ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录
ECharts 特性介绍
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
丰富的图表类型
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
前言:
居然在大百度搜索不到ASP.NET MVC与ECharts的结合使用!好吧....
ECharts提供健全的帮助文档,本节只演示其JSON的格式,MVC返回符合EChart适合的格式来动态显示报表的展现。
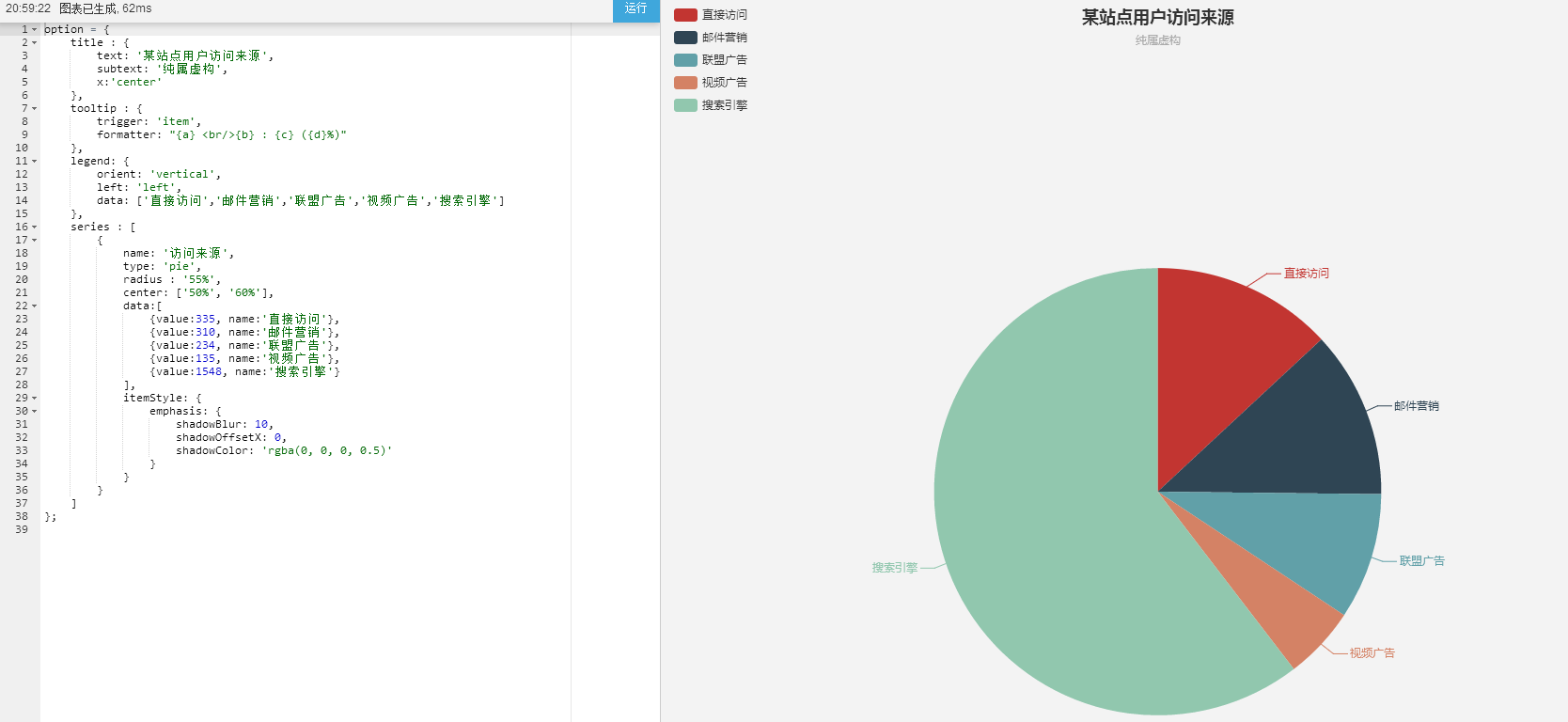
ECharts的Json格式对于初学者来说是比较复杂的。其中包括多种形式,我们可以从下面Json格式看出,这只是一个简单的柱状图
但是复杂的图形,其中几个变化都离不开这种格式
var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] };
开始
1.下载插件

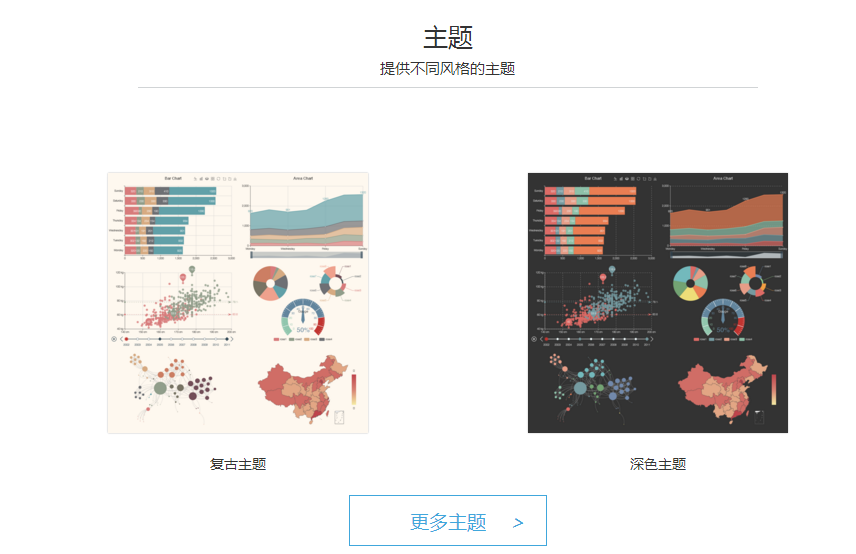
我这里下载的是完整的组件JS,下载成功并复制到项目下
或者你需要更多的主题,那么需要下载CSS

2.入门
使用必须引入下载的JS与主题样式(除非你不想要主题)
<script src="@Url.Content("~/Scripts/echarts.min.js")"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main"></div>
报表将展现在ID为main的DIV内
优先初始化报表的对象,写在$(function(){ });内
var myChart = echarts.init(document.getElementById('main'));
3.柱状图
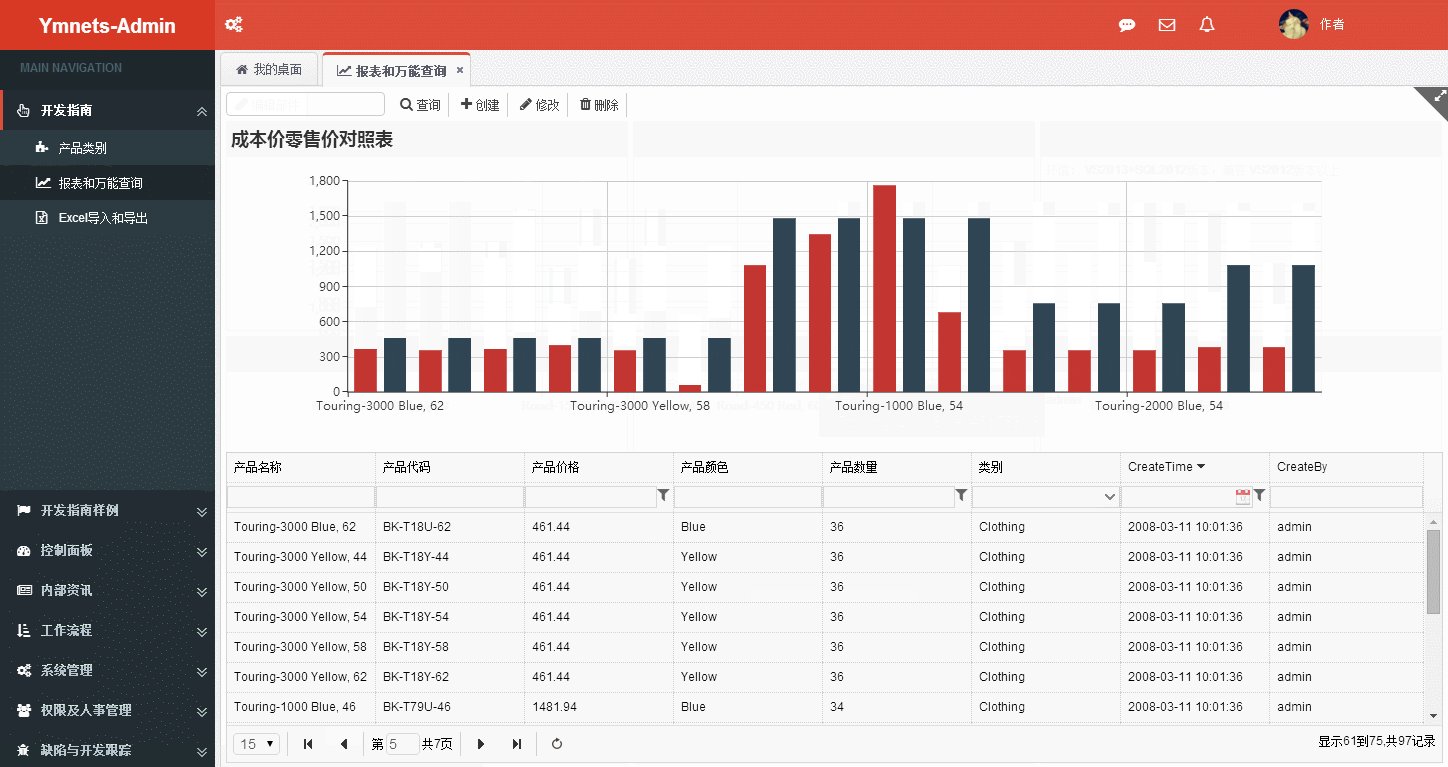
我这里演示商品的售价和成本价的对比!代码可以下载58节代码来一起制作58节(包含了一张商品价格表),或者到文章结尾直接下载本节代码!
利用EasyUI分页动态显示。当用户点击下一页时候刷新ECharts数据
所以我们必须在Datagrid加载成功时进行刷新
添加EasyUI加载成功的方法
onLoadSuccess: function (data) {
var grid = $('#List');
var options = grid.datagrid('options');
var m_page = options.pageNumber;
var m_rows = options.pageSize;
var m_sort = options.sortName;
var m_order = options.sortOrder
$.post("@Url.Action("GetOptionByBarChart")", { page: m_page, rows: m_rows, order: m_order, sort: m_sort }, function (option) {
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
},
获得当前页码,页数,排序等属性到后台数据库查询数据
hmyChart.setOption(option); 加载报表从后台获得的Json数据
根据ECahrts的Json格式获得对应的Json数据

包含的data其实是个List,所以们必须在返回的数据中序列化其数据格式,当然你返回的数据必须都包含以上属性
后台方法:
public JsonResult GetOptionByBarChart(GridPager pager, string queryStr)
{
List<Spl_ProductModel> list = m_BLL.GetList(ref pager, queryStr);
List<decimal?> costPrice = new List<decimal?>();
list.ForEach(a => costPrice.Add(a.CostPrice));
List<decimal?> price = new List<decimal?>();
list.ForEach(a => price.Add(a.Price));
List<string> names= new List<string>();
list.ForEach(a=> names.Add(a. Name));
List<ChartSeriesModel> seriesList = new List<ChartSeriesModel>();
ChartSeriesModel series1 = new ChartSeriesModel() {
name = "成本价",
type = "bar",
data = costPrice
};
ChartSeriesModel series2 = new ChartSeriesModel()
{
name = "零售价",
type = "bar",
data = price
};
seriesList.Add(series1);
seriesList.Add(series2);
var option= new
{
title= new{text= "成本价零售价对照表" },
tooltip= new{},
legend = new { data = "成本价零售价对照表" },
xAxis= new{ data= names},
yAxis= new{},
series = seriesList
};
return Json(option);
}
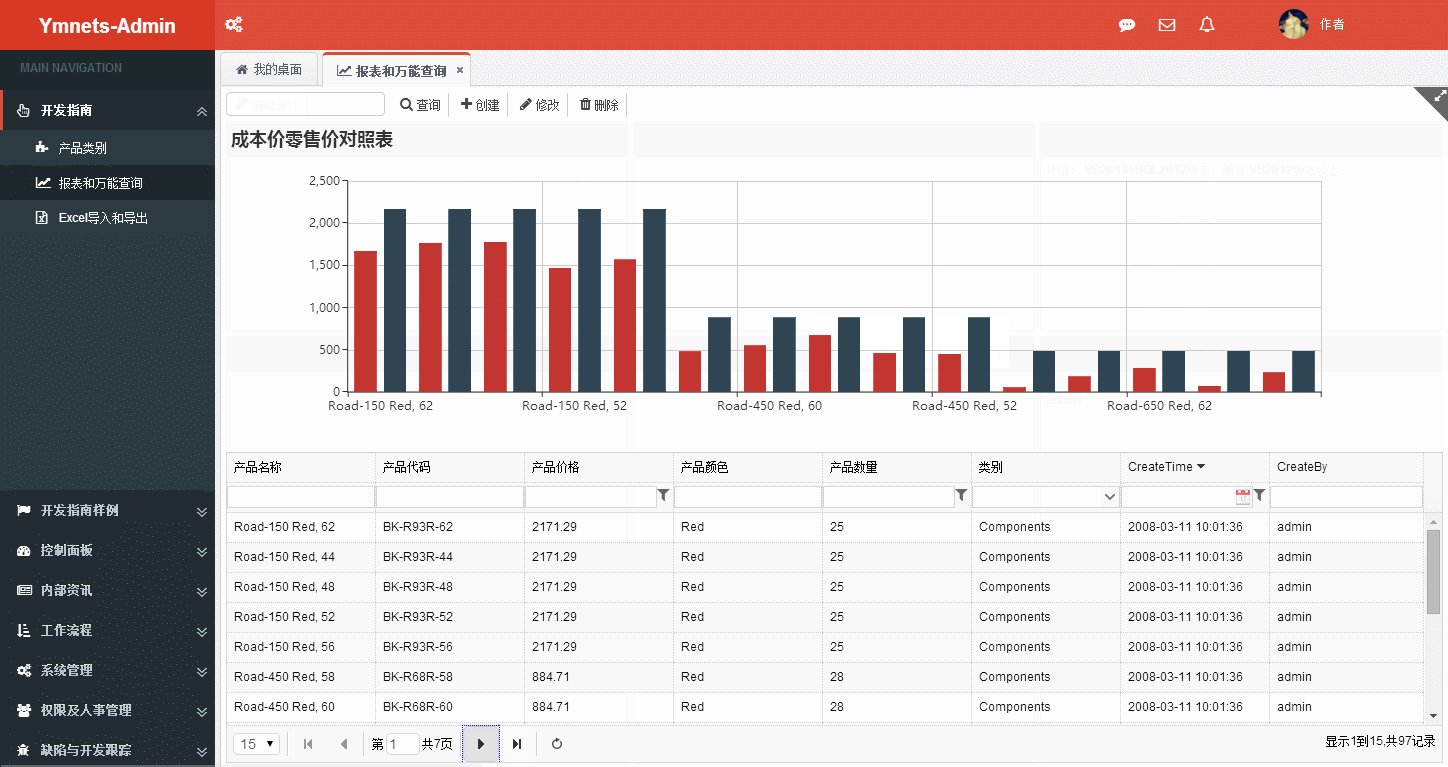
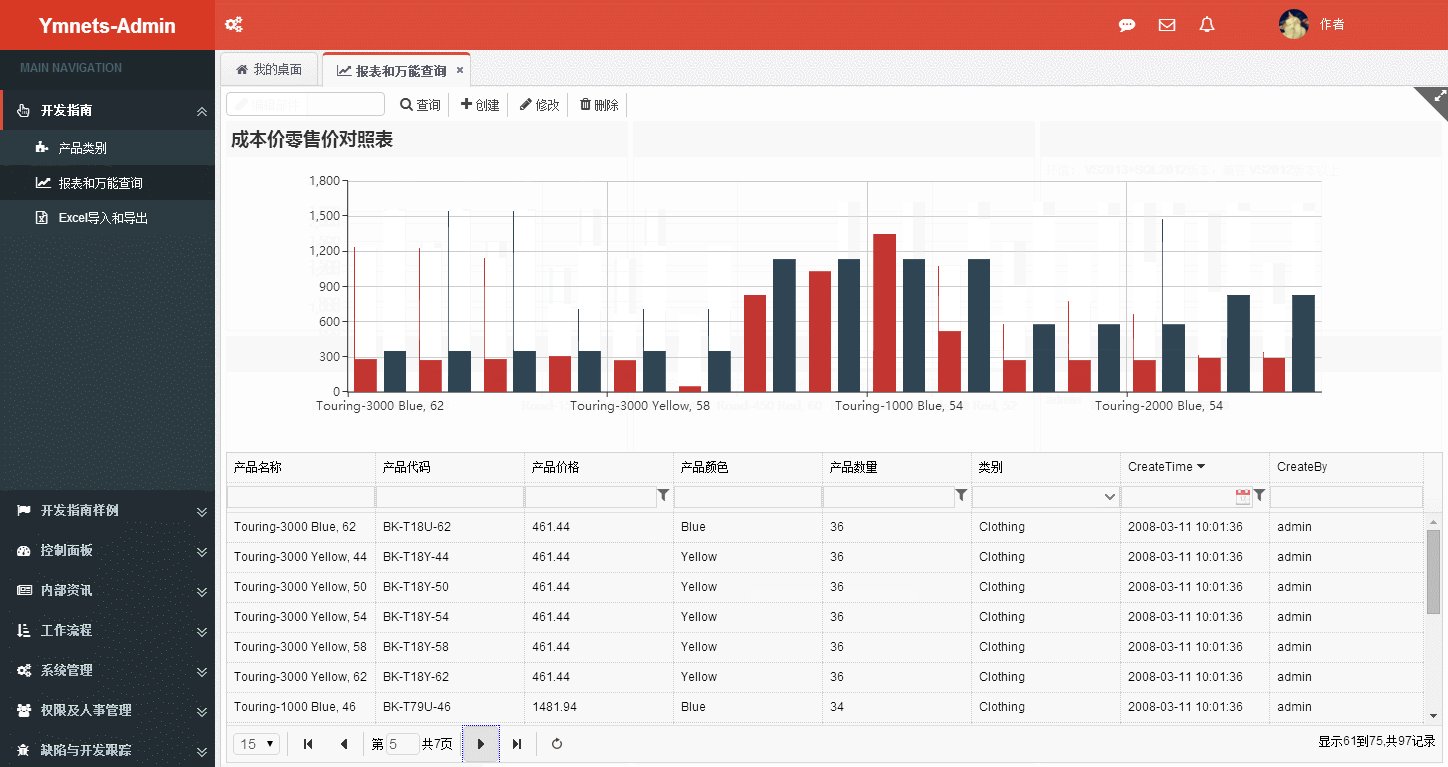
4.运行
数据正确我们直接得出效果

5.总结
本节没有过多的解析,大家下载源码一看便知
其实其他报表大同小异(如:hightcharts),我们只要返回了其正确的JSon格式,就能展示报表
同理我们可以看到饼图的数据

参考资料:http://echarts.baidu.com/demo.html
官方网站:http://echarts.baidu.com/index.html
API文档:http://echarts.baidu.com/api.html#echarts
本节示例代码下载 访问密码 69fd
代码中修改Index.cshtml代码:

@{ ViewBag.Title = "主页"; Layout = "~/Views/Shared/_Index_Layout.cshtml"; } <script src="~/Scripts/echarts.min.js"></script> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main"></div> <table id="List"></table> <div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div> <script type="text/javascript"> $(function () { $('#List').datagrid({ url: '@Url.Action("GetList")', width: SetGridWidthSub(10), methord: 'post', height: $(window).height()/2-30, fitColumns: true, sortName: 'CreateTime', sortOrder: 'desc', idField: 'Id', pageSize: 15, pageList: [15, 20, 30, 40, 50], pagination: true, striped: true, //奇偶行是否区分 singleSelect: true,//单选模式 remoteFilter:true, //rownumbers: true,//行号 onLoadSuccess: function (data) { var grid = $('#List'); var options = grid.datagrid('options'); var m_page = options.pageNumber; var m_rows = options.pageSize; var m_sort = options.sortName; var m_order = options.sortOrder $.post("@Url.Action("GetOptionByBarChart")", { page: m_page, rows: m_rows, order: m_order, sort: m_sort }, function (option) { // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); }); }, columns: [[ { field: 'Id', title: 'Id', width: 80,hidden:true}, { field: 'Name', title: '产品名称', width: 80, sortable: true }, { field: 'Code', title: '产品代码', width: 80, sortable: true }, { field: 'Price', title: '产品价格', width: 80, sortable: true }, { field: 'Color', title: '产品颜色', width: 80, sortable: true }, { field: 'Number', title: '产品数量', width: 80, sortable: true }, { field: 'CategoryId', title: '类别', width: 80, sortable: true, formatter: function (value, row, index) { return row.ProductCategory; } }, { field: 'ProductCategory', title: '类别', width: 80, sortable: true,hidden:true }, { field: 'CreateTime', title: 'CreateTime', width: 80, sortable: true }, { field: 'CreateBy', title: 'CreateBy', width: 80, sortable: true } ]] }); // 基于准备好的dom,初始化echarts实例 $("#main").width($(window).width()-10).height($(window).height() / 2 - 10); var myChart = echarts.init(document.getElementById('main')); }); </script>
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号