选择器的权重
- 标签选择器的权重为0001
- class选择器的权重为0010
- id选择器的权重为0100
- 属性选择器的权重为0010
- 伪类选择器的权重为0010
- 伪元素选择器的权重为0010
- 包含选择器的权重:所包含选择器的权重之和
- 子选择器的权重:所包含选择器的权重之和
- 交集选择器权重为选择器之和
- 继承样式的权重为0000
- 行内样式的权重为1000
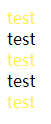
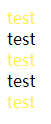
测试
<html>
<head>
<title>DOM Tests</title>
<style>
div #test2 {
color: #fff148;
}/* id权重高于class,先定义也不会被覆盖 */
div .test3 {
color: #fff148;
}/* 同等权重的情况下,被后定义的css覆盖 */
.test1 div {
color: #000;
}/* 交换选择器顺序,权重不变 *//* (比较基准) */
div:last-child {
color: #000;
}
div .test4 {
color: #fff148;
}/* 同等权重的情况下,后定义的css会覆盖先定义的 */
.test5 {
color: #fff148;
}/* 复合选择器权重等于选择器权重之和 */
div .test6 {
color: #fff148;
}/* 伪类选择器与class选择器权重相同 */
/*div:last-child {*/
/* color: #000;*/
/*}*/
</style>
</head>
<body>
<div class="test1">
<div id="test2"> test</div>
<div class="test3"> test</div>
<div class="test4"> test</div>
<div class="test5"> test</div>
<div class="test6"> test</div>
</div>
</body>
</html>
测试结果