angular6 ngx-echarts 图表数据更新
最近在用angular写一个echarts图表,初始化赋值数据可以展示,但是重新获取数据以后,图表不会刷新。
后来发现了问题点所在,
<div echarts class="demo-chart" [options]="chartOptions" (chartInit)="onChartInit($event)"></div>
onChartInit(ec) {
this.echartsIntance = ec;
}

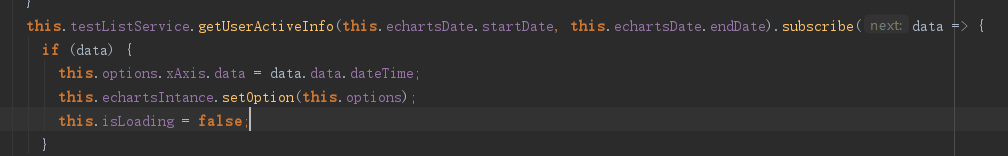
然后把最新的数据更新一下就好啦。
第一次发文章,啦啦啦。




