dojo界面布局初体验
使用dojo的布局控件,可以快速搭建界面,今天刚好研究了一下,中间遇到很崩溃的问题,还好最后解决了。
一、dojo布局控件概述
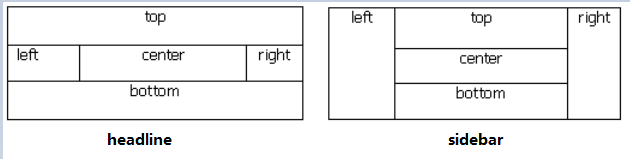
dojo中最基本的布局控件应该是BorderContainer了,他应该作为<body></body>中的第一个元素。BorderContainer可以作为其他常用布局控件的容器(如AccordionContainer、ContentPane、TabContainer、StackContainer、SplitContainer),最多可以容纳5个其他的布局控件(也可以再次容纳BorderContainer以便嵌套使用)。这5个布局控件分布占据:top、bottom、left、right、center的位置,他们的排列有两种方式:headline(3行,其中第一行是top,第三行是bottom,第二行则是left、center和right);sidebar(3列,其中第一列是left,第三列是right,第二列则是top、center和bottom)。两种排列如下图所示:

二、搭建界面
1.这里我们采用headline的方式来搭建一个界面,看看布局的总体效果即可。html代码如下:
 View Code
View Code <div id="mainWindow" dojotype="dijit.layout.BorderContainer" design="headline"
gutters="false" style="width:100%; height:100%;">
<div id="header" dojotype="dijit.layout.ContentPane" region="top">
这是网站标题栏
</div>
<div id="rightPane" dojotype="dijit.layout.TabContainer" region="right">
<div dojotype="dijit.layout.ContentPane" title = "Tab 1" selected="true">
第一页
</div>
<div dojotype="dijit.layout.ContentPane" title="Tab 2" >
第二页
</div>
</div>
<div id="leftPane" dojotype="dijit.layout.AccordionContainer" region="left" >
左边栏
</div>
<div id="centerPane" dojotype="dijit.layout.SplitContainer" region="center">
中间内容
</div>
<div id="footer" dojotype="dijit.layout.StackContainer" region="bottom">
网站底部
</div>
</div>
</body>
2.为这些控件设置样式属性,css代码如下:
 View Code
View Code html, body {
height: 100%; width: 100%; margin: 0;
}
body{
background-color:white; overflow:hidden;
font-family: "Trebuchet MS";
}
.roundedCorners{
-moz-border-radius: 4px;
}
#header {
border: solid 2px #7EABCD;
background-color:white;
color:blue;
font-size:18pt;
text-align:center;
font-weight:bold;
height:60px;
}
#leftPane{
background-color:yellow;
color:red;
border: solid 2px cornflowerblue;
width:250px;
height:300px;
overflow:hidden;
}
#rightPane{
background-color:green;
color:yellow;
border: solid 2px cornflowerblue;
width:250px;
height:300px;
overflow:hidden;
}
#centerPane{
background-color:orange;
color:blue;
border: solid 2px cornflowerblue;
overflow:hidden;
}
#footer {
border: solid 2px #7EABCD;
background-color:white;
color:blue;
font-size:10pt;
text-align:center;
height:40px;
}
</style>
3.引用相应的dojo包,js代码如下:
 View Code
View Code dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.AccordionContainer");
dojo.require("dijit.layout.TabContainer");
dojo.require("dijit.layout.SplitContainer");
dojo.require("dijit.layout.StackContainer");
</script>
4.别忘了要添加dojo的css和js引用哦,完整的代码如下:
 View Code
View Code <head>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title></title>
<link href="dojo/dijit/themes/claro/claro.css" rel="stylesheet" type="text/css" />
<style type="text/css">
html, body {
height: 100%; width: 100%; margin: 0;
}
body{
background-color:white; overflow:hidden;
font-family: "Trebuchet MS";
}
.roundedCorners{
-moz-border-radius: 4px;
}
#header {
border: solid 2px #7EABCD;
background-color:white;
color:blue;
font-size:18pt;
text-align:center;
font-weight:bold;
height:60px;
}
#leftPane{
background-color:yellow;
color:red;
border: solid 2px cornflowerblue;
width:250px;
height:300px;
overflow:hidden;
}
#rightPane{
background-color:green;
color:yellow;
border: solid 2px cornflowerblue;
width:250px;
height:300px;
overflow:hidden;
}
#centerPane{
background-color:orange;
color:blue;
border: solid 2px cornflowerblue;
overflow:hidden;
}
#footer {
border: solid 2px #7EABCD;
background-color:white;
color:blue;
font-size:10pt;
text-align:center;
height:40px;
}
</style>
<script type="text/javascript">
var djConfig = {
parseOnLoad: true
};
</script>
<script type="text/javascript" src="dojo/dojo/dojo.js"></script>
<script type="text/javascript">
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.AccordionContainer");
dojo.require("dijit.layout.TabContainer");
dojo.require("dijit.layout.SplitContainer");
dojo.require("dijit.layout.StackContainer");
</script>
</head>
<body class="claro">
<div id="mainWindow" dojotype="dijit.layout.BorderContainer" design="headline"
gutters="false" style="width:100%; height:100%;">
<div id="header" dojotype="dijit.layout.ContentPane" region="top">
这是网站标题栏
</div>
<div id="rightPane" dojotype="dijit.layout.TabContainer" region="right">
<div dojotype="dijit.layout.ContentPane" title = "Tab 1" selected="true">
第一页
</div>
<div dojotype="dijit.layout.ContentPane" title="Tab 2" >
第二页
</div>
</div>
<div id="leftPane" dojotype="dijit.layout.AccordionContainer" region="left" >
左边栏
</div>
<div id="centerPane" dojotype="dijit.layout.SplitContainer" region="center">
中间内容
</div>
<div id="footer" dojotype="dijit.layout.StackContainer" region="bottom">
网站底部
</div>
</div>
</body>
</html>
三、特别说明
1.请特别注意包引用的顺序和js代码编写的顺序,尤其是在下面这段代码:
var djConfig = {
parseOnLoad: true
};
</script>
这段代码必须要在添加dojo.js之前执行,这样才能保证dojo的控件样式被应用,否则,将按照普通的html控件进行解析。我被这个破问题折腾了一上午,才发现是顺序的问题,笨啊!
2.dojo.require引用相应的控件也是必须,否则同样无法解析出dojo的控件样式。
3.这里只是简单看了下基本的布局,对于门外汉来说,竟然如此折腾,真是隔行如隔山呐。




