我的博客园css模板美化的经验分享
这个教程不是我现在的模板。
我现在的模板用的是这个主题: https://github.com/esofar/cnblogs-theme-silence。里面有教程。
作为一个搞CS的人,如果你只是想找个地方发博客,那么博客园还是个不错的平台。虽然现在的自建博客工具多的不得了,动态的有WordPress、Ghost,静态的有hexo、jekyll等等;虽然对于一个码农而言捣鼓这些东西也算不上太难,不过终归是要浪费时间的。所以本着一切从简的原则,我也很支持从博客园这样现成的平台上写博客。
博客园的优点很多,比如支持css、支持Markdown、支持页首html代码,也支持侧边栏JS代码。缺点当然也不少,后台界面样式古板,相对于自己建站能设置的选项还是太少,而且也不支持绑定自有域名。不过总体上来说,我还是非常喜欢博客园的,这也是我所使用的第一个技术博客平台。
使用博客园是为了从简,但是博客园提供的官方模板确实不够美观。作为一个码农,在这些模板上发表技术博客,显得low了一点,对不起自己的专业,所以这里我就介绍一下我折腾博客园美化的经历。如果你觉得我的博客园设置的还算美观,按照接下来的教程一步步来,就可以做出一样的效果。
我的博客园博客:https://www.cnblogs.com/yaoyaoliu/
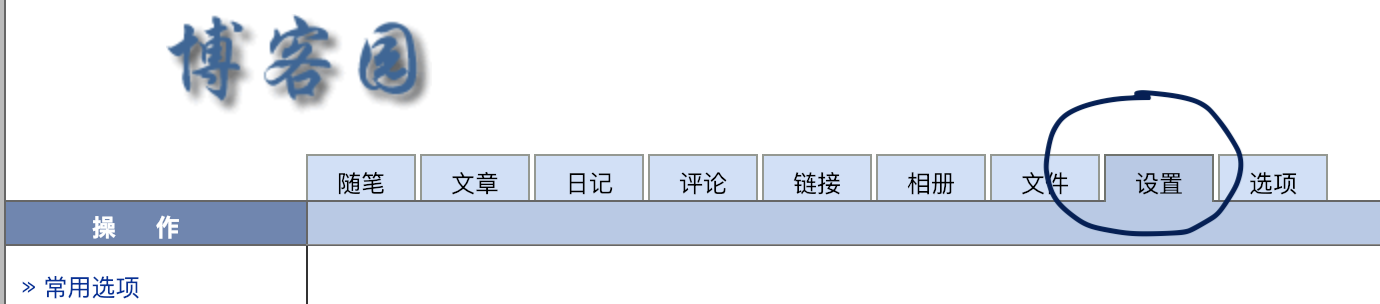
首先进入博客园设置界面:


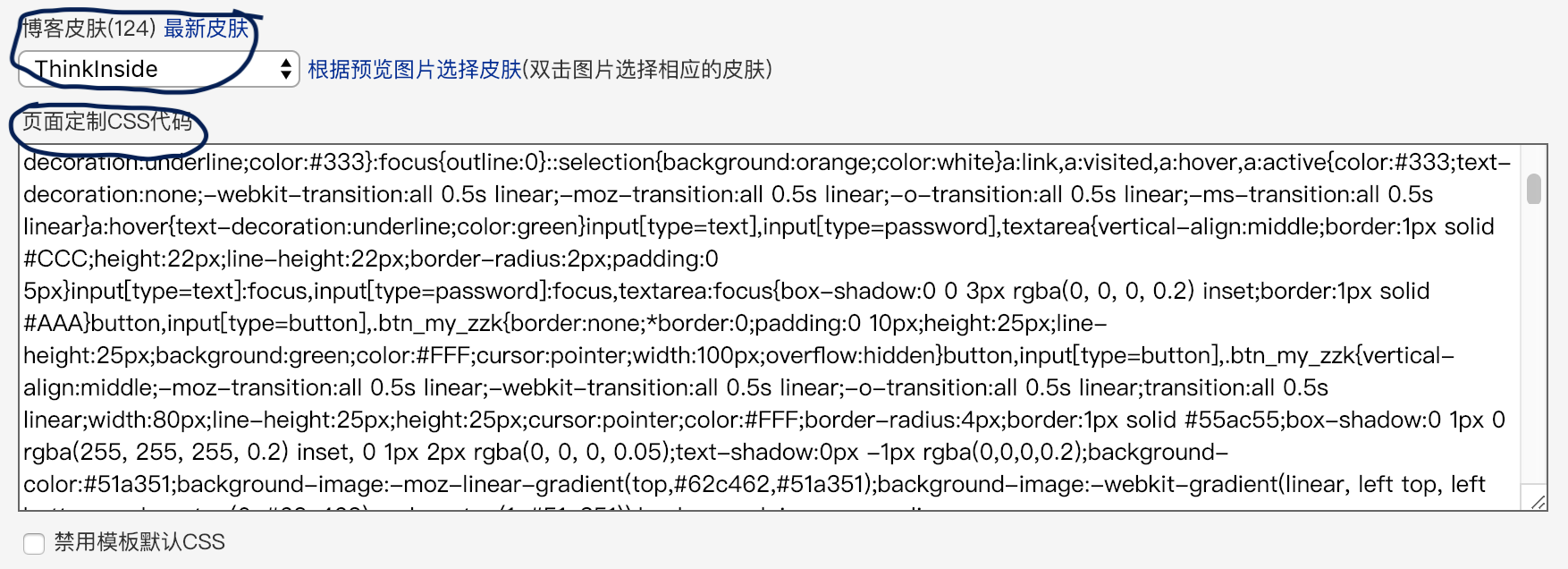
皮肤选择ThinkInside,然后在下面的页面定制CSS代码中输入如下的代码:
/*主页面样式*/
html{_background-image:url(none.jpg)}body{background:#EBEDF0 url(http://images.cnblogs.com/cnblogs_com/kingwell/389641/o_debut-light.png) repeat 0 0;color:#555;font:normal normal normal 12px/1.5 Ubuntu,Ubuntu, Helvetica, sans-serif,'\5B8B\4F53';margin:0;padding:0}a,abbr,acronym,address,applet,article,b,big,blockquote,button,canvas,caption,center,cite,code,dd,del,dfn,div,dl,dt,em,embed,fieldset,font,form,h1,h2,h3,h4,h5,h6,hr,html,nav,i,iframe,img,ins,input,kbd,label,legend,li,menu,object,ol,p,pre,q,s,samp,small,span,section,strike,strong,sub,sup,table,textarea,tbody,td,tfoot,th,thead,tr,tt,u,ul,var{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:none}q:before,q:after{content:''}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:400}li{list-style:none}ol{padding-left:20px}ol li{list-style-type:decimal}sup{vertical-align:text-top}sub{vertical-align:text-bottom}strong{font-weight:bold}caption,th{text-align:left}input,textarea,select,button{font-family:Ubuntu;resize:none}.button,input[type=button],input[type=submit],button{cursor:pointer}a{text-decoration:none;color:#333}a:hover{text-decoration:underline;color:#333}:focus{outline:0}::selection{background:orange;color:white}a:link,a:visited,a:hover,a:active{color:#333;text-decoration:none;-webkit-transition:all 0.5s linear;-moz-transition:all 0.5s linear;-o-transition:all 0.5s linear;-ms-transition:all 0.5s linear}a:hover{text-decoration:underline;color:green}input[type=text],input[type=password],textarea{vertical-align:middle;border:1px solid #CCC;height:22px;line-height:22px;border-radius:2px;padding:0 5px}input[type=text]:focus,input[type=password]:focus,textarea:focus{box-shadow:0 0 3px rgba(0, 0, 0, 0.2) inset;border:1px solid #AAA}button,input[type=button],.btn_my_zzk{border:none;*border:0;padding:0 10px;height:25px;line-height:25px;background:green;color:#FFF;cursor:pointer;width:100px;overflow:hidden}button,input[type=button],.btn_my_zzk{vertical-align:middle;-moz-transition:all 0.5s linear;-webkit-transition:all 0.5s linear;-o-transition:all 0.5s linear;transition:all 0.5s linear;width:80px;line-height:25px;height:25px;cursor:pointer;color:#FFF;border-radius:4px;border:1px solid #55ac55;box-shadow:0 1px 0 rgba(255, 255, 255, 0.2) inset, 0 1px 2px rgba(0, 0, 0, 0.05);text-shadow:0px -1px rgba(0,0,0,0.2);background-color:#51a351;background-image:-moz-linear-gradient(top,#62c462,#51a351);background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #62c462), color-stop(1, #51a351));background-image:-ms-linear-gradient(top,#62c462,#51a351);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#62c462', endColorstr='#51a351', GradientType='0')}button:hover,input[type=button]:hover,.btn_my_zzk:hover{background-image:-moz-linear-gradient(top,#58b058,#51a351);background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #58b058), color-stop(1, #51a351));background-image:-ms-linear-gradient(top,#58b058,#51a351);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#58b058', endColorstr='#51a351', GradientType='0')}#header{width:100%;box-shadow:none;background:#232323;z-index:100}@-webkit-keyframes "myTitle"{0%{left:0;}99%{left:50%;}100%{left:0;}}#blogTitle h1,#blogTitle h2{width:230px;position:absolute;left:0}#blogTitle h1{font-family:'Ubuntu', cursive;top:0;font-size:20px;height:47px;color:#FFF;font-size:27px;font-weight:bold;text-align:center;overflow:hidden}#blogTitle h1 a{text-decoration:none;display:block;height:47px;line-height:47px;overflow:hidden;text-align:center;color:#FFF;-moz-transition:all 1s linear;-webkit-transition:all 1s linear;-o-transition:all 1s linear;-ms-transition:all 1s linear}#blogTitle h1 a:hover{background:orange}#blogTitle h2{top:14px;width:50%;left:250px;color:#FFF}.blogStats{display:none}#navigator{background:#333;margin-top:50px}#navList{height:47px;background:#333333;border-top:1px solid #383838;border-bottom:1px solid #444444}#navList li{float:left;padding:0 10px}#navList a{vertical-align:top;display:block;width:55px;height:47px;line-height:47px;font-size:14px;font-family:Ubuntu,'微软雅黑';color:#FFF;text-align:center;text-decoration:none;-moz-transition:all 1s linear;-webkit-transition:all 1s linear;-o-transition:all 1s linear;transition:all 0.25s linear}#navList a:hover{background:#666;height:50px;box-shadow:0px 7px 0 rgba(0,0,0,0.2)}#main{position:relative;min-height:600px;_height:600px;margin:50px auto;width:90%;min-width:1024px;margin-top:120px}#mainContent{margin-left:-230px;width:100%;float:right}#sideBar{width:200px;padding:10px;color:#666;float:left}.forFlow{margin-left:230px;min-height:600px;_height:600px}#blog-news{padding:10px}.mySearch,.catListPostCategory,.catListPostArchive,.catList{padding:5px}.catListTitle{height:35px;line-height:35px;font-weight:bold;color:#333;border-bottom:1px dashed #CCC}.mySearch ul,.catListPostCategory ul,.catListPostArchive ul,.catList ul{margin:10px 0}.mySearch ul li,.catListPostCategory ul li,.catListPostArchive ul li,.catList ul li{line-height:2;list-style:square;margin-left:20px}.forFlow{padding:20px;background:url(http://images.cnblogs.com/cnblogs_com/kingwell/389641/o_border_line.gif) repeat-y 0 0}#cnblogs_post_body{background:#FFF;padding:20px;font-size:14px}.dayTitle{width:50px;position:absolute;left:-10px;text-align:center;padding:5px;margin:0;line-height:1.2;font-size:12px;background:rgba(255, 165, 0, 0.3);background:#333\9;background:#333}.dayTitle a{color:#FFF !important;font-size:10px}a.c_b_p_desc_readmore{color:green}.postBody{color:#666;text-shadow:0 -1px #FFF}.post{background:none;border-radius:none}.day{position:relative;padding:10px 10px 10px 60px;margin:0 0 10px 10px;background:#FFF;box-shadow:0 0 5px rgba(0, 0, 0, 0.3)}.postDesc{margin-bottom:50px}.postDesc,.postDesc a{color:#999}.postTitle{font-size:1.5em;font-weight:bold;font-family:'Ubuntu'}#topics .postTitle{font-size:3em;font-weight:bold;border-bottom:1px dashed #CCC}.postTitle a{color:#333;text-decoration:none;-moz-transition:all 1s linear;-webkit-transition:all 1s linear;-o-transition:all 1s linear;-ms-transition:all 1s linear}.postTitle a:hover{color:green;-moz-transform:scale(1.1);-webkit-transform:scale(1.1);-o-transform:scale(1.1);-ms-transform:scale(1.1)}.feedbackItem{border-bottom:1px dashed #CCC;padding:10px 0;margin:10px}.feedbackCon{border:1px solid #DDD;background:#FEFEFE;padding:10px;border-radius:5px}.feedbackCon a{color:#666}.c_ad_block b{display:block;font-size:14px;line-height:1.8}#footer{display:none;background:#2D3033;text-align:center;margin:50px 0 0 0;padding:20px;height:50px;color:#EEE;border-top:2px solid #e8e8e8;border-bottom:20px solid #000}#blogCalendar{background:#FAFAFA;border:1px solid #CCC}#blogCalendar td{padding:3px;border-top:1px solid #FFF;border-bottom:1px solid #EEE;border-left:1px solid #FAFAFA;border-right:1px solid #FAFAFA}#blogCalendar td:hover,#blogCalendar td:hover a{background:#333;color:#FFF}h1.entrylistTitle{border-bottom:1px dashed #CCCCCC;padding:10px 0;margin:10px 0;font-size:200%;font-weight:bold}.entrylistItem{margin-top:20px}.entrylistPosttitle{font-weight:bold;font-size:150%}.entrylistPostSummary{padding:10px;color:#666}.entrylistItemPostDesc,.entrylistItemPostDesc a{color:#999}div.commentform textarea{width:100%;height:200px}.cnblogs_code{border-radius:5px}.cnblogs_code pre{font-family:'Kite One', sans-serif}
#profile_block{display:none;}
#my_footer{background:#2D3033;text-align:center;margin:50px 0 0 0;padding:20px;height:50px;color:#EEE;border-top:2px solid #e8e8e8;border-bottom:20px solid #000}
/*自已加的内部样式*/
.myTopDiv{width:51px;height:51px;background-image:url(https://files.cnblogs.com/elegance/ui.totop.gif);background-position:top left}.myTopDiv:hover{background-position:bottom right}
.myTitle{background:#339900;margin:15px auto 2px;padding:5px;border-radius:3px;text-align:left;color:#ffffff;text-transform:none;text-indent:0.5em;letter-spacing:normal;font-family:微软雅黑, 'Segoe UI';font-size:16px;font-style:normal;font-variant:normal;font-weight:bold;word-spacing:0px;border-bottom-color:#006600;border-bottom-width:1px;border-bottom-style:solid;white-space:normal;text-shadow:rgba(0, 0, 0, 0.298039) 1px 1px 0px;-webkit-text-stroke-width:0px}
.postTitle2{padding-left:10px;}
.myTitleGreen{background:#2B6695 !important;border-radius:6px 6px 6px 6px !important;box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color:#FFFFFF;font-family:"微软雅黑" , "宋体" , "黑体" ,Ubuntu;font-size:17px;font-weight:bold;height:25px;line-height:25px;margin:15px 0 !important;padding:5px 0 5px 20px;text-shadow:2px 2px 3px #222222}
.myTitleBlue{background:none repeat scroll 0 0 #049FF1;border-radius:4px;clear:both;color:#FFFFFF;font-family:'Ubuntu';font-size:20px;margin:10px 0;padding:6px 20px;text-align:left;box-shadow:0 0 0 1px #049FF1, 1px 1px 6px 1px rgba(10, 10, 0, 0.5)}
.myTitleGray{background:none repeat scroll 0 0 #2B3E53;border-radius:4px;clear:both;color:#FFFFFF;font-family:'Ubuntu';font-size:20px;margin:10px 0;padding:6px 20px;text-align:left;box-shadow:0 0 0 1px #2B3E53, 1px 1px 6px 1px rgba(10, 10, 0, 0.5)}
/*评论*/
#tbCommentBody{width:500px}#btn_comment_submit{width:80px;height:28px}.feedbackListSubtitle div{margin:5px 10px 5px 10px}.blog_comment_body fieldset.comment_quote{border-color:#1a8bc8}.feedbackListSubtitle{border:0px none;border-bottom-style:none}.list{width:90%}.list .out,.list .inc{margin:6px 0;width:90%}.list .out .icon,.list .inc .icon{width:48px;height:48px}.list .icontd{width:48px}.list .out .icontd{display:none}.list .out .topleft,.list .out .topright,.list .out .bottomleft,.list .out .bottomright,.list .inc .topleft,.list .inc .topright,.list .inc .bottomleft,.list .inc .bottomright{background:url(http://www.cnblogs.com/images/cnblogs_com/heyuquan/406488/t_o_bubbles.png) no-repeat}.list .out .top,.list .out .bottom,.list .inc .top,.list .inc .bottom{background:transparent url(http://www.cnblogs.com/images/cnblogs_com/heyuquan/406488/t_o_horizontal.png) repeat-x}.list .out .left,.list .out .right,.list .inc .left,.list .inc .right{background:transparent url(http://www.cnblogs.com/images/cnblogs_com/heyuquan/406488/t_o_vertical.png) repeat-y}.list .out .topleft{background-position:left top;height:9px;width:18px}.list .out .topright{background-position:-18px top;height:9px;width:11px}.list .out .bottomleft{background-position:left -9px;width:18px;height:12px}.list .out .bottomright{background-position:right -9px;width:11px;height:12px}.list .out .top{background-position:top;font-size:1px;height:9px}.list .out .bottom{background-position:0 -9px;height:12px}.list .out .left{background-position:left;width:18px}.list .out .right{background-position:-18px 0;width:11px}.list .inc .topleft{background-position:0 -21px;height:9px;width:18px}.list .inc .topright{background-position:-18px -21px;height:9px;width:11px}.list .inc .bottomleft{background-position:0 bottom;width:18px;height:12px}.list .inc .bottomright{background-position:right bottom;width:11px;height:12px}.list .inc .top{background-position:0 -21px;font-size:1px;height:9px}.list .inc .bottom{background-position:bottom;height:12px}.list .inc .left{background-position:-29px 0;width:18px}.list .inc .right{background-position:right;width:11px}.list .inc .conmts{font-size:12px;color:#000}.list .out .conmts{background:#dcdcdc}.list .inc .conmts{background:#c0e668}
#div_digg{width:46px; height:80px;padding:10px;position:fixed;_position:absolute;z-index:1000;bottom:20px;right:0;_right:17px;border:1px solid #D9DBE1;background-color:#FFFFFF;filter:alpha(Opacity=80);-moz-opacity:0.8;opacity:0.8}.icon_favorite{background:transparent url('https://files.cnblogs.com/files/elegance/kj.gif') no-repeat 0 0;padding-left:16px}#blog_post_info_block a{text-decoration:none;color:#5B9DCA;padding:3px}
#digg_tips{display:none;}
.buryit{display:none;}
/* 签名 */
.article-btm{position:fixed;bottom:0;right:10px;_display:none}
.article-btm-line{float:left;margin-right:10px;}
.article-btm-line .diggnum a{text-decoration:none;color:#FFFFFF;border-bottom:none;}
.article-btm .diggit{background-image:none;margin-top:0;padding-top:0;height:25px;width:auto;border-radius:3px;font-size:14px;position: relative;}
.article-btm .diggit .diggnum{display:block;padding:0 10px;height:25px;white-space:nowrap;line-height:25px;color:#FFFFFF;font-weight: bold;text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);font-size:14px;background-color:#232323;-webkit-border-radius: 5px 5px 0 0;-moz-border-radius: 5px 5px 0 0;border-radius: 5px 5px 0 0;text-indent:18px;}
.ico-like, .ico-comm, .ico-store, .ico-top {display: block;width: 18px;height: 16px;background: url("https://files.cnblogs.com/files/elegance/postComments.gif") 0 0 no-repeat;overflow: hidden;position: absolute;top: 50%;margin-top: -8px;left: 10px; }
.ico-like{background-position:0 0;}
.ico-comm{background-position:-18px 0;}
.ico-store{background-position:-36px 0;}
.ico-top{background-position:-54px 0;}
要特意说明一下,这个代码源自以下的博文:http://www.cnblogs.com/liyunhua/p/4558480.html
原博主的博客地址:http://www.cnblogs.com/wangqiguo/
其实我就是稍作修改,换了个字体,另外原作者标题有个动画,我个人不太喜欢就去掉了。
而且我发现居然有人对这篇文章点反对,我已经更新了css代码,把反对按钮也去掉了。
如果不喜欢我的修改,你们也可以参考文章中用原来的模板。
因为我在css中使用了Ubuntu这个字体,需要从Google fonts加载,所以需要在页首Html代码中添加:

<link href="https://fonts.googleapis.com/css?family=Ubuntu" rel="stylesheet">
如果想换用其他字体,直接通过Google fonts生成html代码就可以了。
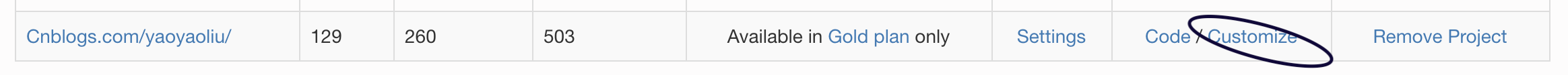
计数器是在这家网站搞定的:https://clustrmaps.com/
先注册个账号,然后填入链接生成项目就行。

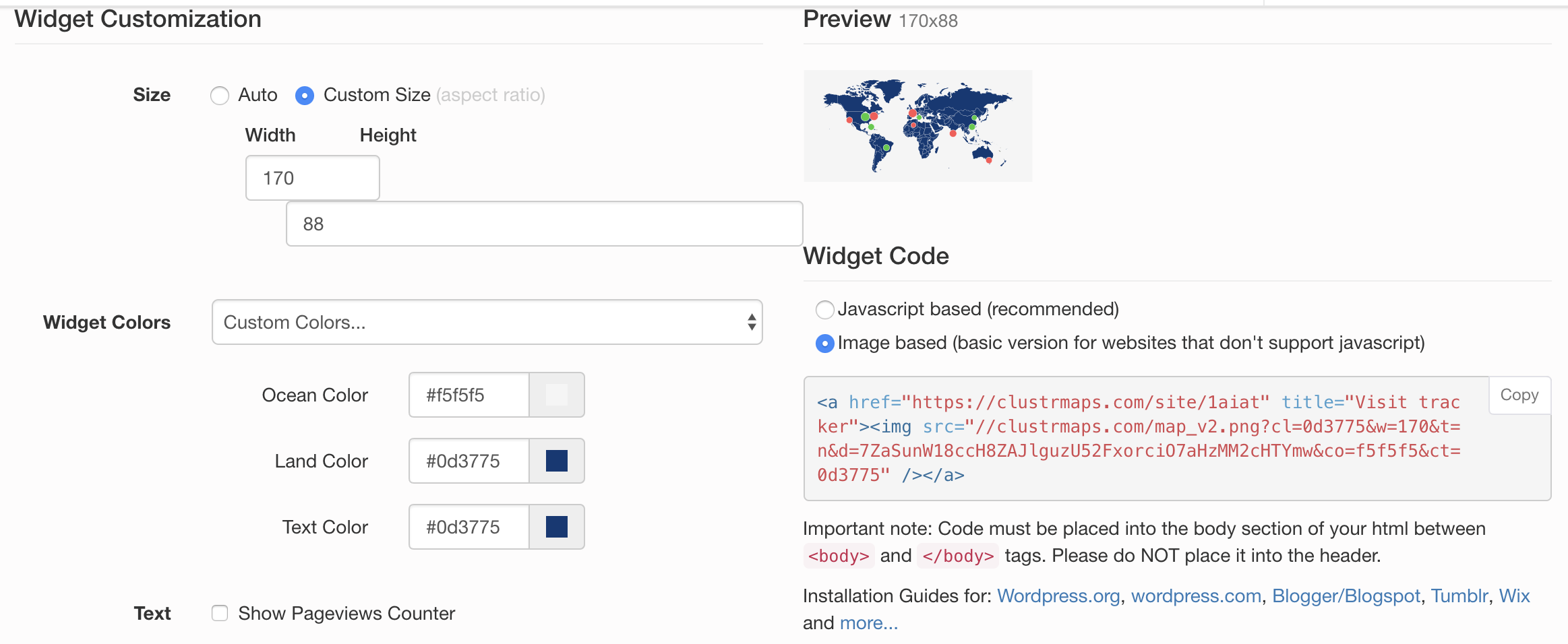
然后点击Customize,进行如下设置:

因为需要和侧边栏背景融为一体,海洋颜色要选成#f5f5f5,陆地颜色、文字颜色随你选就可以,也可以参考我的设置,宽度我设置的是170,然后要选Image based。我在博客园上申请了JS权限,JS版还是不能正常加载,索性就用图片版了,复制右边的代码,设置一个div,然后添加到博客园博客侧边栏公告里面就可以了:

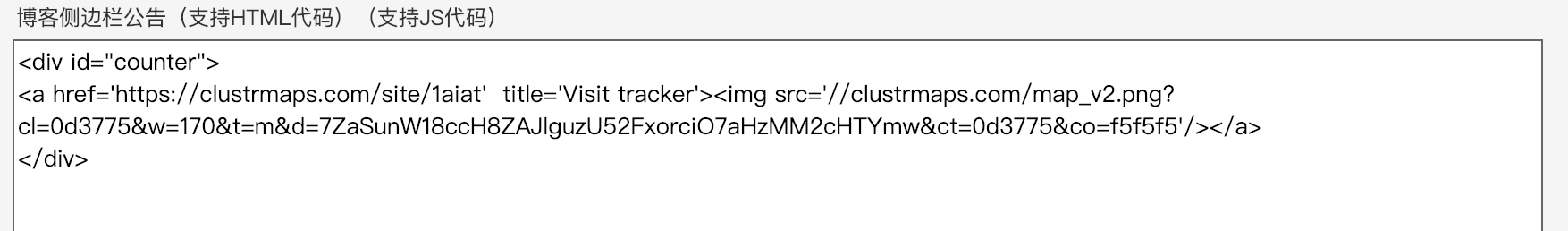
代码如下:
<div id="counter">
<a href='https://clustrmaps.com/site/1aiat' title='Visit tracker'><img src='//clustrmaps.com/map_v2.png?cl=0d3775&w=170&t=m&d=7ZaSunW18ccH8ZAJlguzU52FxorciO7aHzMM2cHTYmw&ct=0d3775&co=f5f5f5'/></a>
</div>
<div align="center">
<br>
<a href="https://blog.yyliu.net" style="font-weight: bold; padding-left:0px;color:#19386d;"">Yaoyao Liu</a>
<br>
<a onclick="cnblogs.UserManager.FollowBlogger(\'a07a7d3f-de81-e411-b908-9dcfd8948a71\');" href="javascript:void(0);" style="font-weight: bold; padding-left:0px;color:#19386d;"">点击这里关注我</a>
</div>
<div id="my_profile">
<br>
欢迎来到我的博客。有什么问题都可以在文章下面进行评论,或者发邮件联系我。我的邮箱是:
<br>
yaoyao.liu (at) mail.m2i.ac.cn
<br>
<br>
</div>
注意<div id="counter"> </div>之间的部分要换成你生成的代码,不然你就把我的计数器加进去了。其他文字部分也可以做对应修改。
页脚Html的设置可以参考如下代码:
<div id="my_footer">
版权所有 © 2019 Yaoyao 感谢<a href="https://www.cnblogs.com/" style="color:#FFFFFF;">博客园</a>提供的平台
<br>
如果没有特别注明,本博客中的博文使用 <a href="https://creativecommons.org/licenses/by/4.0/deed.zh" style="color:#FFFFFF;">CC-BY-4.0</a> 许可证
<br>
您可以对本博客的内容进行修改和转载,但需要注明出处
</div>
<script language="javascript" type="text/javascript">
//添加回页首按钮
window.onload = function () {
$('#div_digg').prepend('<div style="padding-bottom: 5px"><a href="#top" style="font-weight: bold; padding-left:3px;">回页首</a><br> </div>');
}
</script>
同样的,文字部分可以根据个人需求进行修改。
到此为止就全部设置完毕了,如果喜欢这篇文章你可以自由地分享,同时也感谢该模板原作者。
出处:https://blog.yyliu.net/
如果没有特别注明,本博客中的博文使用 CC-BY-4.0 许可证
您可以自由地进行共享和演绎,但必须给出适当的署名


