easyui form load 数据表单有下拉框
(function () { $('#text1').combobox({ url: 'http://localhost:5463/test/getComboJson' }) $('#text2').combobox({ url: 'http://localhost:5463/test/getComboJson' }) $('#text3').combobox({ url: 'http://localhost:5463/test/getComboJson' }) $('#text4').combobox({ url: 'http://localhost:5463/test/getComboJson' }) $('#text5').combotree({ url: 'http://localhost:5463/test/getTreeJson' }) Public.post("http://localhost:5463/test/getFristOne", {id: 34}, function (data) { $('#form1').form('load', data); }) })
我让下拉框延迟加载看form会不会加载不上??
public ActionResult getFristOne() { Dictionary<string, object> dic = new Dictionary<string, object>(); dic.Add("text1", "1"); dic.Add("text2", "2"); dic.Add("text3", "3"); dic.Add("text4", "4"); dic.Add("text5", "5"); //Thread.Sleep(2000);//线程挂起1000毫秒 return Json(dic, JsonRequestBehavior.AllowGet); } public ActionResult getTreeJson() { IList<Dictionary<string, object>> List = new List<Dictionary<string, object>>(); for (int i = 0; i < 5000; i++) { Dictionary<string, object> dic = new Dictionary<string, object>(); dic.Add("id", i.ToString()); dic.Add("text", "项目"+i); IList<Dictionary<string, string>> children = new List<Dictionary<string, string>>(); dic.Add("children", new ArrayList()); List.Add(dic); } Thread.Sleep(3000);//线程挂起1000毫秒 return Json(List, JsonRequestBehavior.AllowGet); } public ActionResult getComboJson() { IList<Dictionary<string, object>> List = new List<Dictionary<string, object>>(); for (int i = 0; i < 5000; i++) { Dictionary<string, object> dic = new Dictionary<string, object>(); dic.Add("value", i.ToString()); dic.Add("text", "项目" + i); List.Add(dic); } Thread.Sleep(3000);//线程挂起1000毫秒 return Json(List, JsonRequestBehavior.AllowGet); }
结果加载上了。
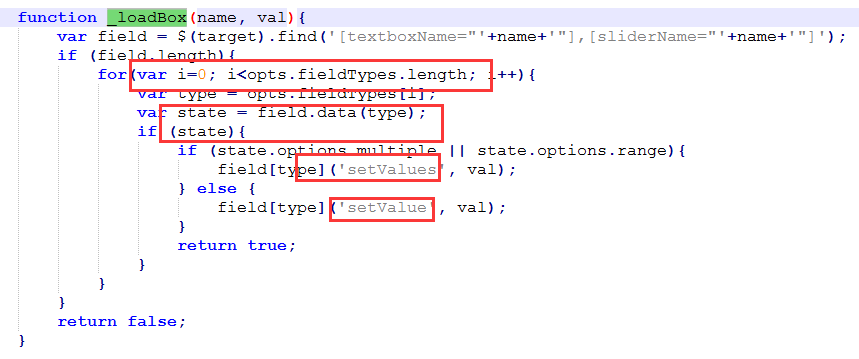
阅读easyui的源代码发现,这个它是根据name来反找了一下组件的实例然后调用了setValue方法