数据后台与前端展现
一.问题
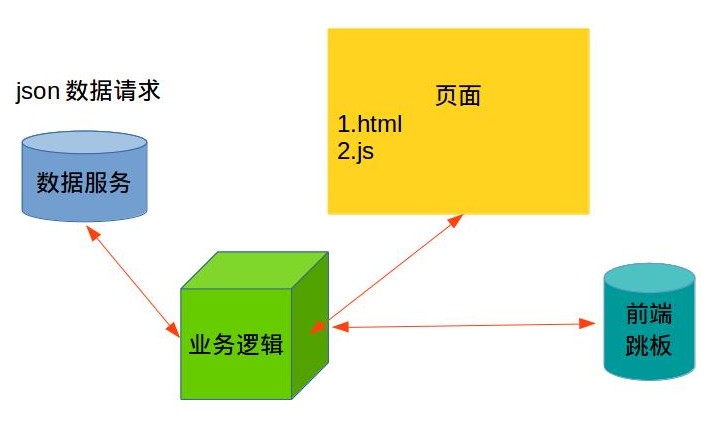
现在很多web服务,都是前端展现与后端数据放在不同的内部服务器上。其结构为

1.那些数据可以在html,js中存在
a.为了安全性,避免隐私数据存在
b.如果仅仅为了保存一些数据,然后在互动的时候使用,该不该存在?如果不保存这个数据,那么必须到后台去取。
2.那些数据可以在业务逻辑,即前端网站的后台存在?
那些数据会需要暂存到前端的后台吗?
我觉得一些不会更改的,数据字典类型的数据可以暂存到前端,应该这个数据是基本永远不会变的,而仅仅对数据起到解释的作用,
a.比如数据表中的字段在界面应该显示为什么名字等等,
b.有多少个类型的对象,对象可以变,对象类型不会变
c.或者使用memcache,让它自动的优化那些该临时存放。
这些数据通用(使用次数多),不变,不易展示于html与js里面(能被浏览器直接看到),所以放到前端站点的后台。
3.数据服务的数据是什么
一般是基于数据库提供json的数据传输。
二.标准化做法
1.前台的数据表格:
a.采用bootstrap-table,查询为form的ajax查询的刷新数据。服务端分页(加载数据量为一个页面的数据,翻页要请求后台),
b.表格的标题显示:表格标题就直接写在html中,写在后台没有必要,这个是很难标准化的。
c.表格内容显示:这个涉及数据字典,查询出来的是数据库里面的数据,有时候需要将里面的数据转化一下,比如某个状态的英文字转为中文表示。转化如果发生的在后台,就需要对查询列表再次遍历,然后转化,增加了后台工作量;发生在前台,则计算压力在js。(django里面有语言translate模块,这里假设这种状态转化不能通过django里面翻译模块实现。因为同样字符串在不同数据表里面代表不同意思,所以在前端展现也不一致。)
一般来说,在后台写上数据字典,为了保持一致性,所以数据字典的定义可以在web应用中使用一个模块定义,而页面逻辑可以继承该模块,获取所使用表格的数据字典。前台使用js函数转化。数据字典的定义不必写在前台,这样前台的js转化函数可以复用。不过客户可以通过方法看到原始数据库里面的数据。
后台,给数据结构传递给context,并且传递tablename 的字符串,设置为bootstrap-table的table标签 id,以及组合成查询条件form 的id;这样就会使得代码极度复用。
def data_define(): table_dict={ "table1":{ "field1":{ "normal":"正常", "error":"异常", } }, "table2":{ "field1":{ "good":"好", "bad":"坏" } } } return table_dict
前台引用该数据结构解释某个字段
function translate_field(value,row){ current_table={{ table_dict.tablename }} field_def=current_table[this.field] return field_def[value] }
二.web应用
web应用包括前台界面以及后台页面处理,部分业务处理,以及需要向后台发送api应用发送请求
a.html以及后台页面处理:html页面功能为展现,前端验证用户输入,根据状态决定控制逻辑。后台直接处理该页面请求的函数,应该只涉及前台页面输入验证,或者查询其他模块请求获取用于展示的数据。不要写可能会被复用的处理逻辑,不要写别的系统性的体系中的零件。直接在这块里面写复杂逻辑会使得代码分散,比如价格控制,此类逻辑应该用一个专门的模块来处理,而非分散在各个页面处理代码中。由于价格控制是一个整体,而且很可能体系会进行变换,分散的代码将使得维护变得困难。
b.请求api的数据:为了使得程序更加分布式,向数据库处理的应用是独立的,高性能的。部署在集群当中。web应用向api请求数据。我觉得应该就api的每个接口都统一写成函数调用。而不是,每次请求api就需要自己写一个url请求的代码。然后判断返回值之类的。因为这类的请求会多次发生,会被前端url直接调用,也可能被web的后台调用。所以写成函数,大家都能够很方便调用,不容易出错。
c.ajax请求处理:所有ajax请求都会对接收到的反馈进行处理,而对错误也进行反馈。如果希望所有处理保持一致,那么对于success的ajax请求应该使用建立单独的函数提供每次success调用;同样error处理相同。这样希望替换某种出错处理提示内容样式,不需要去每个ajax请求中寻找,只需要更改单独的函数。基本每个出错提示信息显示样式都相同,不同只是文字内容。
d.模块独立可运行,独立可测试:多个模块的程序组合的情况下,在web中,需要调用其他web应用的接口什么的,为了保证自己的模块独立可测试,在引用其他模块的时候,加上try 再import,否则程序引用一多,很可能程序上线组合完成,再调试不了。因为可能东西揉合在一块了,必须保证单独模块的独立可运行。独立可测试。



