微信小程序--阻止冒泡事件
微信小程序事件的使用方式
- 在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({ tapName: function(event) { console.log(event) } })
事件绑定和冒泡
事件绑定的写法同组件的属性,以 key、value 的形式。
- key 以
bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本 1.5.0 起,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、、catch:touchstart。 - value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如在下边这个例子中,点击广州市会先后调用handleTap3和handleTap2(因为tap事件会冒泡到 广东省,而 广东省 阻止了 tap 事件冒泡,不再向父节点中国传递),点击 广东省 会触发handleTap2,点击中国 会触发handleTap1。
<view id="outer" bindtap="handleTap1"> 中国 <view id="middle" catchtap="handleTap2"> 广东省 <view id="inner" bindtap="handleTap3"> 广州市 </view> </view> </view>
在从.js代码中写入
//js
Page({ handleTap1: function(event) { console.log("中国节点被点击") }, handleTap2: function(event) { console.log("广东省节点被点击") }, handleTap3: function(event) { console.log("广州市节点被点击") }
})
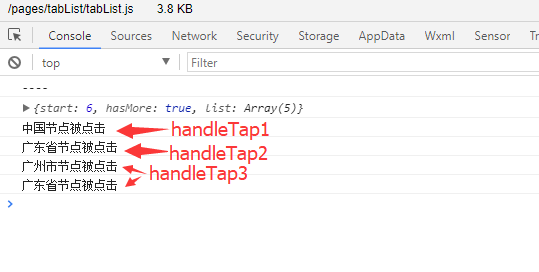
从控制台我们可以看到结果如下:

以此,大家以后就可以正确使用好事件去完成你的功能了。
---------------------------------------------------------------------------
菜鸟初到,如有问题希望可以指出。

