Nginx集群之.Net打造WebApp(支持IOS和安卓)
2017-12-27 08:46 夜雨瞳 阅读(2132) 评论(0) 编辑 收藏 举报目录
1 大概思路... 1
2 Nginx集群之.Net打造WebApp(支持IOS和安卓) 1
3 安卓模拟器... 1
4 MUI框架... 3
5 编写.NET WebApi的服务端... 4
6 在本机启动WebApi 7
7 Nginx集群配置搭建... 8
8 运行结果... 9
9 总结... 15
1 大概思路
- Nginx集群之.Net打造WebApp(支持IOS和安卓)
- 安卓模拟器
- MUI框架
- 编写.NET WebApi的服务端
- 在本机启动WebApi
- Nginx集群配置
- 运行结果
- 总结
2 Nginx集群之.Net打造WebApp(支持IOS和安卓)
讨论了那么多Nginx集群的应用,本文就打造一个安卓App实例来展现给大家。
WebApi好处就是无前端化,无论前端是PC机、笔记本、手机、平板电脑或者是IOS等,都可以通过集群,实现数据流的交互。如果要支持视频流这些,就要另当别论了。
MUI框架在国内是个不错的框架,本次主要还是利用MUI框架实现一个简单的APP,这个APP动态调用WebApi,利用XPATH方式爬虫抓取博客园的文章,从而实现一个简单的“天下网阅”APP。
以下是本文讲述的主要结构图:
手机“天下网阅”APP,访问Nginx集群WebApi,然后抓取博客园文章,如下所示:

3 安卓模拟器
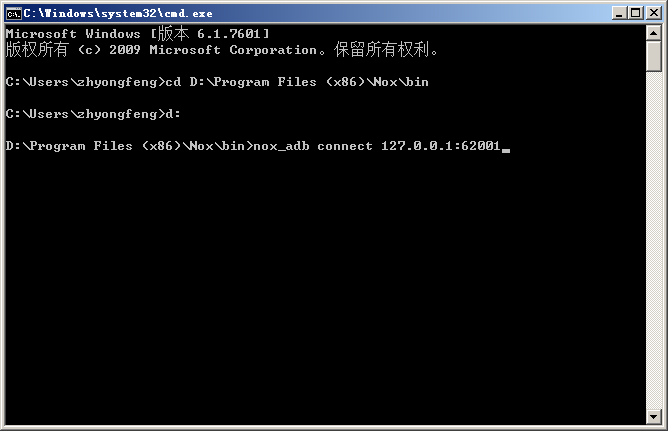
安卓模拟器可以采用夜神模拟器(可以采用原生的android模拟器,或者其它类型的模拟器),输入以下adb命令:
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 C:\Users\zhyongfeng>cd D:\Program Files (x86)\Nox\bin C:\Users\zhyongfeng>d: D:\Program Files (x86)\Nox\bin>nox_adb connect 127.0.0.1:62001


4 MUI框架
MUI是最接近原生App体验的前端框架,可多端发布到Appstore、Android市场、浏览器、微信公众号、百度直达号及流应用。
MUI相关的学习资源:http://dev.dcloud.net.cn/mui/
MUI使用的工具:HBuilder
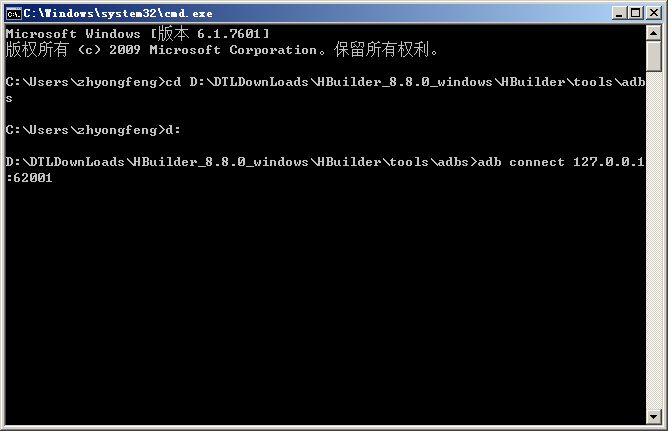
运行CMD,输入以下命令:
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 C:\Users\zhyongfeng>cd D:\DTLDownLoads\HBuilder_8.8.0_windows\HBuilder\tools\adb s C:\Users\zhyongfeng>d: D:\DTLDownLoads\HBuilder_8.8.0_windows\HBuilder\tools\adbs>adb connect 127.0.0.1:62001


5 编写.NET WebApi的服务端
CnBlogsController.cs
using System; using System.Collections.Generic; using System.IO; using System.Net; using System.Text; using System.Web.Http; using Newtonsoft.Json; using HtmlAgilityPack; using WebAppCnBlogsApi.Models; namespace WebAppCnBlogsApi.Controllers { [RoutePrefix("api/CnBlogs")] public class CnBlogsController : ApiController { [Route("GetCnBlogs")] public string GetCnBlogs(int i) { string url = "https://www.cnblogs.com/mvc/AggSite/PostList.aspx"; HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url); req.Method = "POST"; req.ContentType = "application/json; charset=utf-8"; object o = new { CategoryType = "SiteHome", ParentCategoryId = 0, CategoryId = 808, PageIndex = i, TotalPostCount = 4000, ItemListActionName = "PostList" }; //如果需要POST数据 byte[] data = Encoding.UTF8.GetBytes(JsonConvert.SerializeObject(o)); req.ContentLength = data.Length; using (Stream stream = req.GetRequestStream()) { stream.Write(data, 0, data.Length); } HttpWebResponse response = (HttpWebResponse)req.GetResponse(); Stream streamReceive = response.GetResponseStream(); StreamReader streamReader = new StreamReader(streamReceive, Encoding.UTF8); string strResult = streamReader.ReadToEnd(); streamReader.Close(); streamReceive.Close(); req.Abort(); response.Close(); //解析HTML HtmlDocument doc = new HtmlDocument(); doc.LoadHtml(strResult); HtmlNodeCollection cnBlogsNodeCollection = doc.DocumentNode.SelectNodes("//div[@class='post_item_body']"); List<HtmlCnBlogs> listCnBlogs = new List<HtmlCnBlogs>(); int j = 0; foreach(HtmlNode m in cnBlogsNodeCollection) { j++; HtmlCnBlogs cn = new HtmlCnBlogs(); HtmlNode author = m.SelectSingleNode("/div[" + j + "]/div[2]/div[1]/a[1]"); cn.author = author.InnerText.Trim(); cn.authorHref= author.Attributes["href"].Value; HtmlNode authorCreateTime = m.SelectSingleNode("/div[" + j + "]/div[2]/div[1]"); cn.createtime = authorCreateTime.ChildNodes[2].InnerText.Trim(); HtmlNode img = m.SelectSingleNode("/div["+j+"]/div[2]/p[1]/a[1]/img[1]"); if (img != null) cn.authorImg = string.Format("https:{0}", img.Attributes["src"].Value); HtmlNode h3 = m.SelectSingleNode("/div[" + j + "]/div[2]/h3[1]"); cn.title = h3.InnerText; HtmlNode titlelnk = m.SelectSingleNode("/div[" + j + "]/div[2]/h3[1]/a[1]"); cn.titlelink = titlelnk.Attributes["href"].Value; //简介 HtmlNode content = m.SelectSingleNode("/div["+j+"]/div[2]/p[1]"); cn.content = content.InnerText.Trim(); //评论、评论URL HtmlNode comments = m.SelectSingleNode("/div[" + j + "]/div[2]/div[1]/span[1]/a[1]"); string strComments = comments.InnerText.Trim(); StringBuilder sbComments = new StringBuilder(); foreach (char c in strComments) { if (Convert.ToInt32(c) >= 48 && Convert.ToInt32(c) <= 57) { sbComments.Append(c); } } cn.commentsHref = comments.Attributes["href"].Value; cn.comments = int.Parse(sbComments.ToString()) ; HtmlNode views = m.SelectSingleNode("/div["+j+"]/div[2]/div[1]/span[2]/a[1]"); string strViews = views.InnerText.Trim(); StringBuilder sbViews = new StringBuilder(); foreach (char c in strViews) { if (Convert.ToInt32(c) >= 48 && Convert.ToInt32(c) <= 57) { sbViews.Append(c); } } cn.viewsHref= views.Attributes["href"].Value; cn.views = int.Parse(sbViews.ToString()); listCnBlogs.Add(cn); } return JsonConvert.SerializeObject(listCnBlogs); } } }
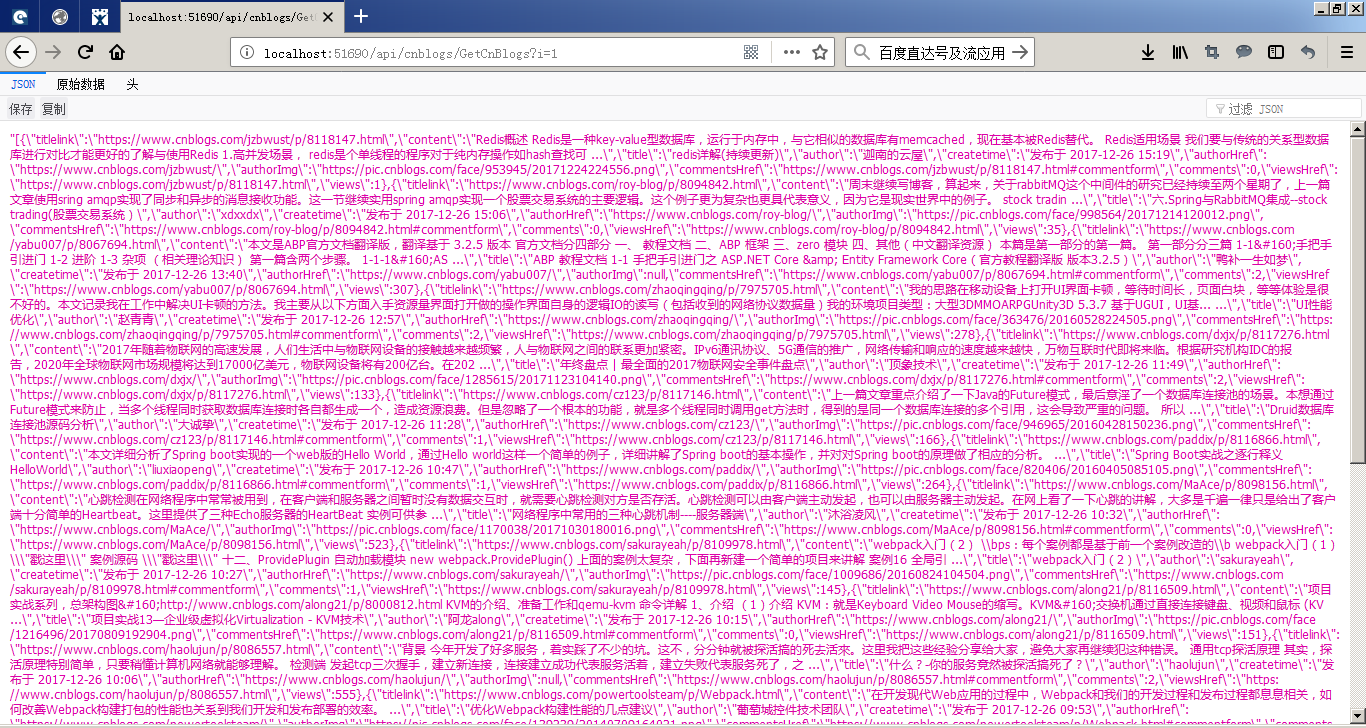
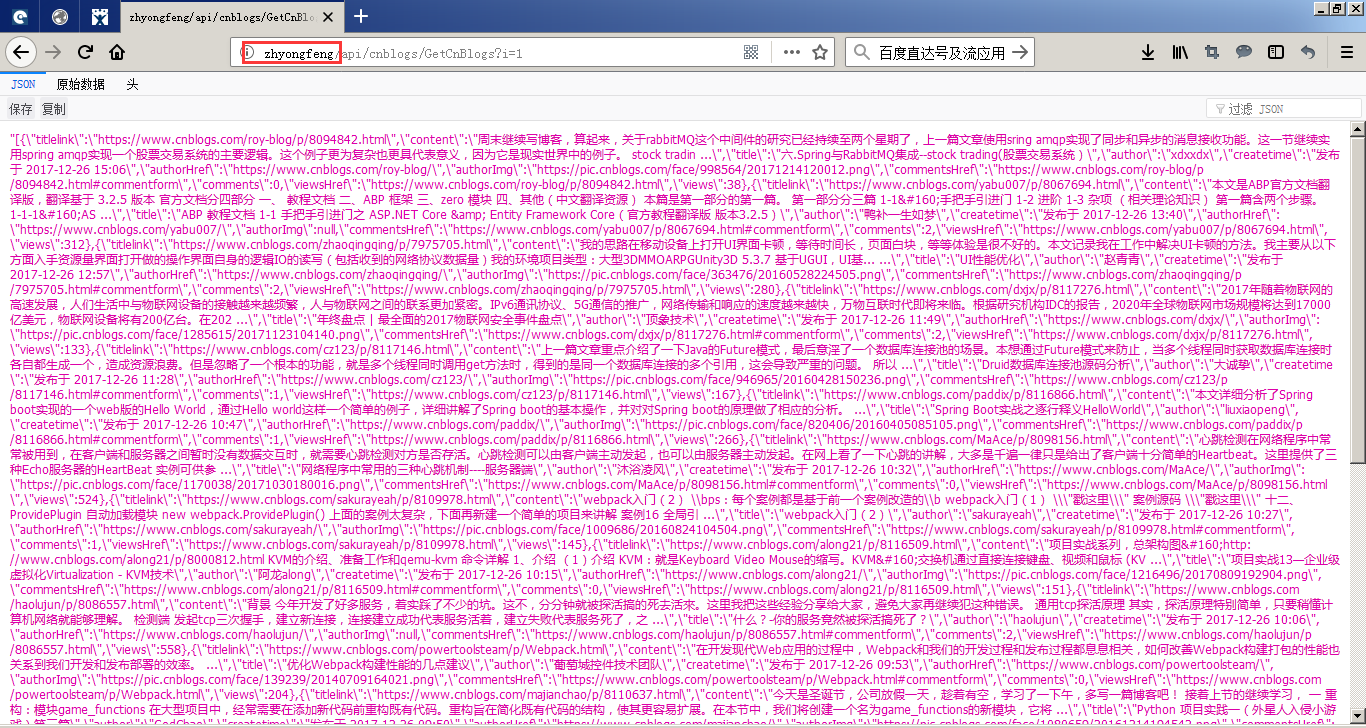
6 在本机启动WebApi
将WebApi部署到以下10.93.85.66(因网络限制,所以这里只在本机上执行启动)

7 Nginx集群配置搭建
Nginx的集群配置:
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost zhyongfeng; location / { proxy_pass http://localhost:51690; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
运行CMD:
D:\DTLDownLoads\nginx-1.10.2>start nginx
D:\DTLDownLoads\nginx-1.10.2>nginx -s reload

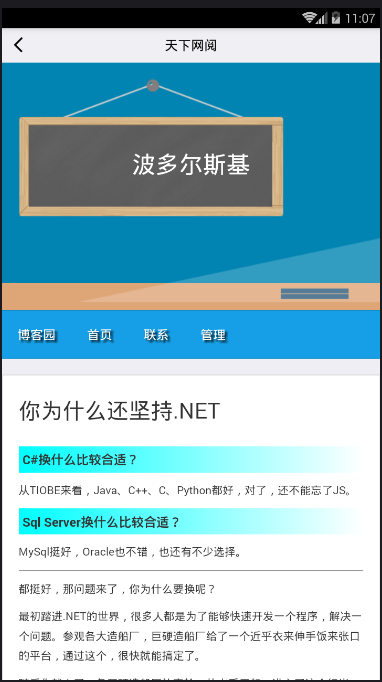
8 运行结果
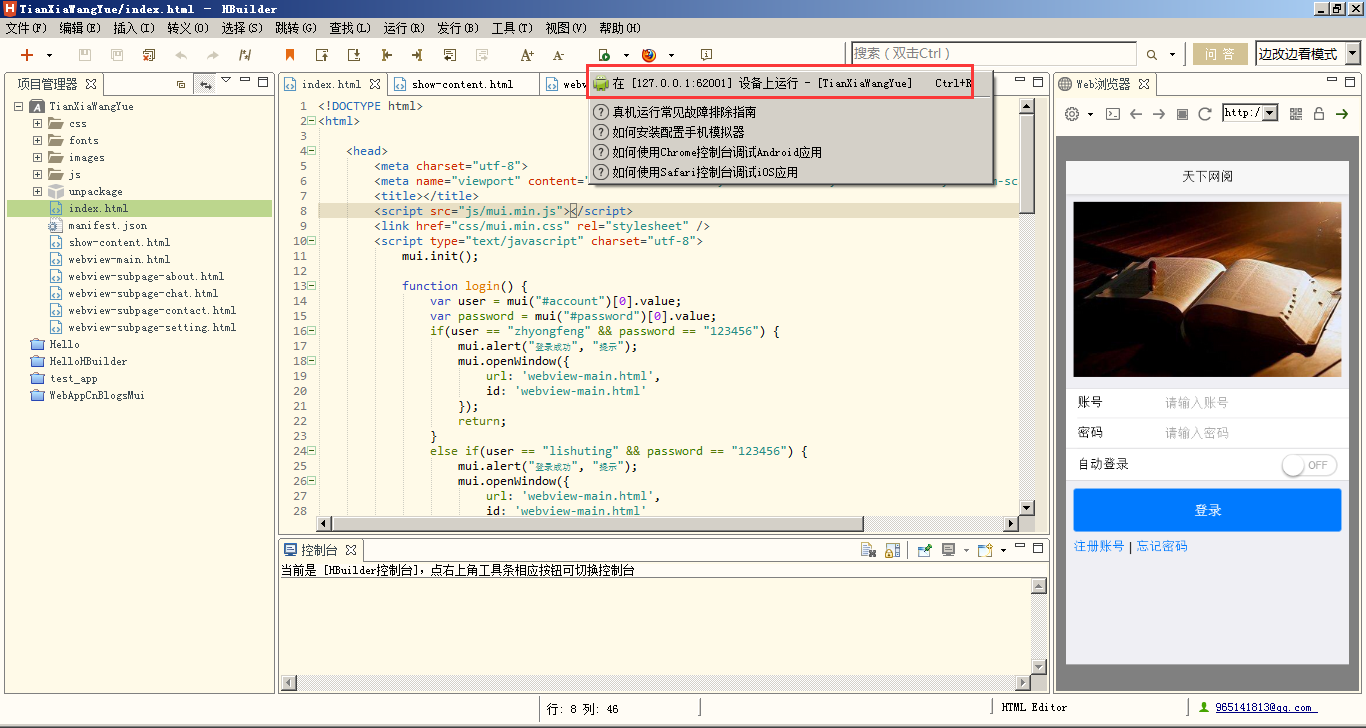
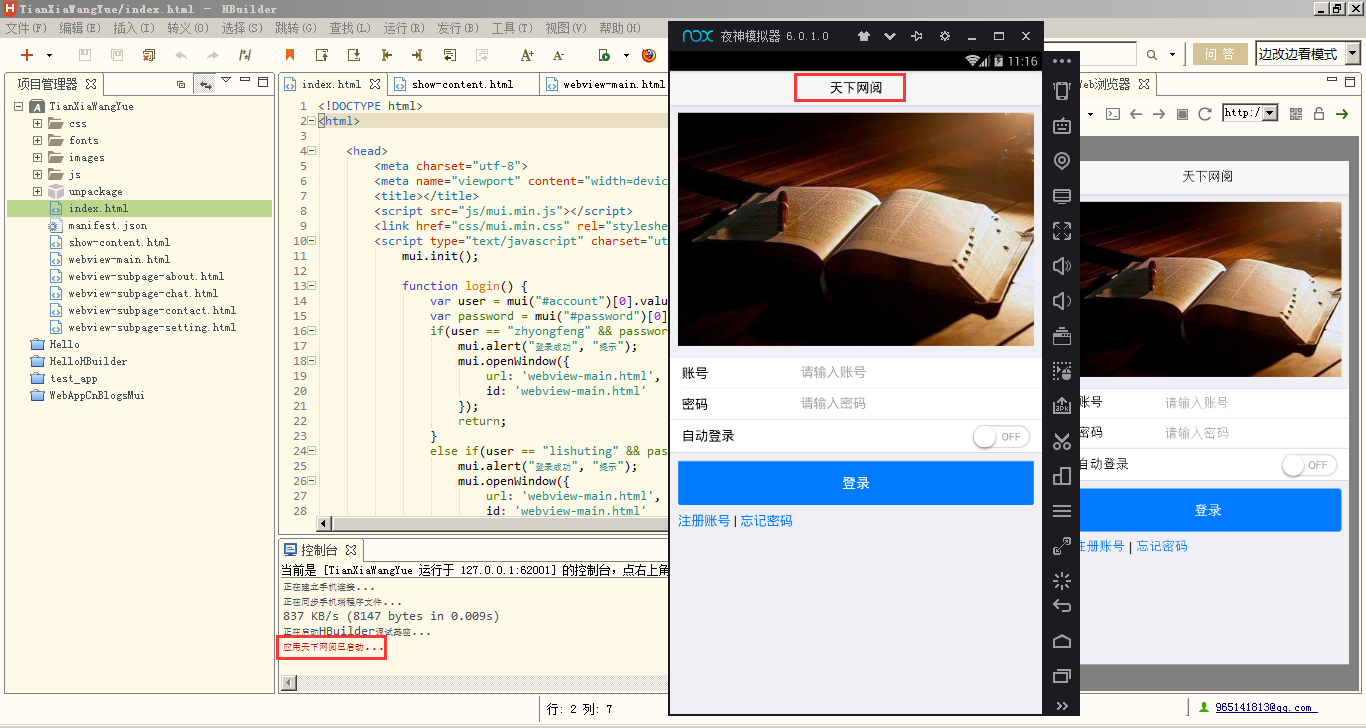
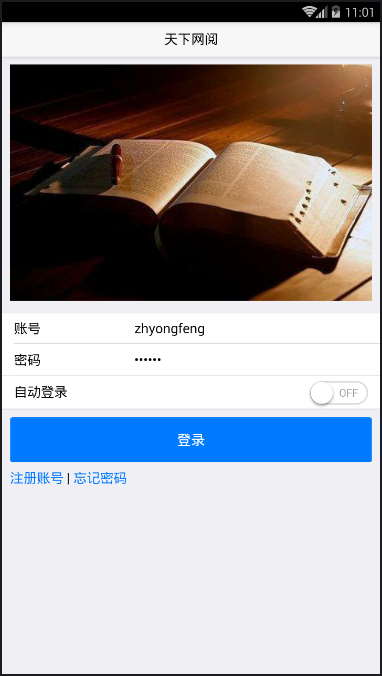
启动安装在手机端的APP(或者启动HBuilder)








9 总结
通过Ningx集群,再使用MUI前端框架打包生成android的APP(也可以生成IOS的APP),WebApi提供了集群API的数据流访问,通过API能够动态抓取博客园的文章,并反馈到APP主页上,从而完成了一个简单的“天下网阅”APP设计。
源代码下载:
http://download.csdn.net/download/ruby_matlab/10175001
PDF下载:
Nginx集群之.Net打造WebApp(支持IOS和安卓).pdf
App体验版(无数据交互):
帐户名:zhyongfeng
密码:123456

 讨论了那么多Nginx集群的应用,本文就打造一个安卓App实例来展现给大家。WebApi好处就是无前端化,无论前端是PC机、笔记本、手机、平板电脑或者是IOS等,都可以通过集群,实现数据流的交互。如果要支持视频流这些,就要另当别论了。MUI框架在国内是个不错的框架,本次主要还是利用MUI框架实现一个简单的APP,这个APP动态调用WebApi,利用XPATH方式爬虫抓取博客园的文章,从而实现一个简单的“天下网阅”APP。
讨论了那么多Nginx集群的应用,本文就打造一个安卓App实例来展现给大家。WebApi好处就是无前端化,无论前端是PC机、笔记本、手机、平板电脑或者是IOS等,都可以通过集群,实现数据流的交互。如果要支持视频流这些,就要另当别论了。MUI框架在国内是个不错的框架,本次主要还是利用MUI框架实现一个简单的APP,这个APP动态调用WebApi,利用XPATH方式爬虫抓取博客园的文章,从而实现一个简单的“天下网阅”APP。


