vuejs学习——vue+vuex+vue-router项目搭建(一)
前言
快年底了却有新公司邀请了我,所以打算把上家公司的学到一下技术做一些总结和分享。
现在vuejs都2.0了,我相信也有很多朋友和我一样实际项目还是选择vue1.0的或者给新手一些参考,不管在选择哪个版本的时候,希望你都熟读了vue+vuex+vue-router的官方文档。下面我们就开始吧。
Vue搭建
这里我假设我们的电脑都安装了nodejs,那么我现在开始吧。
我们先新建一个文件(VueProject),通过命令行的方式进入这个文件夹,现在假设我们进入了VueProject文件夹,接下来进入正题吧。
进入安装vue的正题时,我们先安装淘宝源,这样会加快我们下载,在命令行中输入一下代码。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org官网是最好的老师,给出了完整的安装vue的步骤:
步骤1:cnpm install -g vue-cli
步骤2:vue init webpack
进行到这步你会发现他有这样的提示:

直接webpack下载的是最新版本 安装1.x要在webpack后面加#1.0,我们安装的是1.x的项目这我们使用 vue init webpack#1.0 go!
步骤3:cnpm install
步骤4:npm run dev

命令行中看这个界面,恭喜你vue项目搭建好了,接下来我们在浏览器中输入 localhost:8080
端口修改
localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址
首先我们的项目文件,在找到下图文件夹里的index.js

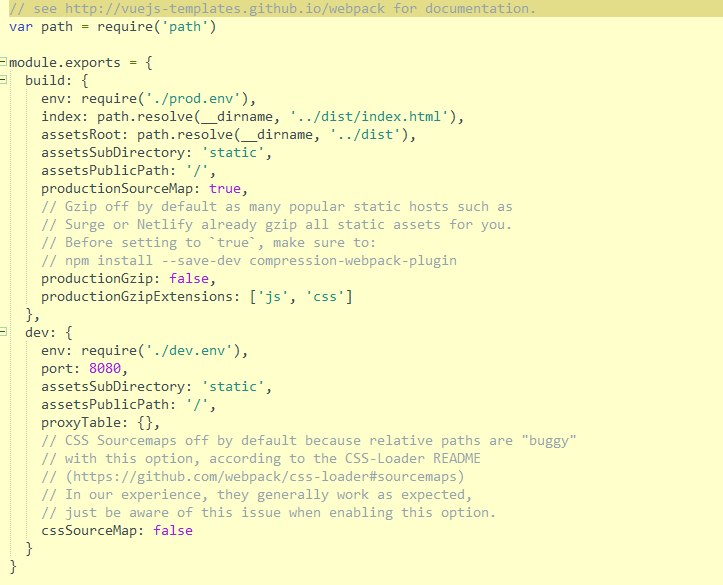
打开index.js

你会发现在dev中有port:8080,这就是我们的端口,这里随便修改成你想要的端口即可。
界面展示
浏览器中输入 localhost:**** 回车!界面美美的。

欧耶,vue搭建好了,大家赶快体验一下vue的美丽把。下一篇文章我以现在的基础继续搭建vue-router,我们下一章见。
新手写博客有什么表达不清,写的不好的,请大家多给给意见。



