extjs 笔记整理

2 xtype : 'cbo', // 本人封装过的类型,精简了一些重复录入的代码
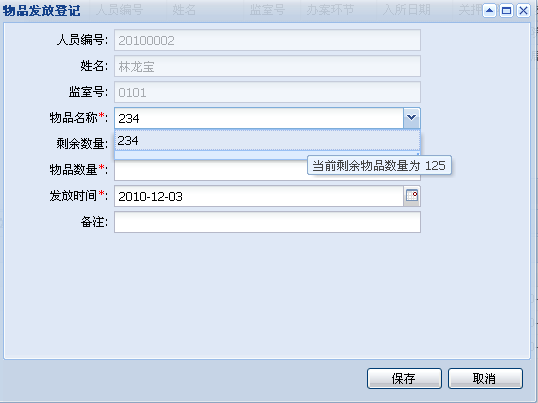
3 fieldLabel : '物品名称<font color=\'red\'>*</font>',
4 name : 'wpmc',
5 id : 'wpmcID',
6 hiddenName : 'wpmc',
7 allowBlank : false,
8 editable:false,
9 url:'../Rkgl/extDffwp.do',
10 record:['wpsl','wpmc'],
11 valueField:'wpmc',
12 displayField:'wpmc',
13 tpl: '<tpl for="."><div ext:qtip="当前剩余物品数量为 {wpsl} " class="x-combo-list-item">{wpmc}</div></tpl>', // 鼠标移入提示
14 listeners:{
15 'select':function(){
16 // 可直接读取combo的Store,便于给其他列赋值
17 var wpStore = this.form.findField("wpmc").store;
18 var wpmc = this.form.findField("wpmc").getValue();
19 for(var i=0;i<wpStore.getCount();i++) {
20 if(wpStore.getAt(i).get("wpmc") == wpmc) {
21 //将物品数量赋值给下一个字段
22 this.form.findField("sysl").setValue(wpStore.getAt(i).get("wpsl"));
23 }
24 }
25 },scope:this},
26 anchor : '80%'}
27 ,{xtype:'numberfield',fieldLabel:'剩余数量',name:'sysl',anchor:'80%',readOnly:true,cls:'x-item-disabled'}
修改Ext的Ajax响应时间,默认时间过短,有时候因网络或者服务器响应时间过慢,用户表单提交失败或列表加载失败,延长可避免这些问题。
Ext.override(Ext.data.Connection, {
timeout : 3000000 //单位:毫秒
});
Ext.override(Ext.form.BasicForm, {
timeout : 3000 //单位:秒
});
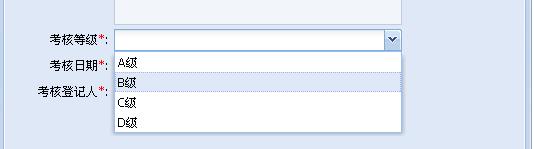
自定义本地combo
2 xtype : 'comboux',
3 fieldLabel : '考核等级<font color="red">*</font>',
4 name : 'khdj',
5 hiddenName : 'khdj',
6 width : 288,
7 allowBlank : false
8 ,store: [ {valuefield:"A级",displayfield:"A级"}
9 ,{valuefield:"B级",displayfield:"B级"}
10 ,{valuefield:"C级",displayfield:"C级"}
11 ,{valuefield:"D级",displayfield:"D级"}
12 ]}
13
自定义combo类型
2if (Ext.isArray(config.store)) {
3var store = [];
4for (var i =0, len = config.store.length; i < len; i++)
5 store[i] = [config.store[i]];
6 config.store =new Ext.data.JsonStore({
7 fields : ['valuefield', 'displayfield'],
8 data : config.store
9 });
10 config.valueField ='valuefield';
11 config.displayField ='displayfield';
12 }
13 Ext.ux.ComboBox.superclass.constructor.call(this, config);
14}
1516Ext.ux.ComboBoxExpand = Ext.extend(Ext.ux.ComboBox, Ext.form.ComboBox,{
17 hiddenName:'',
18 store: [],
19 valueField:'valuefield',
20 editable : false,
21 displayField :'displayfield',
22 mode: 'local',
23 triggerAction: 'all',
24 width:90,
25 initComponent:function() {
26 Ext.apply(this,{
27 hiddenName:this.hiddenName,
28 store: this.store,
29 valueField:'valuefield',
30 editable : false,
31 displayField :'displayfield',
32 mode: 'local',
33 triggerAction: 'all',
34 width:this.width
35 });
36 Ext.ux.ComboBoxExpand.superclass.initComponent.call(this);
37 }})
3839Ext.reg('comboux', Ext.ux.ComboBoxExpand);
更新时间:2010年12月5日22:39:30
本人近期将陆续补充完善,敬请期待,呵呵