【IOS】模仿windowsphone列表索引控件YFMetroListBox
有没有觉得UITableView自带的右侧索引很难用,我一直觉得WindowsPhone中的列表索引非常好用。
所以呢,我们来实现类似Windows Phone中的列表索引(这就是信仰)。
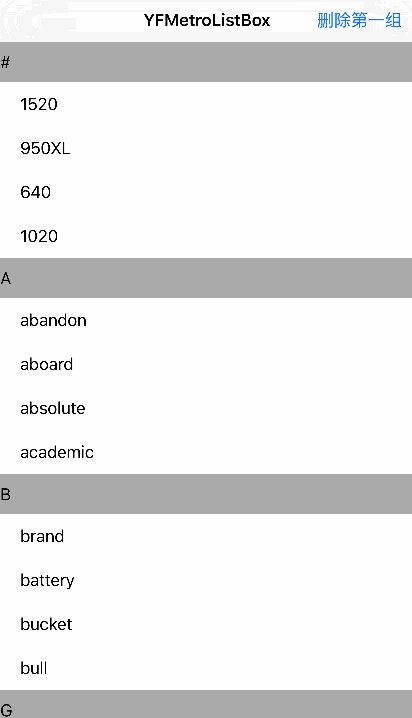
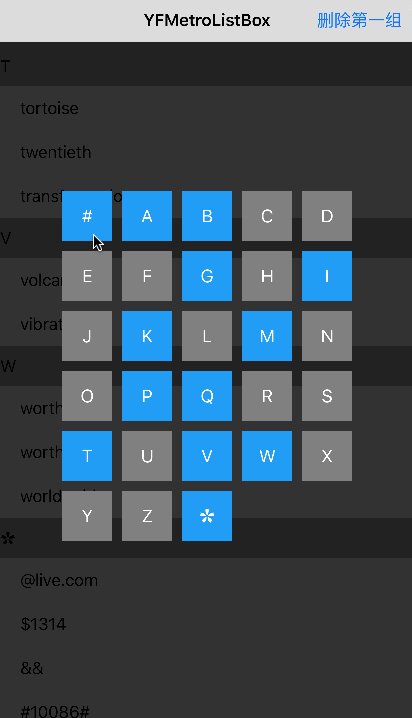
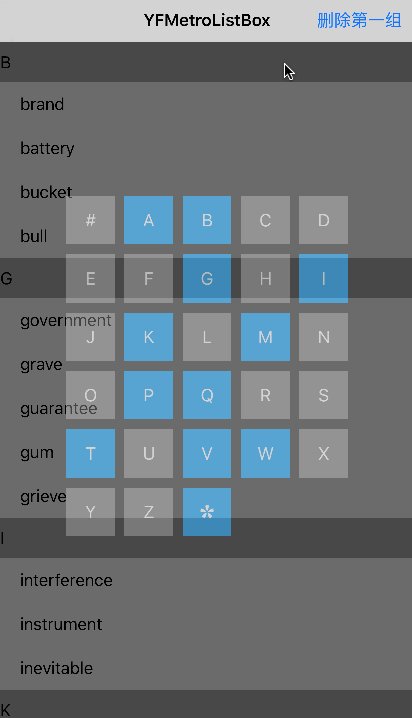
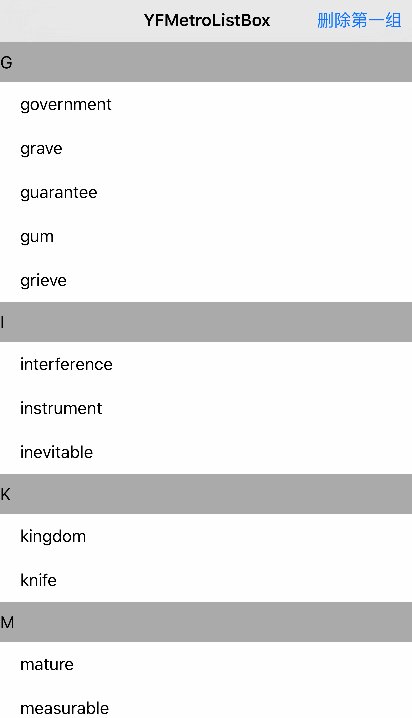
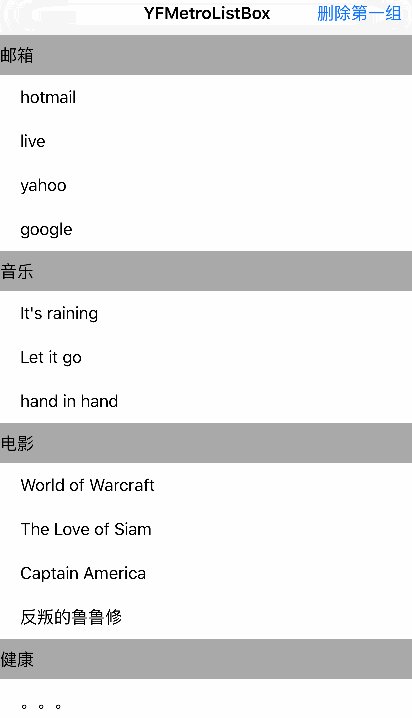
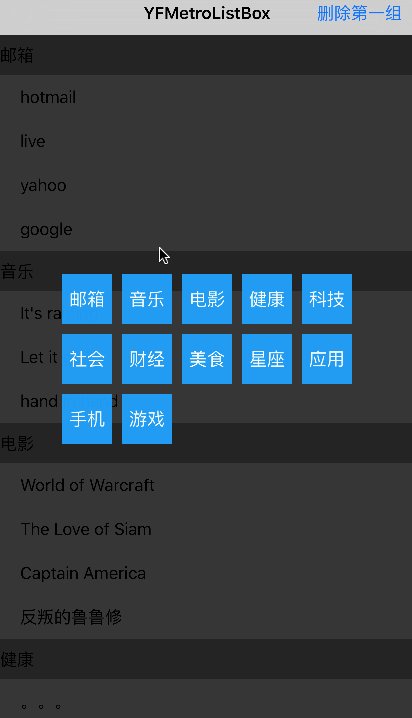
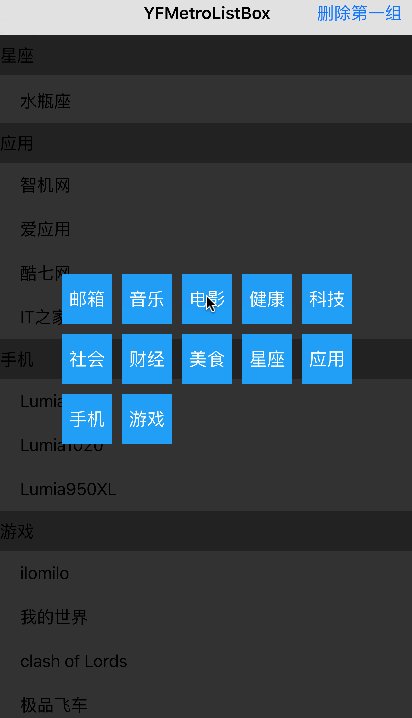
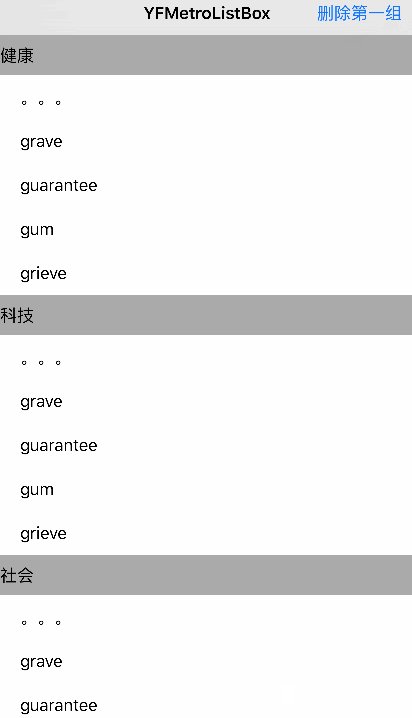
最终实现效果图:
1.完整的首字母索引 2.Header名称索引


想法:这个控件是该继承UITableView还是UIView,抑或其他的呢?
想要写的这个控件,只是在UITableView的基础上增加-点击HeaderView事件-来弹出索引。
弹出索引的大小为控件的大小,并直接添加到父视图中。
所以觉得直接继承UITableView会更加方便,而继承UIView虽然说在写法上更简单些,但是总觉得不太好。
碰巧看到一个实现UITableView动画的例子,于是参照着实现了HeaderView的点击事件。
https://github.com/applidium/ADLivelyTableView
原理是通过增加一个中间代理,只在控件中实现了willDisplayCell协议来控制滑动时的动画,
如果在VC中使用控件时也实现了该协议,则让控件中的代理发送该消息给VC。这样的话相当
于UITableView的实现部分都不变,动画都交给控件来实现。
-------------------------------------我是分割线----------------------------------------------
1.继承UITableView - 增加中间代理
普通流程:UIViewController<UITableViewDelegate> ---> UITableView
tableView.delegate = self;
控件流程:继承UITableView : YFMetroListBox : UITableView
增加私有属性: id<UITableViewDelegate> _selfDelegate;
UIViewController<UITableViewDelegate> ---> YFMetroListBox<UITableViewDelegate> ---> UITableView
tableView.delegate = self; 重写YFMetroListBox代理见下面代码
重写YFMetroListBox设置代理的方法:(这个是继承自UITableView的属性)
-(void)setDelegate:(id<UITableViewDelegate>)delegate{//这里的形参即VC对象
_selfDelegate = delegate; //让本类(YFMetroListBox)对VC进行监听
[super setDelegate:self]; //让父类(UITableView)对子类的监听
}
//重写方法: YFMetroListBox或者父类是否实现了协议
- (BOOL)respondsToSelector:(SEL)aSelector {
return [super respondsToSelector:aSelector] || [_selfDelegate respondsToSelector:aSelector];
}
//转发消息
- (void)forwardInvocation:(NSInvocation *)anInvocation
{
if ([_selfDelegate respondsToSelector:[anInvocation selector]]) {
[anInvocation invokeWithTarget:_selfDelegate];
} else {
[super forwardInvocation:anInvocation];
}
}
2.YFMetroListBox实现willDisplayHeaderView协议,增加添加HeaderView的点击手势
弯路1 :刚开始想使用viewForHeaderInSection添加自定义View,之后添加手势,
但是这样的话就得在此HeaderView内容,因此直接在初始化的时候传入了NSArray(感觉不好,但没其他方案)。
除了上述协议,还有titleForHeaderInSection也是能够直接设置默认的标题内容的,那么如何获取headerView?
再者,上面两个协议都是UITableViewDataSource中的,要在控件中这样做会更加的混乱了
解决 :不管VC中如何设置标题,在HeaderView将要显示的时候,添加手势就行了
#pragma mark -m UITableViewDelegate - (void)tableView:(UITableView *)tableView willDisplayHeaderView:(UIView *)view forSection:(NSInteger)section{ //如果VC也实现了该协议,则发送此消息 if([_selfDelegate respondsToSelector:@selector(tableView:willDisplayHeaderView:forSection:)]){ [_selfDelegate tableView:tableView willDisplayHeaderView:view forSection:section]; }
//增加手势 UITapGestureRecognizer *tapRegesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapHeaderViewInSection)]; view.gestureRecognizers = @[tapRegesture]; }
3. 在YFMetroListBox中获取标题内容数组
弯路2 : 存在headerViewForSection:方法获取某一section的headerView。由此想到,
既然在VC中设置好了头标题,那么我肯定可以在内部动态获取全部标题。(错误的想法)
-(NSArray *)getHeaderViewTextArray{
NSMutableArray *array = [NSMutableArray array];
for (int i = 0 ; i < [self numberOfSections]; i++) {//循环section数
NSArray *subviews = [[self headerViewForSection:i] subviews];//取得UIlabel的内容
for (id subview in subviews) {
if([subview isKindOfClass:[UILabel class]]){
UILabel *label = (UILabel *)subview;
[array addObject:label.text];
break;
}
}
}
return array;
}
但是通过这个方法获取的的始终只有屏幕中的可见部分的头标题,而不是全部的头标题。
原因:因为使用了重用机制,只有显示的部分被创建了,所以想要获取全部的内容
是不可能的。这类问题 应该从数据源触发。
解决 :像UITableViewDataSource协议中sectionIndexTitlesForTableView一样通过协议来实现。
自定义一个协议,在VC中实现该协议,给YFMetroListBox头标题数组数据。
@protocol YFMetroListBoxDelegate <NSObject> @required - (NSArray<NSString *> *)sectionIndexTitlesForYFMetroListBox:(YFMetroListBox *)metroListBox; //返回的标题头数组有两种格式 1.自定义标题头 2.("#ABCD...Z@"),#表示数字 @暂时表示除了数字 字母 英文 以外的字符。 @end
具体的将一组包含数字、中文、英文、符号的数据分组排序成#ABC...Z✿"格式我们在下一篇随笔给出。
[已经写好了,2016.05.30]【IOS】将一组包含中文的数据按照#ABC...Z✿分组
4. 画出点击后界面
界面有两种,通过metroListBoxType枚举属性来进行设置
分别对应最上面的两幅图。这点没什么说的,通过上一点获取标题头数组。来展示。
如果为YFMetroListBoxTypeAllAlphabet,则将#.A.B.C...Z.@全部画出,给标题头数组存在的添加点击事件。
点击后通过 [self scrollToRowAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:section]
atScrollPosition:UITableViewScrollPositionTop animated:NO]进行跳转。
5.重写 插入、删除、重新载入数据等方法
到目前为止 基本上就做好了。只不过在添加更改数据源之后进行reloadData、
或者对section进行insertSections、deleteSections、moveSection等操作,索引列表是不会改变的。
因此要重写他们,手动的调用更新索引界面的方法。
//Data -(void)reloadData{ [self updateZoomOutView]; [super reloadData]; } -(void)reloadSectionIndexTitles{ [self updateZoomOutView]; [super reloadSectionIndexTitles]; } // only call insert/delete/reload calls or change the editing state inside an update block. otherwise things like row count, etc. may be invalid. - (void)insertSections:(NSIndexSet *)sections withRowAnimation:(UITableViewRowAnimation)animation{ [self updateZoomOutView]; [super insertSections:sections withRowAnimation:animation]; } - (void)deleteSections:(NSIndexSet *)sections withRowAnimation:(UITableViewRowAnimation)animation{ [self updateZoomOutView]; [super deleteSections:sections withRowAnimation:animation]; } - (void)reloadSections:(NSIndexSet *)sections withRowAnimation:(UITableViewRowAnimation)animation{ [self updateZoomOutView]; [super reloadSections:sections withRowAnimation:animation]; } - (void)moveSection:(NSInteger)section toSection:(NSInteger)newSection{ [self updateZoomOutView]; [super moveSection:section toSection:newSection]; }
这样就大功告成了。
GitHub地址: YFMetroListBox



 浙公网安备 33010602011771号
浙公网安备 33010602011771号