echart title属性
title
http://echarts.baidu.com/echarts2/doc/doc.html#Title
标题,每个图表最多仅有一个标题控件,每个标题控件可设主副标题。
| 名称 | 默认值 | 描述 |
|---|---|---|
| {boolean} show | true | 显示策略,可选为:true(显示) | false(隐藏) |
| {number} zlevel | 0 | 一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
| {number} z | 6 | 二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
| {string} text | '' | 主标题文本,'\n'指定换行 |
| {string} link | '' | 主标题文本超链接 |
| {string} target | null | 指定窗口打开主标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口) |
| {string} subtext | '' | 副标题文本,'\n'指定换行 |
| {string} sublink | '' | 副标题文本超链接 |
| {string}subtarget | null | 指定窗口打开副标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口) |
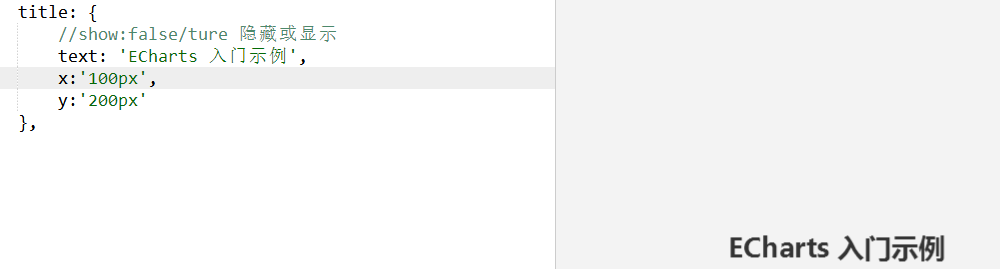
| {string | number} x | 'left' | 水平安放位置,默认为左侧,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)试过啦 |
| {string | number} y | 'top' | 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)试过啦 |
| {string}textAlign | null | 水平对齐方式,默认根据x设置自动调整,可选为: left' | 'right' | 'center |
| {color}backgroundColor | 'rgba(0,0,0,0)' | 标题背景颜色,默认透明 |
| {string}borderColor | '#ccc' | 标题边框颜色 |
| {number}borderWidth | 0 | 标题边框线宽,单位px,默认为0(无边框) |
| {number | Array} padding | 5 | 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {number}itemGap | 5 | 主副标题纵向间隔,单位px,默认为10 |
| {Object}textStyle |
{
fontSize: 18,
fontWeight: 'bolder',
color: '#333'
}
|
主标题文本样式(详见textStyle) |
| {Object}subtextStyle |
{
color: '#aaa'
}
|
副标题文本样式(详见textStyle) |