【HTML5初探之本地存储】如果没有数据库。。。
导航
【初探HTML5之使用新标签布局】用html5布局我的博客页!
【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放
【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面
【HTML5初探之绘制图像(下)】看我canvas元素引领下一代web页面
【HTML5初探之多媒体元素】视频播放HTML5、Flash谁才是王道?
【HTML5初探之通信API】跨域门槛不再高、数据推送不是梦
【HTML5初探之Geolocation API】让我们来回去地理信息
前言
本章主要内容是Web Storage与本地数据库,其中Web Storage 是对cookie的优化,本地数据库是HTML5新增的一个功能,使用它可以在客户端建立一个数据库
大大减轻服务器端的负担,加快访问数据速度。
学习本章需要掌握Web Storage基本概念,了解sessionStorage与localStorage的使用与差别
掌握本地数据库的使用
什么是WebStorage?
前面说过,webstorage是对cookie的优化而来,HTML4中使用cookie在客户端存储用户数据,长期使用发现存在以下问题:
大小限制在4kb
cookie每次随HTTP事务一起发送,浪费带宽
正确操作cookie很复杂(这个有待考虑)
由于以上问题,HTML5提出WebStorage作为新的客户端本地保存技术。
Web Storage 技术在web上存储数据即针对客户端本地;具体来说分为两种:
sessionStrage:
session即会话的意思,在这里的session是指用户浏览某个网站时,从进入网站到关闭网站这个时间段,session对象的有效期就只有这么长。
localStorage:
将数据保存在客户端硬件设备上,不管它是什么,意思就是下次打开计算机时候数据还在。
两者区别就是一个作为临时保存,一个拥有长期保存。
使用示例
 简单应用
简单应用
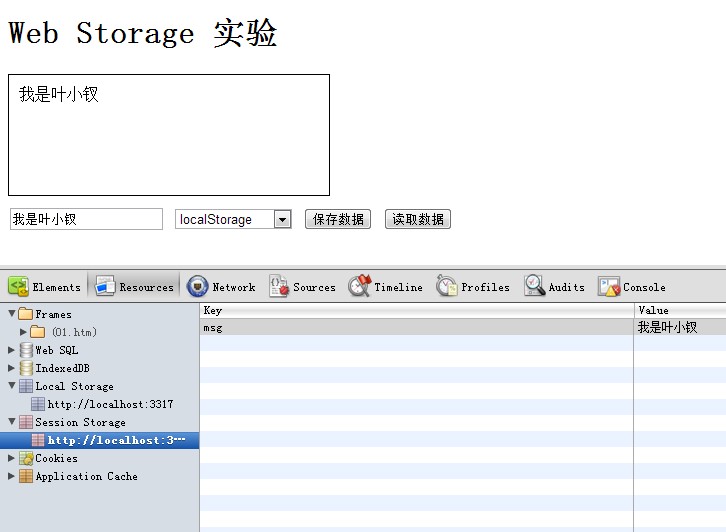
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <h1> 8 Web Storage 实验</h1> 9 <div id="msg" style=" margin: 10px 0; border: 1px solid black; padding: 10px; width: 300px; height: 100px;"> 10 </div> 11 <input type="text" id="text" /> 12 <select id="type"> 13 <option value="session">sessionStorage</option> 14 <option value="local">localStorage</option> 15 </select> 16 <button onclick="save();"> 17 保存数据</button> 18 <button onclick="load();"> 19 读取数据</button> 20 <script type="text/javascript"> 21 var msg = document.getElementById('msg'), 22 text = document.getElementById('text'), 23 type = document.getElementById('type'); 24 25 function save() { 26 var str = text.value; 27 var t = type.value; 28 if (t == 'session') { 29 sessionStorage.setItem('msg', str); 30 } else { 31 localStorage.setItem('msg', str); 32 } 33 } 34 35 function load() { 36 var t = type.value; 37 if (t == 'session') { 38 msg.innerHTML = sessionStorage.getItem('msg'); 39 } else { 40 msg.innerHTML = localStorage.getItem('msg'); 41 } 42 } 43 44 </script> 45 </body> 46 </html>

在chrome浏览器下看会有感觉的。
简单web留言板
 简单留言板
简单留言板
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <h1> 8 Web Storage 实验</h1> 9 <div id="msg" style="margin: 10px 0; border: 1px solid black; padding: 10px; width: 300px; 10 min-height: 100px;"> 11 </div> 12 <input type="text" id="text" /> 13 <button onclick="save();"> 14 留言</button> 15 <button onclick="_clear();"> 16 清空</button> 17 <script type="text/javascript"> 18 var msg = document.getElementById('msg'), 19 text = document.getElementById('text'); 20 21 function save() { 22 var str = text.value; 23 var k = new Date().getTime(); 24 localStorage.setItem(k, str); 25 init(); 26 } 27 28 function init() { 29 msg.innerHTML = ''; 30 var dom = ''; 31 for (var i = 0, len = localStorage.length; i < len; i++) { 32 dom += '<div>' + localStorage.key(i) + ':' + localStorage.getItem(localStorage.key(i)) + '</div>' 33 } 34 msg.innerHTML = dom; 35 } 36 37 function _clear() { 38 msg.innerHTML = ''; 39 localStorage.clear(); 40 } 41 42 </script> 43 </body> 44 </html>

更复杂的运用中,可以将value值用作json字符串,以此达到用作数据表的目的;
本地数据库
在HTML5中内置了一个可通过sql访问的数据库(新浏览器果真强大啊!),所以在HTML4中数据只能存在服务器端,HTML5则改变了这一原则。
这种不需要存储在服务器的专有名词为“SQLLite”(我终于知道他是干什么的了)
使用SQLLite数据库,需要两个必要步骤:
创建数据库访问对象
使用事务处理
创建对象:
openDatabase(dbName, version, dbDesc, size)
实际访问:
db.transaction(function () {
tx.excuteSql('create table ......');
});
数据查询:
excuteSql(sql, [], dataHandler, errorHandler)//后面两个为回调函数;[]估计是做sql注入处理
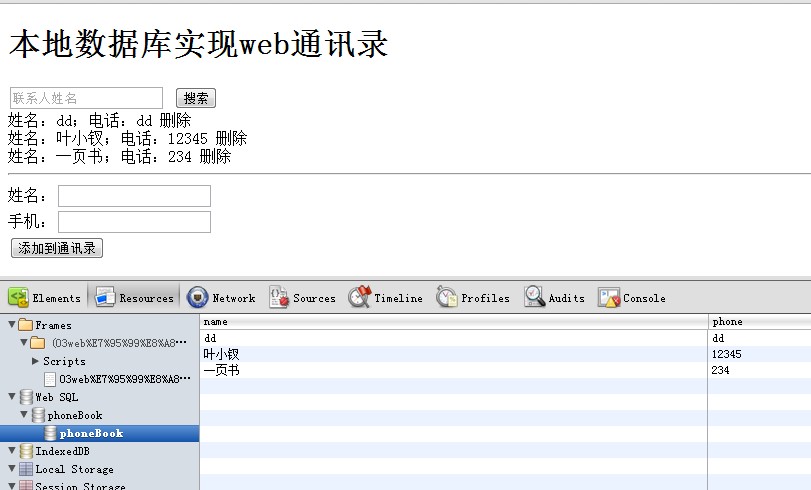
光说不练假把式,我们来实际操作一番,使用数据库实现web通讯录(左思右想还是用上了jQuery):
做的时候居然发现我的FF不支持本地数据库!!!以下是用chrome完成的简单的通讯录:
 通讯录
通讯录
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 span{ cursor: pointer;} 7 </style> 8 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(document).ready(function () { 11 var search = $('#search'); 12 var btSearch = $('#btSearch'); 13 14 var phoneBook = $('#phoneBook'); 15 var name = $('#name'); 16 var phone = $('#phone'); 17 var add = $('#add'); 18 19 //开始程序 20 var db = openDatabase('phoneBook', '', 'my', 102400); 21 22 init(); 23 24 add.click(function () { 25 save(name.val(), phone.val()); 26 }); 27 btSearch.click(function () { 28 init(search.val()) 29 }); 30 $('#phoneBook span').click(function () { 31 deleteByName($(this).attr('name')); 32 s = ''; 33 }); 34 35 36 //初始化界面 37 function init(name) { 38 db.transaction(function (tx) { 39 tx.executeSql('create table if not exists phoneBook(name text, phone text)', []); 40 var sql = 'select * from phoneBook where 1=1'; 41 var param = []; 42 if (name) { 43 sql += ' and name=? '; 44 param.push(name); 45 } 46 tx.executeSql(sql, param, function (tx, rs) { 47 phoneBook.html(''); 48 for (var i = 0, len = rs.rows.length; i < len; i++) { 49 var data = rs.rows.item(i); 50 showData(data); 51 } 52 }); 53 }); 54 } 55 56 function showData(data) { 57 var str = '<div>姓名:' + data.name + ';电话:' + data.phone + ' <span onclick="del(\'' + data.name + '\')" >删除</span></div>'; 58 phoneBook.append($(str)); 59 } 60 61 //删除数据 62 function deleteByName(name) { 63 db.transaction(function (tx) { 64 tx.executeSql('delete from phoneBook where name=?', [name], function (tx, rs) { 65 init(); 66 }) 67 }); 68 } 69 window.del = deleteByName; 70 //增加 71 function save(name, phone) { 72 db.transaction(function (tx) { 73 tx.executeSql('insert into phoneBook values(?, ?)', [name, phone], function (tx, rs) { 74 var d = {}; 75 d.name = name; 76 d.phone = phone; 77 showData(d); 78 }) 79 }); 80 } 81 82 }); 83 84 </script> 85 </head> 86 <body> 87 <h1> 88 本地数据库实现web通讯录</h1> 89 <input type="text" id="search" placeholder="联系人姓名" /> 90 <button id="btSearch"> 91 搜索</button> 92 93 <div id="phoneBook"> 94 </div> 95 <hr /> 96 姓名:<input type="text" id="name" /><br /> 97 手机:<input type="text" id="phone" /><br /> 98 <button id="add"> 99 添加到通讯录</button> 100 </body> 101 </html>

结语
对于搞过后端的同学,这章东西其实也是非常简单的,我再一次涌起了这种想法:
其实HTML5就是HTML4+api接口,目的就是让我们可以用js做更多事情罢了。




