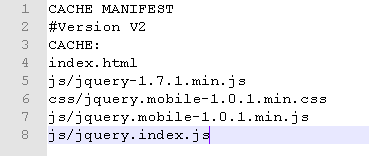
研究html5也有一段时间了,最近正在看看它的离线存储功能,也就是能通过manifest文件将需要进行本地缓存的页面或文件加入到清单列表中,首先来看看我的定义

为了照顾不是很了解的同学,我还是来先解释一下吧,首先:
1 CACHE MANIFEST 这个是必须的,即声明或定义(必须);
2 注释 这个其实可写可不写,但是当你改了页面文件或资源文件时,想要页面及时显示,必须得改变manifest文件内容才能办到,所以嘛~你懂的,最好写一个version;
3 CACHE: 即声明以下列表均为需要缓存的资源,这个标识符可写可不写,因为不写的话,这些资源也会认为是需要CACHE的;其实还有两个标识符,一个是"NETWORK :"、另一个是“FALLBACK”;“NETWORK:”下的资源列表表示需要进行网络访问的,“FALLBACK:”下的资源列表表示当该资源找不到时如何处理;(例如: /xxx.html /404.html)
4 这些资源名称代表我们希望将其进行本地缓存的列表信息;
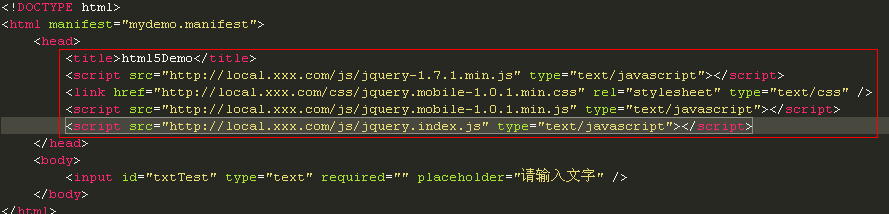
好了,说到这里基本定义差不多了,那么我今天想说的问题是,我定义了一个需要缓存的页面Index.html,然后呢,在想让该页面进行离线缓存,之后我便动手将Index.html加入到manifest中,如图:

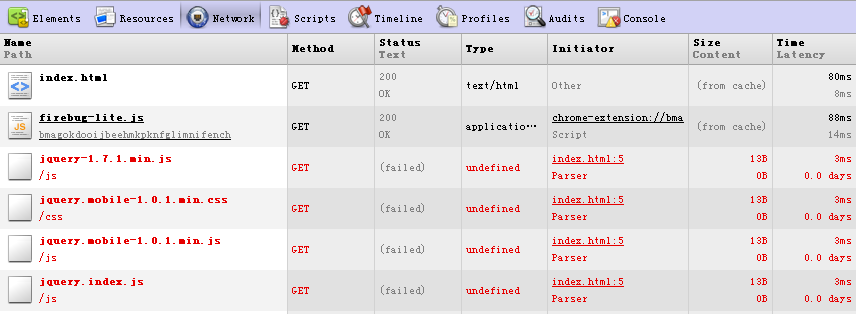
现在问题来了,刷新了浏览器,发现在页面中引用的样式及脚本全都找不到了:

当时我就震精了~~神马情况,后来一想,也许是因为引用的绝对路径,然后由于在manifest中只加入了index.html导致资源文件没有下载到本地进行存储,所以重新改了一下Index.html中的资源引用:

之后改变manifest中的Version,刷新,发现依然无效..我擦~这又是神马情况,为什么外部引用资源在有url地址的情况下还是无法访问?!
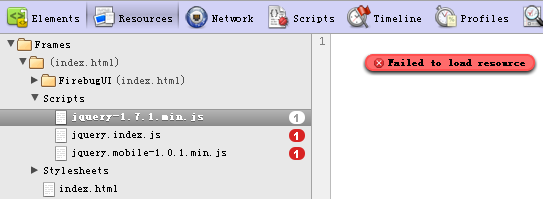
看了看Chrome调试工具里的信息,突然恍然大悟~~

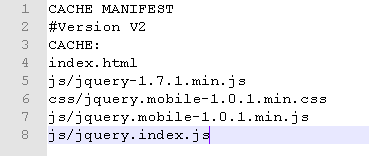
所谓离线存储当然是TMD,将加载过的页面或资源放入本地,然后不通过IIS或者apache等服务器来进行显示了..难怪为何就算加入资源的完整url也无法显示的原因了.这时就算您将IIS或apache给关闭,该页面照样能显示;所以想要资源文件也能访问,也得将资源文件加入manifest清单中:
ps:(这是最后完整的manifest清单)
好了,这里也是我近研究离线存储以来发现的一个比较有趣的问题。 欢迎大家讨论及拍砖~



