: block;
}
/*图片轮播*/
#container {
width: 612px;
height: 270px;
background-color: rgb(243, 243, 243);
padding: 10px 5px 10px 5px;
overflow: hidden;
}
#photo {
width: 1000%;
animation: switch 8s ease-out infinite;
}
#photo>img {
float: left;
width: 612px;
height: 250px;
}
@keyframes switch {
0%,
20% {
margin-left: 0;
}
20%,
40% {
margin-left: -622px;
}
40%,
60% {
margin-left: -1224px;
}
60%,
80% {
margin-left: -1836px;
}
80%,
100% {
margin-left: -2448px;
}
}
.link {
width: 620px;
height: 250px;
background-color: rgb(243, 243, 243);
float: left;
margin: 50px 0 0 0;
}
.follow {
width: 70px;
height: 40px;
border: 1px solid #CBCBCB;
border-bottom: none;
float: left;
font-family: "Microsoft YaHei";
margin: 0 0 0 0;
}
.weixin {
width: 200px;
height: 245px;
}
.wx {
background-position: 0 -390px;
display: block;
width: 50px;
height: 50px;
margin: 20px 0 0 20px;
}
.wxname {
margin: 35px 0 0 20px;
display: inline;
font-size: 14px;
color: #6F6F6F;
border: 1px solid #CBCBCB;
border-bottom: none;
border-top: none;
border-left: none;
margin-bottom: 10px;
height: 30px;
display: block;
}
.weibo {
width: 200px;
height: 50px;
}
.wb {
background-position: 0 -290px;
display: block;
width: 50px;
height: 50px;
margin: 20px 0 0 20px;
}
.server a {
display: block;
width: 328px;
height: 80px;
background-position: -65px -149px;
margin-top: 40px;
text-decoration: none;
color: #717171;
font-size: 18px;
text-indent: 55px;
font-family: "Microsoft YaHei";
margin-top: 60px;
}
.footer {
height: 129px;
color: #535352;
margin-top: 40px;
border-top: 5px solid #459DFF;
float: left;
width: 100%;
}
.c_top_l {
width: 240px;
height: 48px;
margin: 15px 0px 0px 0px;
background-position: right bottom;
}
.c_top_r {
color: #3E4D71;
overflow: hidden;
display: inline;
margin: 14px 12px 0px 0px;
}



