ASP.NET MVC学习之模型验证篇
2014-05-28 11:36 y-z-f 阅读(13836) 评论(15) 编辑 收藏 举报一.学习前的一句话
在这里要先感谢那些能够点开我随笔的博友们。慢慢的已经在博客园中度过一年半了,伊始只是将博客园作为自己学习的记录本一样使用,也不敢将自己的随笔发表到博客园首页,生怕自己的技艺不高,反倒成了笑话。但是随着时间的推移,再也按捺不住这种想法,于是就写了一篇随笔发表到博客园首页。让我意想不到的是有许多人都看了,而且也留下了评论。这让我鼓起勇气写了第二、三、四篇。到现在的连载,这里我希望那些从未发表过随笔的人可以尝试去发表,在这里他人不会嘲讽你,而是会给你更好的建议。说了这么多下面我们继续开始学习ASP.NET MVC吧。
二.准备工作
1、创建一个ASP.NET MVC 4网站(笔者的命名是MvcStudy)
2、在Models下创建一个Register模型类,具体代码如下所示:

1 namespace MvcStudy.Models 2 { 3 public class Register 4 { 5 public String UserName { get; set; } 6 public String Password { get; set; } 7 public String RptPassword { get; set; } 8 public String Email { get; set; } 9 public DateTime BirthDate { get; set; } 10 public bool IsApprove { get; set; } 11 } 12 }
3、创建一个名为Home的控制器,并在其中写入下面的代码:

1 namespace MvcStudy.Controllers 2 { 3 public class HomeController : Controller 4 { 5 public ActionResult Index() 6 { 7 return View(); 8 } 9 10 [HttpPost] 11 public ActionResult Index(Register reg) 12 { 13 return View(); 14 } 15 } 16 }
4、接着在Views下创建一个Home文件夹并在其中新建一个Index视图,代码如下:

1 @model MvcStudy.Models.Register 2 @{ 3 ViewBag.Title = "Index"; 4 } 5 6 7 @using (Html.BeginForm()) 8 { 9 <div> 10 用户名: 11 @Html.EditorFor(m => m.UserName) 12 </div> 13 <div> 14 密码: 15 @Html.EditorFor(m => m.Password) 16 </div> 17 <div> 18 重复密码: 19 @Html.EditorFor(m => m.RptPassword) 20 </div> 21 <div> 22 出生日期: 23 @Html.EditorFor(m => m.BirthDate) 24 </div> 25 <div> 26 邮箱: 27 @Html.EditorFor(m => m.Email) 28 </div> 29 <div> 30 @Html.EditorFor(m => m.IsApprove) 31 同意相关条约 32 </div> 33 <div> 34 <input type="submit" value="注册" /> 35 </div> 36 }
5、因为后面要用到客户端验证,所以这里我们先把需要引用需要的js库(在Views/Shared/_Layout.cshtml中写入):

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width" /> 6 <title>@ViewBag.Title</title> 7 @Styles.Render("~/Content/css") 8 @Scripts.Render("~/bundles/modernizr") 9 @Scripts.Render("~/bundles/lufy") 10 </head> 11 <body> 12 13 @RenderBody() 14 15 @Scripts.Render("~/bundles/jquery") 16 @Scripts.Render("~/bundles/jqueryval") 17 @RenderSection("scripts", required: false) 18 </body> 19 </html>
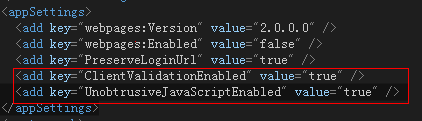
PS:为了确保正确,请读者验证下web.config中的以下属性的值是否跟笔者的一样:

三.常规验证
相信很多从事ASP.NET的开发者在对数据的验证上基本都是用的ASP.NET自带的验证控件,同时在后台还会通过N多个if语句再去判断,所以在ASP.NET MVC的常规验证跟这个一样,唯一的区别就是错误的信息输出不需要我们自己实现了,下面我们修改Home控制器中的Index(Register reg)动作:
1 [HttpPost] 2 public ActionResult Index(Register reg) 3 { 4 if (String.IsNullOrEmpty(reg.UserName)) 5 { 6 ModelState.AddModelError("UserName", "用户名不能为空"); 7 } 8 else if (reg.UserName.Length < 6) 9 { 10 ModelState.AddModelError("UserName", "用户名长度不能小于6位"); 11 } 12 if (ModelState.IsValidField("BirthDate") && reg.BirthDate > DateTime.Now) 13 { 14 ModelState.AddModelError("BirthDate", "生日不能为将来的时间"); 15 } 16 if (ModelState.IsValid) 17 { 18 //保存数据 19 } 20 return View(); 21 }
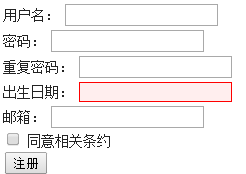
上面我们简单的判断了用户名是否为空,长度是否小于6,以及出生日期是否填写的为将来的日期,接着我们还要在Index视图中加入@Html.ValidationSummary(),这样我们才能够看到最后的输出的错误信息,编译然后不输入任何内容点击注册之后将会出现下面的情况:

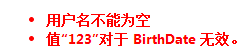
我们会发现表单压根就提交不了,这是因为客户端验证在工作。获取读者会很奇怪这节只是常规验证,这个是因为出生日期的格式是DateTime是不能为NULL的,而ASP.NET MVC默认情况下就已经为我们做好了。随便输入123到出生日期然后点击注册,页面会反馈下面的错误信息:

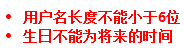
第一个信息就是我们在控制器中通过if判断语句加进去的,而第二个似乎你会困惑是怎么回事,这是因为模型绑定器中会为我们进行简单的验证,比如日期不能为空,并且日期的格式要正确,这个都是默认的行为。我们可以尝试在用户名中输入123,同时出生日期输入2020/1/1,点击注册,这时候的错误信息都是我们添加的了:

读者使用过很多系统,错误信息基本上都是显示在对应的输入框的右边,在ASP.NET MVC中一样可以判断,下面我们修改Index视图:

1 <div> 2 用户名: 3 @Html.EditorFor(m => m.UserName) 4 @Html.ValidationMessageFor(m => m.UserName) 5 </div> 6 <div> 7 出生日期: 8 @Html.EditorFor(m => m.BirthDate) 9 @Html.ValidationMessageFor(m => m.BirthDate) 10 </div>
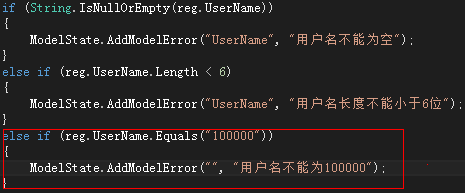
这个时候我们在重新提交,错误信息就到右边了。但是笔者还不打算结束掉这节,我如果限制用户名不能为100000怎么办呢?或许读者马上就能写出来,但是这个是模型级的错误,并不是针对这个字段,所以我们在Home控制器的Index方法(响应Post的那个)中继续追加:

接着修改Index视图:

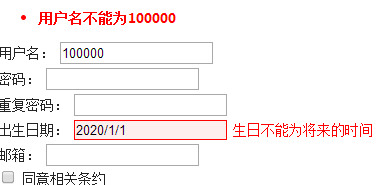
然后重新编译,用户名输入100000就可以看到下面的结果:

这样我们就可以结束这节了。
四.采用注解属性的验证
上面这种方式的验证虽然简单,很多人都能够立马上手,但是看到动作中N多个if语句的确不是个滋味,在这个炎炎夏日会让人非常暴躁,这节我们就来简单的方法来解决这些问题,为我们降温,我们修改Register模型类:
1 namespace MvcStudy.Models 2 { 3 public class Register 4 { 5 [Required(ErrorMessage="用户名必须填写")] 6 [MinLength(6,ErrorMessage="用户名长度过短")] 7 public String UserName { get; set; } 8 [DataType(DataType.Password)] 9 public String Password { get; set; } 10 [DataType(DataType.Password)] 11 [Compare("Password",ErrorMessage="密码要一致")] 12 public String RptPassword { get; set; } 13 public String Email { get; set; } 14 public DateTime BirthDate { get; set; } 15 public bool IsApprove { get; set; } 16 } 17 }
笔者在这里还判断了密码和重复密码是否相同,关于DataType可以参考笔者写的模型绑定,下面重新编译,然后打开页面测试,就可以发现这些验证都实现了,因为笔者这里默认开启了客户端验证所以在未验证通过的情况下无法提交表单。但是我们发现现有的验证注解属性没法实现显示出生日期不能为将来实现,所以下面一节我们还要学习自定义验证注解属性。
五.自定义验证注解属性
通过上节我们已经能够使用ASP.NET MVC自带的验证属性来完成一些简单的验证,正如上节最后所说的那样,对于一部分验证自带的已经无法满足我们的需求了,那么我们就需要通过自定义的方式来解决,下面我们自定义一个注解属性来解决上节遗留下来的问题,首先我们新建一个Validation文件夹,然后在该文件夹下面新建一个FutureTimeAttribute类,代码如下所示:
1 namespace MvcStudy.Validation 2 { 3 public class FutureTimeAttribute : ValidationAttribute 4 { 5 public override bool IsValid(object value) 6 { 7 DateTime dt = (DateTime)value; 8 if (dt != null) 9 { 10 if (dt < DateTime.Now) 11 { 12 return true; 13 } 14 } 15 return false; 16 } 17 } 18 }
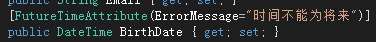
接着我们就可以运用到对应的属性上面了
重新编译,然后填写一个将来的时间点击注册之后我们将会看到如下的结果:

通过这节的补充,相信大家此时此刻酷爽吗?当然还有一部分人还需要更实现更复杂的验证判断,而且是针对特定的模型类实现的,并不适合采用上面这种方式,那么下节会非常符合你的胃口。
PS:读者不仅仅可以通过继承ValidationAttribute,同时还可以继承其他现有的验证注解属性,比如RequiredAttribute等。
六.模型与验证合二为一
我们可以发现笔者之前不是显示用户名不能为100000吗,但是我并没有将这个作为注解属性而写,因为注解属性一般适合于很多地方都需要使用这种验证才适合,但是这个限制仅仅只是针对这个模型类,而其他的模型类并不需要。那么我们就需要一中能够与模型类紧密相关的验证,而解决方案就是让模型类实现IValidatableObject接口的Validate方法即可,比如下面笔者将实现限制用户名不能为100000的情况:

1 namespace MvcStudy.Models 2 { 3 public class Register : IValidatableObject 4 { 5 [Required(ErrorMessage="用户名必须填写")] 6 [MinLength(6,ErrorMessage="用户名长度过短")] 7 public String UserName { get; set; } 8 [DataType(DataType.Password)] 9 public String Password { get; set; } 10 [DataType(DataType.Password)] 11 [Compare("Password",ErrorMessage="密码要一致")] 12 public String RptPassword { get; set; } 13 public String Email { get; set; } 14 [FutureTimeAttribute(ErrorMessage="时间不能为将来")] 15 public DateTime BirthDate { get; set; } 16 public bool IsApprove { get; set; } 17 18 public IEnumerable<ValidationResult> Validate(ValidationContext validationContext) 19 { 20 var result = new List<ValidationResult>(); 21 if (UserName == "100000") 22 { 23 result.Add(new ValidationResult("用户名不能为100000")); 24 } 25 return result; 26 } 27 } 28 }
然后我们重新编译,用户名输入为100000就可以看到这个错误了:

七.客户端验证
其实前面几节一直都在使用客户端验证,本该这节是不需要的,但是我们可以发现邮箱部分还没有验证,读者可能会认为应该使用RegularExpression来验证,但是学过jquery验证库的人应该知道这个库已经自带了专门的验证,而这节就是用来手动使用这个验证的,我们打开Index视图修改邮箱部分:
1 <div> 2 邮箱: 3 @Html.TextBoxFor(m => m.Email, new 4 { 5 data_val = "true", 6 data_val_email = "邮箱格式错误", 7 data_val_required = "请输入邮箱" 8 }) 9 @Html.ValidationMessageFor(m => m.Email) 10 </div>
刷新页面,这个时候我们发现邮箱也可以验证了:

相信很多喜欢客户端开发而不是服务端开发人员来说,这种方式对于你们来说更快捷,但是对于服务端开发者来说,并不需要气馁,ASP.NET MVC也提供对应的方法,下节我们将用服务端的方式来实现同样的效果。
八.自定义客户端验证
这里笔者就不多说废话了直接上代码,我们自己实现一个邮箱验证属性,而且还能够支持客户端验证,首先在Valudation文件夹下新建一个EmailAttribute类,并在其中写入如下代码:

1 namespace MvcStudy.Validation 2 { 3 public class EmailAttribute : ValidationAttribute , IClientValidatable 4 { 5 6 public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context) 7 { 8 return new List<ModelClientValidationRule> 9 { 10 new ModelClientValidationRule{ 11 ValidationType = "email", 12 ErrorMessage = "请输入正确的邮箱" 13 } 14 }; 15 } 16 } 17 }
PS:为了能够符合本节,所以笔者就没有将服务端的验证代码写到其中,如果读者需要在真实场合中使用务必将服务端的验证也要加上去。
下面我们就在Email中加上这个注解属性并重新编译,我们可以看到最后页面的效果跟上一节的效果是完全一致的。
九.结束语
其实笔者并不才,但是拥有非常大的兴趣,而今已经是习惯了。每天总是要看上那么些技术方面的书,写上几段代码,当然还不少谢谢随笔和大家分享啦!



