Windows 10 Creaters Update 新功能——画中画模式和窗口高斯模糊
在Windows 10 Creaters Update中,可以给窗口设置高斯模糊了,只要几行代码!
<Grid Loaded="Grid_Loaded"> <Grid x:Name="mg"></Grid> <Grid Background="Blue" Opacity="0.4" x:Name="rootGrid" ></Grid> <!--your uielements--> </Grid>
Windows.UI.Composition.Compositor _compositor; Windows.UI.Composition.SpriteVisual _hostSprite; public MainPage() { this.InitializeComponent(); _compositor = Windows.UI.Xaml.Hosting.ElementCompositionPreview.GetElementVisual(this).Compositor; } private void Grid_Loaded(object sender, RoutedEventArgs e) { _hostSprite = _compositor.CreateSpriteVisual(); _hostSprite.Size = new System.Numerics.Vector2((float)rootGrid.ActualWidth, (float)rootGrid.ActualHeight); ElementCompositionPreview.SetElementChildVisual(mg, _hostSprite); _hostSprite.Brush = _compositor.CreateHostBackdropBrush(); }
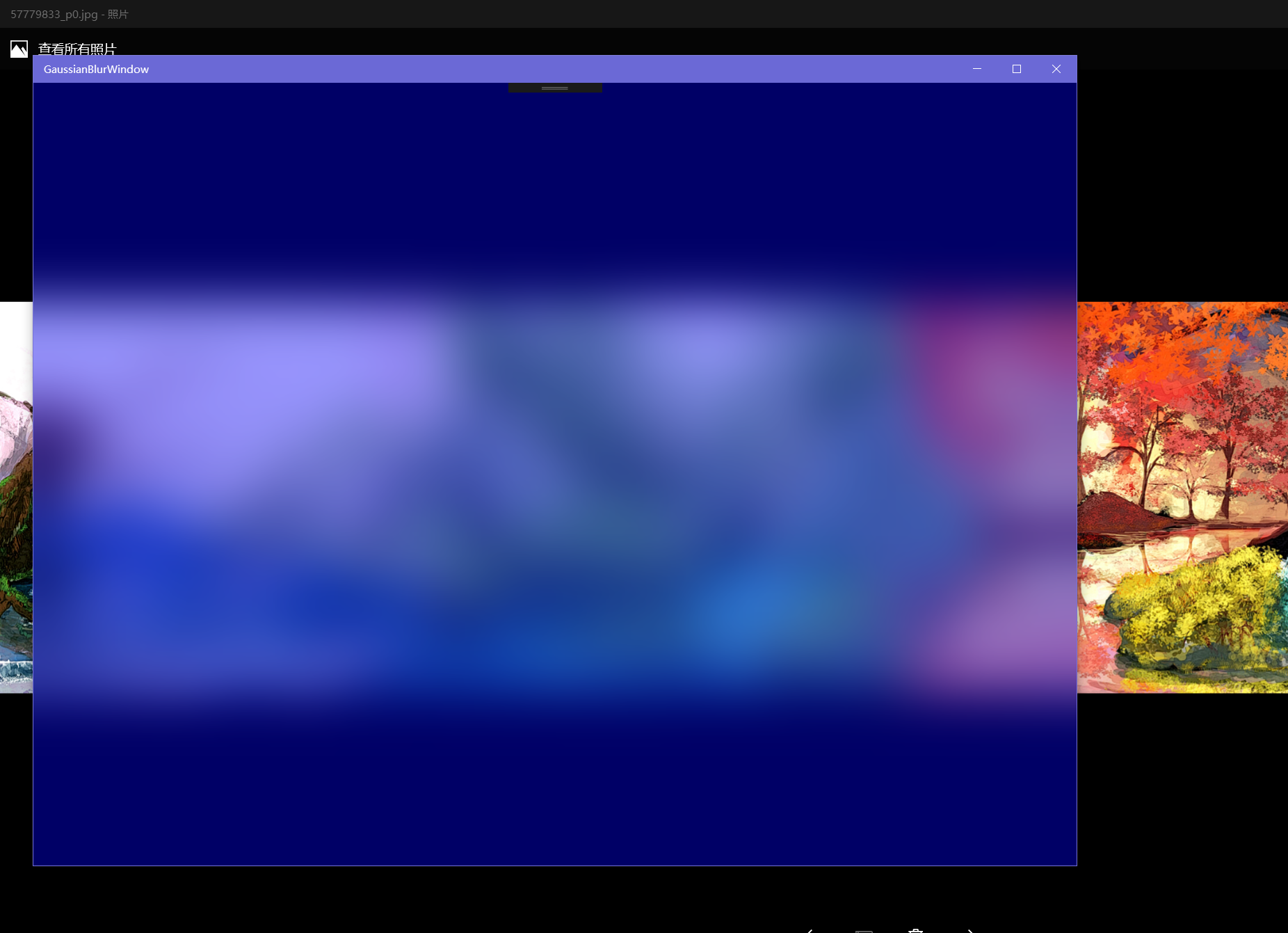
效果

XAML里的那个Grid的颜色是可以换的,删了也行。那个是为了实现向开始菜单那样特定颜色的模糊。
不过这个方法在新增加的画中画模式无效

关于如何实现画中画其实很简单
检测是否支持画中画
ApplicationView.GetForCurrentView().IsViewModeSupported(ApplicationViewMode.CompactOverlay)
进入画中画
bool modeSwitched = await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay);
ViewModePreferences compactOptions = ViewModePreferences.CreateDefault(ApplicationViewMode.CompactOverlay); compactOptions.CustomSize = new Windows.Foundation.Size(320, 200);//你要的窗口大小 bool modeSwitched = await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default, compactOptions);
退出画中画
bool modeSwitched = await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default);
也可以结合UWP的多窗口功能
await CoreApplication.CreateNewView().Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { var frame = new Frame(); compactViewId = ApplicationView.GetForCurrentView().Id; frame.Navigate(typeof(SecondaryCompactViewPage)); Window.Current.Content = frame; Window.Current.Activate(); ApplicationView.GetForCurrentView().Title = "画中画窗口"; }); bool viewShown = await ApplicationViewSwitcher.TryShowAsViewModeAsync(compactViewId, ApplicationViewMode.CompactOverlay);
微软的多窗口示例:https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/MultipleViews
微软关于画中画功能的介绍:https://blogs.msdn.microsoft.com/universal-windows-app-model/2017/02/11/compactoverlay-mode-aka-picture-in-picture/
我还做了一个完整的示例,可以在这里下载https://git.oschina.net/PixeezPlus/Sharp2DDemo/tree/master/GaussianBlurWindow
还有一点需要注意,就是这些代码只在PC的Creaters Update以上版本有效




