weex入门(一)
emmmm其实没有接触过weex ,了解一番发现有很多坑,有很多基于weex改良后的框架,比如weexplus等等,基本不用踩多少坑。经过几天的深思熟虑我觉得还是去踩坑,毕竟踩完坑才能真正的了解嘛
weex官方文档:https://weex.apache.org/cn/guide/
确保安装node.js后 然后全局安装 weex-toolkit
1 npm install weex-toolkit -g
使用weex create 创建项目
1 weex create awesome-app //命令执行完以后,在当前目录的 awesome-app 文件夹里就有了一个空的 Weex + Vue.js 项目
进入项目目录安装依赖,执行 npm start
1 npm install //安装依赖 2 npm start //启动一个本地的 web 服务
源代码在 src/ 目录中
安装过程是不是很简单。。。。
接下来我使用的VSCode创建Weex项目
具体文档 去官方
- 下载VSCode https://code.visualstudio.com/
- 安装之后 安装一下weex的插件 在 VSCode 拓展面板搜索
vscode-weex 安装之后重新加载一下 - CTRL + SHIFT + P 打开VSCode命令行 输入
weex new project //创建weex项目 - 输入 Enter, 然后选择你要创建的项目地址 一直回车就好啦!!!哈哈 因为我英文很菜 看不懂
添加Android&iOS工程
- CTRL + SHIFT + P 打开VSCode命令行 输入 weex platform add android project
回车 //Android - CTRL + SHIFT + P 打开VSCode命令行 输入 weex platform add iOS project 回车 // iOS
VSCode中启动Weex调试工具
- CTRL + SHIFT + P 打开VSCode命令行 输入 weex debug 回车
VSCode环境中运行iOS/Android/Web工程。
- 安装Android环境依赖
Android studio,Java SDK 1.8Android SDK Platform 26(通过Android studio安装),Android SDK Build-Tools 26(通过Android studio安装),Android virtual device(通过Android studio安装) 重要 java环境变量一定要设置好- iOS还没实践 可以去看看官方文档
- 打开通过VSCode拓展或
weex-toolkit生成的项目 - 在VSCode调试面板下运行项目.
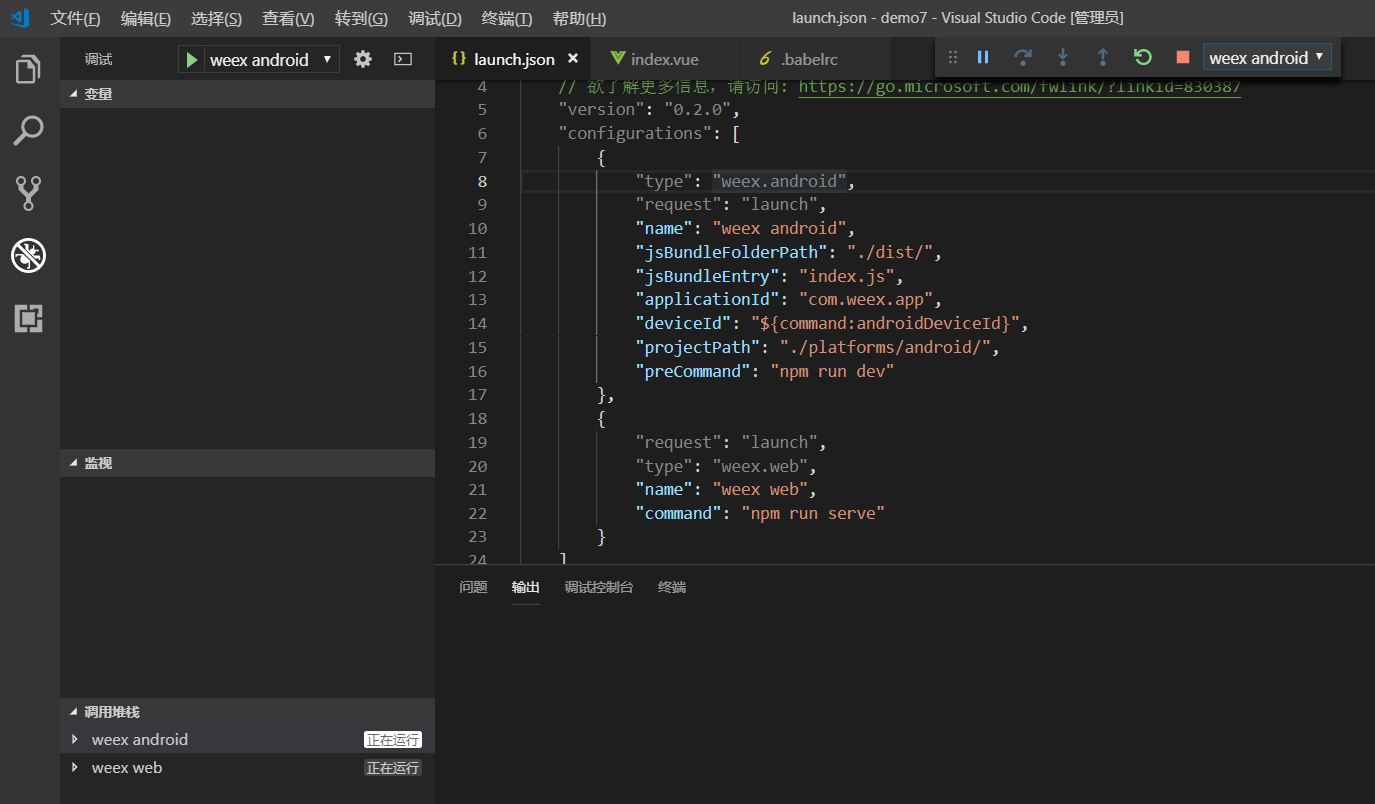
- 通过修改
.vscode/launch.json进行配置 - 如果运行错误提示Error: Command failed: call gradlew.bat assembleDebug 需要升级jdk版本到8以上。 //可能还会遇到其他问题 至少我还没遇到 我只遇到了这一个
- 安卓模拟器方面我安装的AS官方的模拟器 26


熬不住,出局;
熬得住,出众!
——这就是人生!共勉!

