ASP.NET MVC5+EF6+EasyUI 后台管理系统(70)-微信公众平台开发-成为开发者
系列目录
前言:
一、阅读这段系列之前,你必须花半天时间大致阅读微信公众平台的API文档,我尽量以简短快速的语言与大家分享一个过程
二、借助微信公众平台SDK Senparc.Weixin for C#,所以你必须对Senparc进行独立的了解 http://weixin.senparc.com/
三、如果配置遇到困难,下载文章尾部源码进行参考
---------------------------------------------------资源----------------------------------------------------------
1.微信公众平台登录地址:https://mp.weixin.qq.com/
2.注册为公众账号后,会让你选择类型,类型分三种:订阅号(我是个人只能选择这个)、服务号、企业
三个类型接口开放程度不同,我们作为开发者,不必理会什么接口,只要成为开发者,全部高级接口都可以调用
3.登录后 成为开发者
4. SDK Senparc.Weixin封装了微信6.x的所有高级接口支持微信公众号、企业号、开放平台、微信支付、JSSDK
配置:
登录测试号后,可以看到一些配置,公开的接口,及说明,大致浏览所有接口名称之后。可以总结出:
1.开发环境利用appID,appsecret来获得Token
2.我们利用拿到的Token来访问提供的接口,如:修改菜单,发送信息
3.我们提供我们的服务器地址给微信,关注者通过微信服务器中转站访问我们的开发环境获得消息
开发环境:
VS2015+MVC5
知识点:
- 成为开发者
- 资源服务器
开始:
1.登录微信公众号(左边菜单下边位置)

可以看到系统分配了一个AppID(应用ID)和
其他的需要我们手动填写服务器配置并启用开发者模式: URL地址,Token令牌,EncodingAESKey消息加密密钥
除了URL,我们都可以随便填写,那么URL是什么?
2.URL
图上的URL是我们的资源服务器,资源服务器是给微信中转的服务器,微信将对这个接口(我们的站点)进行Get和POST的请求。
查看官方接入文档,我们来创建一个资源服务器,尝试交互
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319&token=&lang=zh_CN
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
|
1)将token、timestamp、nonce三个参数进行字典序排序 2)将三个参数字符串拼接成一个字符串进行sha1加密 3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信 |
3.创建资源服务器
1.新建一个Asp.Net MVC站点(不演示创建站点)
2.安装Senparc.Weixin.MP库
Install-Package Senparc.Weixin.MP

安装完成再再安装一个MVC的扩展包
Install-Package Senparc.Weixin.MP.MVC

3.新建一个WeChat控制器
控制器包含一个GET和Post的请求,Get是验证使用,Post是微信提交信息使用,比如关注者发送信息
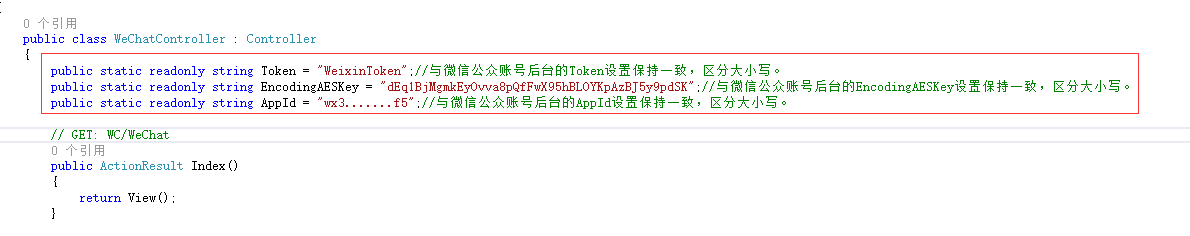
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Web; using System.Web.Configuration; using System.Web.Mvc; using Senparc.Weixin.MP.Entities.Request; using Senparc.Weixin.MP.MvcExtension; using Senparc.Weixin.MP; using Apps.Web.Areas.WC.Core; namespace Apps.Web.Areas.WC.Controllers { public class WeChatController : Controller { public static readonly string Token ="WeixinToken";//与微信公众账号后台的Token设置保持一致,区分大小写。 public static readonly string EncodingAESKey = "dEq1BjMgmkEyOvva8pQfFwX95hBLOYKpAzBJ5y9pdSK";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。 public static readonly string AppId = "wx3.......f5";//与微信公众账号后台的AppId设置保持一致,区分大小写。 // GET: WC/WeChat public ActionResult Index() { return View(); } [HttpGet] [ActionName("Index")] public Task<ActionResult> Get(string signature, string timestamp, string nonce, string echostr) { return Task.Factory.StartNew(() => { if (CheckSignature.Check(signature, timestamp, nonce, Token)) { return echostr; //返回随机字符串则表示验证通过 } else { return "failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token) + "。" + "如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。"; } }).ContinueWith<ActionResult>(task => Content(task.Result)); } /// <summary> /// 最简化的处理流程 /// </summary> [HttpPost] [ActionName("Index")] public Task<ActionResult> Post(PostModel postModel) { return Task.Factory.StartNew<ActionResult>(() => { if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token)) { return new WeixinResult("参数错误!"); } postModel.Token = Token; postModel.EncodingAESKey = EncodingAESKey; //根据自己后台的设置保持一致 postModel.AppId = AppId; //根据自己后台的设置保持一致 var messageHandler = new CustomMessageHandler(Request.InputStream, postModel, 10); messageHandler.Execute(); //执行微信处理过程 return new FixWeixinBugWeixinResult(messageHandler); }).ContinueWith<ActionResult>(task => task.Result); } } }
(代码中的方法CustomMessageHandler)且看作者的解析:http://www.cnblogs.com/szw/p/3414862.html
我们先设置固定的三个值:

Token ="WeixinToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
EncodingAESKey = "dEq1BjMgmkEyOvva8pQfFwX95hBLOYKpAzBJ5y9pdSK";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
AppId = "wx3.......f5";//与微信公众账号后台的AppId设置保持一致,区分大小写。

这几个值要和上面的相互对应起来才能!到此,我们的服务器资源就完成了,可以看到Senparc.Weixin SDK,帮我们完成很多很多的东西,我们根本不需要做什么。
4.发布站点
这次我们上一篇文章,环境准备就派上用场了,我们把刚刚新建的MVC发布到本地的IIS!然后利用内网穿透,获得外网访问

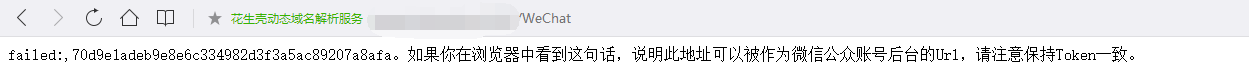
当你的运行与我一样时候,证明这个地址是可以作为资源服务器的,其实就是废话,我们从头到尾就只创建了一个控制器,加了如下代码,让控制器,能够支持一个GET和POST的Action方法而已。
5.发条微信试下(把服务器URL配回到微信公众号里面来)
把URL配置到微信里面

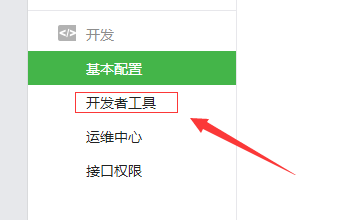
点击菜单:

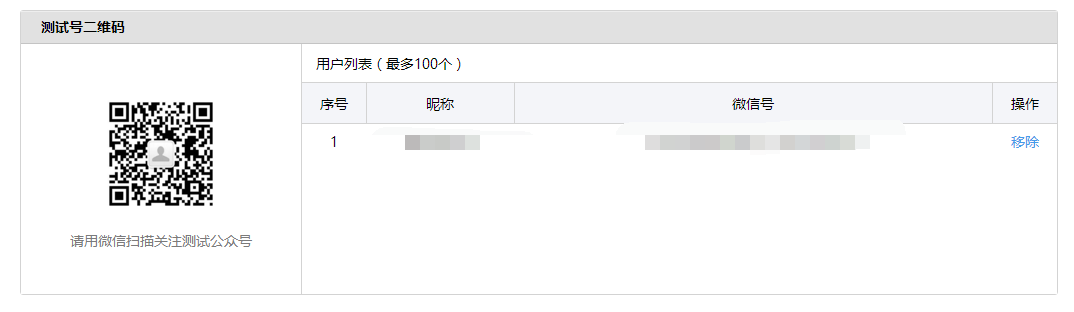
点击开发者工具,拉到中间位置可以看到,这个测试公众号的二维码,用手机扫一下关注一下

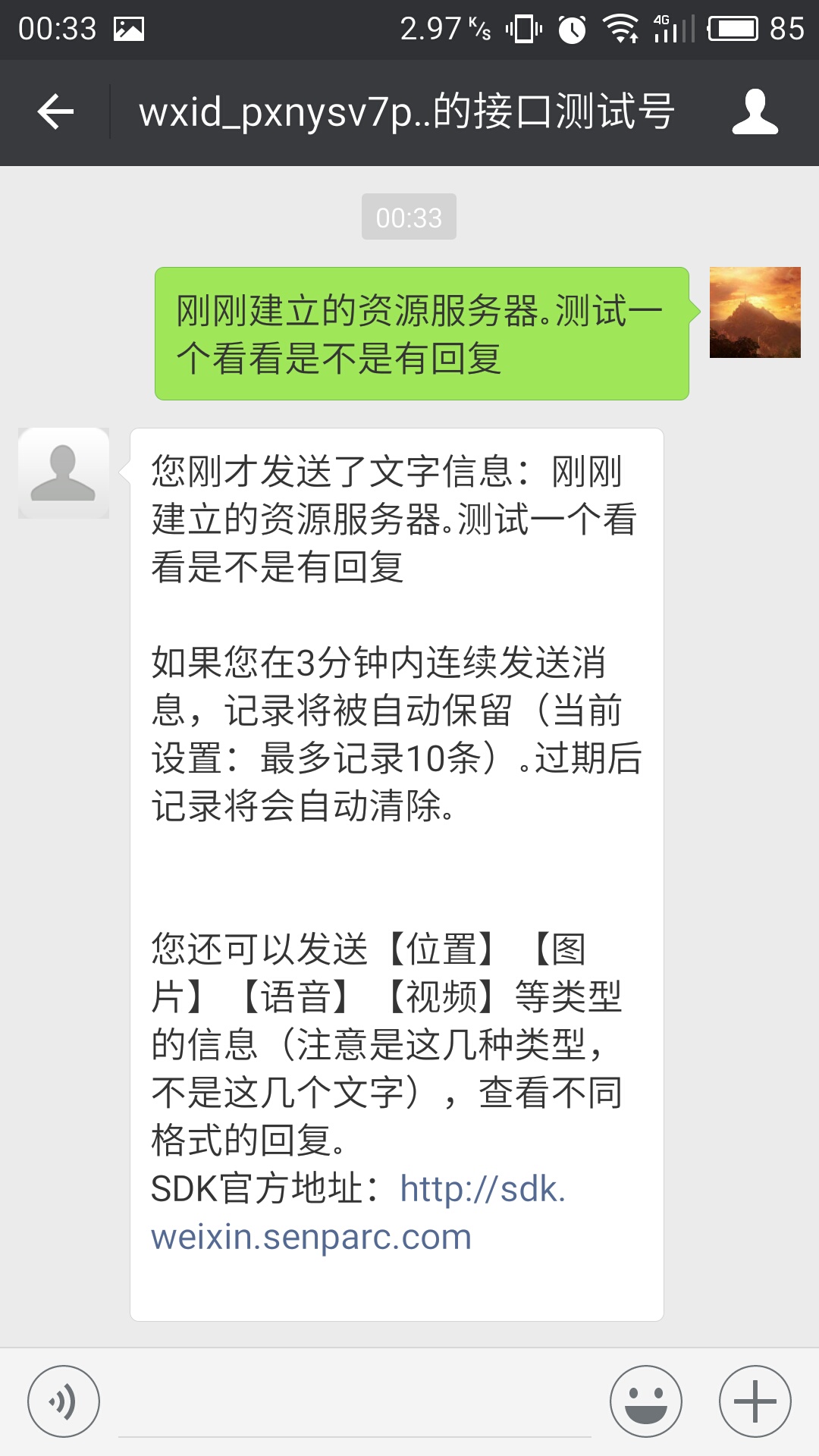
关注之后给他发送一个信息!

6.服务器返回信息
如果发送信息后公众号提示:该公众号暂时无法提供服务,请稍后再试
那么要检查配置的APPID已经TOKEN是否一致,我刚开始就是因为配置错了,以为代码出错,调试了大半天!
(如果你扫我上面哪个二维码,那么你一定会得到红色那句话)
总结:
希望本文能给大家带来一些启发,我们开发者是如何与微信交流的。
同时也可见开源SDK Senparc的强大!什么都帮我们做好了,我们需要关心的只有我们的业务。
如果你在动手配置过程遇到什么困难,那么下载示例源码来进行参考
https://yunpan.cn/cMMwK2VAhMxS7 访问密码 b477
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号