2. 使用Visual Studio 2005准备开发ASP.NET AJAX应用
3. 创建一个ASP.NET AJAX Futures 的启动模型
4.1 添加ScriptManager and UpdatePanel
4.3 使用AutoCompleteExtender异步调用Web service
4.4 使用AJAX Control Toolkit中的例子
4.6 在AJAX Framework中使用ASP.NET’s Profile服务
介绍:为了跟踪CheckOut.aspx页面中Panel1控件的移动位置,我们将在ASP.NET AJAX中使用ASP.NET中的Profile服务。
步骤4.6a:首先,我们必须调出Web.config文件来实现ASP.Net AJAX中的Profile Services,在认证区,插入属性PanelLocation并且使用下列代码在Profile Services中实现自动保存功能。

<!-- Authentication and Profile Settings -->
<authentication mode="Forms"/>
<anonymousIdentification enabled="true"/>
<profile enabled="true" automaticSaveEnabled="true">
<properties>
<add name="ShoppingBasket" allowAnonymous="true" type="ShoppingBasket" serializeAs="Binary"/>
<add name="PanelLocation" allowAnonymous="true" defaultValue="" serializeAs="String"/>
</properties>
</profile>
<!-- End Authentication and Profile Settings -->

在<system.web.extensions>区中,取消Authentication and Profile的注释行。在<profileService>元素中,更改readAccessProperties和writeAccessProperties属性值为PanelLocation。结果如下所示:

<!-- Uncomment this line to enable the authentication service. Include requireSSL="true" if appropriate. -->
<authenticationService enabled="true" requireSSL="false"/>
<!-- Uncomment these lines to enable the profile service. To allow profile properties to be retrieved
and modified in ASP.NET AJAX applications, you need to add each property name to the readAccessProperties and writeAccessProperties attributes. -->
<profileService enabled="true"
readAccessProperties="PanelLocation"
writeAccessProperties="PanelLocation" />

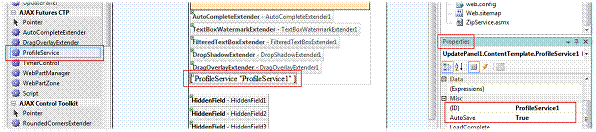
步骤4.6b:在编辑器中打开CheckOut.aspx。从AJAX Futures CTP工具箱中拖出ProfileService控件并放在UpdatePanel1控件上。如下配置ProfileService1:
|
(ID) |
ProfileService1 |
|
AutoSave |
True |

图4.6a: 添加ProfileService 控件。
转到DragOverlayExtender1的属性页并如下设置值:
|
ProfileProperty |
PanelLocation |
|
ProfileServiceID |
ProfileService1 |

图4.6b: 配置"DragOverlayExtender1".
我们先前在web.config中建立的PanelLocation值就这样被分配给了DragoverlayExtender1。
测试: 运行解决方案并浏览CheckOut.aspx(需要登录)。如果你移动Panel1,你记下你现在移动到的位置。应用程序在Profile Services.为每个用户保持这个位置并记录数据。现在,关闭浏览器。



