操作MySQL数据进行记录的随意排序
说到排序,想必大家都知道MySQL中的“ORDER BY”这个关键词吧,使用它可以实现查询数据根据某一字段(或多个字段)的值排序,那么如何实现数据的任意排序操作呢?
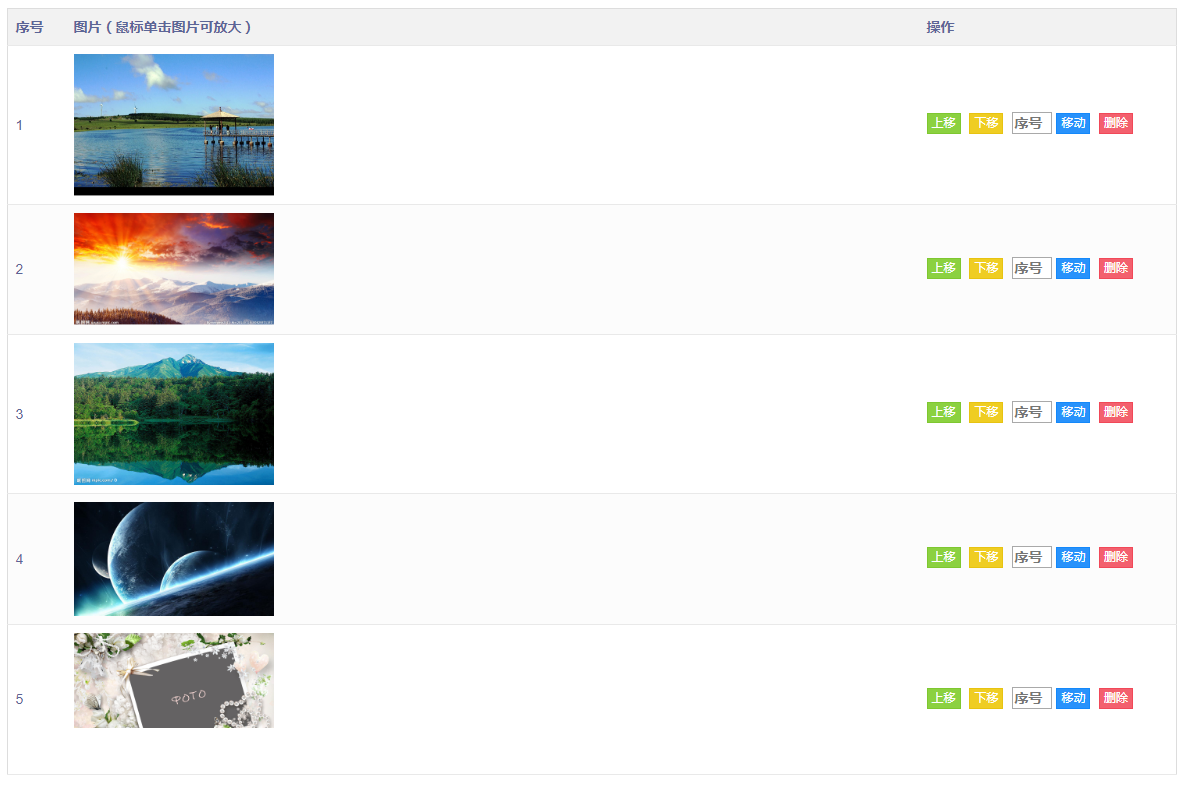
其实这里我所说的“随意排序”,本质上来说是一种假象,后台SQL语句中依然使用到了ORDER BY关键词,只不过我在数据表中加入了一个字段标记序号,前台中所谓的“排序”操作实际是对记录的排序号进行交换操作而已,如下图所示:

例如有如下数据显示:

js实现部分代码:
1 function moveTop(id) {//上移 2 $.ajax({ 3 url: '',//请求接口 4 type: 'POST', 5 data: {id: id},//需要上移的记录主键 6 dataType: 'json', 7 success: function (data) {//成功返回data 8 if (data.success) { 9 showMsg("上移成功"); 10 setTimeout(function () { 11 query(); 12 }, 1000); 13 } else if (data.message) { 14 showNote(data.message); 15 } else { 16 showNote("上移失败"); 17 } 18 }, 19 error: function () { 20 showNote("上移失败"); 21 } 22 }); 23 } 24 25 function moveDown(id) {//下移 26 $.ajax({ 27 url: '', 28 type: 'POST', 29 data: {id: id}, 30 dataType: 'json', 31 success: function (data) { 32 if (data.success) { 33 showMsg("下移成功"); 34 setTimeout(function () { 35 query(); 36 }, 1000); 37 } else if (data.message) { 38 showNote(data.message); 39 } else { 40 showNote("下移失败"); 41 } 42 }, 43 error: function () { 44 showNote("下移失败"); 45 } 46 }); 47 } 48 49 function moveByShowSort(id) {//根据指定的显示序号进行移动 注意:这里的序号和MySQL中记录的序号没有关系,只是页面上显示的序号 50 var $showSort = $("#showSort" + id);//获取想要移动到的记录显示序号 51 var showSort = Number($showSort.val().trim()); 52 var total = '${pageInfo.total}';//获取记录总数 53 if (showSort.length === 0) { 54 showNote("请输入序号"); 55 return; 56 } else { 57 if (isNaN(showSort)) { 58 showNote("请输入数字"); 59 return; 60 } 61 if (showSort <= 0 || showSort > total) { 62 showNote("请输入1~" + total + "之间的序号"); 63 return; 64 } 65 } 66 $.ajax({ 67 url: '', 68 type: 'POST', 69 data: {id: id, showSort: showSort}, 70 dataType: 'json', 71 success: function (data) { 72 if (data.success) { 73 showMsg("移动成功"); 74 setTimeout(function () { 75 query(); 76 }, 1000); 77 } else if (data.message) { 78 showNote(data.message); 79 } else { 80 showNote("移动失败"); 81 } 82 }, 83 error: function () { 84 showNote("移动失败"); 85 } 86 }); 87 }
后台则根据获取到的id查询对应需要交换的记录id,再根据id查询sort排序号,最后二者交换即可。
SQL语句如下(使用mybatis编写):
查询被上移交换的记录id: <select id="getTopBannerIdById" resultType="string"> SELECT id FROM b_banner WHERE sort < (SELECT sort FROM `b_banner` WHERE id = #{id}) ORDER BY sort DESC LIMIT 1 </select> 查询被下移交换的记录id: <select id="getDownBannerIdById" resultType="string"> SELECT id FROM b_banner WHERE sort > (SELECT sort FROM `b_banner` WHERE id = #{id}) ORDER BY sort LIMIT 1 </select> 查询被交换的记录id,携带输入的显示序号参数 <select id="getBannerIdByShowSort" resultType="java.lang.String"> SELECT id FROM b_banner ORDER BY sort LIMIT #{showSort}, 1 </select>
改变排序号就是根据id和sort进行记录的更新操作。


