HTML&CSS基础-xHtml语法规范
HTML&CSS基础-xHtml语法规范
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源码
<!DOCTYPE html> <html> <head> <title>尹正杰的网页</title> <head> <body> <h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <!-- 1.HTML中不区分大小写,但是我们一般都使用小写 --> <!-- 2.HTML中的注释不能嵌套 --> <!-- 3.HTML标签必须结构完整,要么成对出现,要么自动结束标签 --> <!-- 浏览器尽量大的努力正确解析页面,你所有的不符合语法的内容,浏览器都会自动为你修正,但是有些情况会修正错误。 --> <P>我是一个p标签</P> <!--"p"标签正确写法 --> <P>我是一个p标签 <!--"p"标签错误写法,浏览器会自动修正 --> <br /> <!-- xhtml语法--> <br> <!--html5语法 --> <!-- 4.HTML标签可以嵌套,但不能交叉嵌套。 --> <p>这是我的网页<font color="red" size="7">第一个</font></p> <!--"p"标签正确写法 --> <p>这是我的网页<font color="red" size="7">第一个</p></font> <!--"p"标签错误写法,这种错误浏览器会帮忙改正 --> <hr /> <!-- 5.HTML标签中的属性必须有值,且值必须添加引号(单/双引号均可) --> </body> </html>
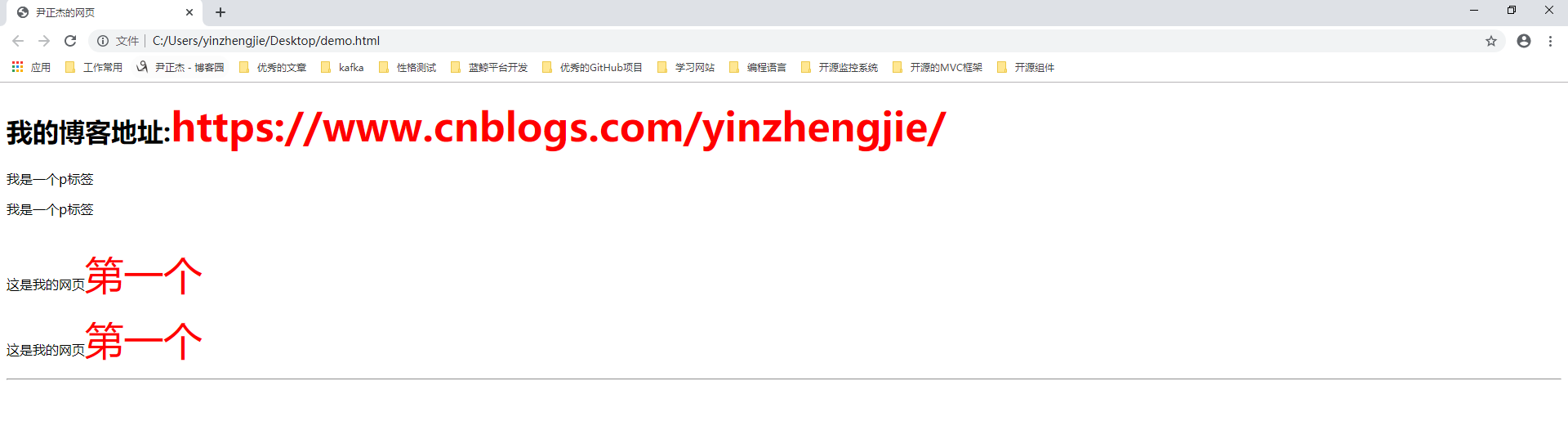
二.浏览器打开以上代码渲染结果

当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。
欢迎交流学习技术交流,QQ目前不常用,个人微信: "JasonYin2020"(添加时请备注来源)
作者: 尹正杰, 博客: https://www.cnblogs.com/yinzhengjie/p/6163999.html



