阿里云OSS上传文件本地调试跨域问题解决
问题描述:
最近后台说为了提高上传效率,要前端直接上传文件到阿里云,而不经过后台。因为在阿里云服务器设置的允许源(region)为某个固定的域名下的源(例如*.cheche.com)

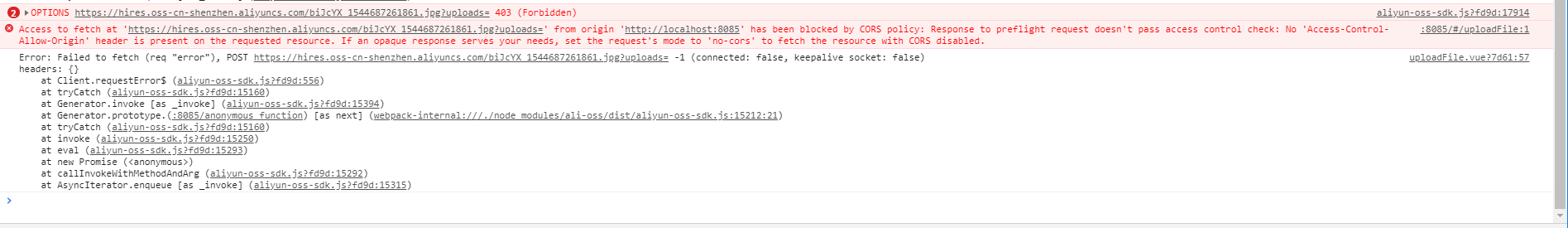
我们直接在本地测试上传会有跨域问题:


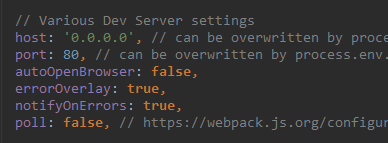
然后把前端运行项目的端口改为80,以vue项目为例(config/index.js)

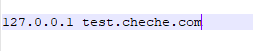
到这一步,运行项目,访问http://test.cheche.com,出现Invalid Host header提示,我们需要再修改一个地方:
找到build/webpack.dev.conf.js文件:
找到devServer,添加一行:disableHostCheck: true
添加位置如下:
devServer: { clientLogLevel: 'warning', historyApiFallback: { rewrites: [ { from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') }, ], }, hot: true, contentBase: false, // since we use CopyWebpackPlugin. compress: true, host: HOST || config.dev.host, port: PORT || config.dev.port, open: config.dev.autoOpenBrowser, overlay: config.dev.errorOverlay ? { warnings: false, errors: true } : false, publicPath: config.dev.assetsPublicPath, proxy: config.dev.proxyTable, quiet: true, // necessary for FriendlyErrorsPlugin watchOptions: { poll: config.dev.poll, }, disableHostCheck: true // 添加这一行 },



