gzip压缩
做了个个人vue项目,一上线首页加载时间10~20s,这加载速度简直不能忍。
特别是一个chunk-vendors.js,大小达到了800k+,而且还要这个js载入完才显示首页图片。
于是查了很多资料无外乎从这几点入手优化;
1、路由懒加载
2、gzip
3、cdn
4、图片的处理(css精灵这类的),总之就是把小图片弄到一起,达到减少请求的目的
5、其他
我看了看,感觉其实对于优化效果影响最大的应该是gzip、cdn、图片的处理。
然而我这个小项目图片并不多,自己也进行了图片的大小处理,除了2张图片超过200k,其他都是200k一下所以这一块暂且不优化了。
重点是gzip和cdn。
cdn暂且先不弄,那么最大的优化点就是gzip了。
网上查了一下资料发现gizp大概是这么个玩意:
gzip是GNUzip的缩写,它是一个GNU自由软件的文件压缩程序。
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。
总结:总之就是能实现压缩文件功能的一个东西、技术
知道这么回事了,但要怎么用呢?
经过查询发现使用gzip一共有3个方面的配置和要求
1、配置服务端使用gzip
2、浏览器要支持gzip (现代浏览器都支持,比如:chrome、Firefox、Safari...)
3、配置前端使用gzip
由于我服务端使用koa框架写的,于是乎查到了
Koa Compress
它的使用方法很简单:
1、npm i koa-compress
2、
var compress =
var Koa =
var app =
app
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css'];
module.exports = {
configureWebpack: config => {
if (isProduction) {
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}))
}
}
}
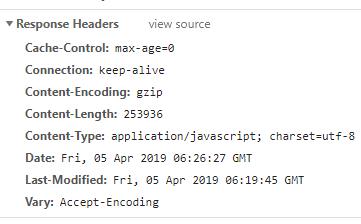
效果: