自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表
自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表
Zabbix提供了一些简单的图表,用于可视化由项目收集的数据。
用户不需要进行配置工作来查看简单的图表。他们是由Zabbix免费提供的。
在zabbix中,所有数值item值都可以绘制成简易的图表。
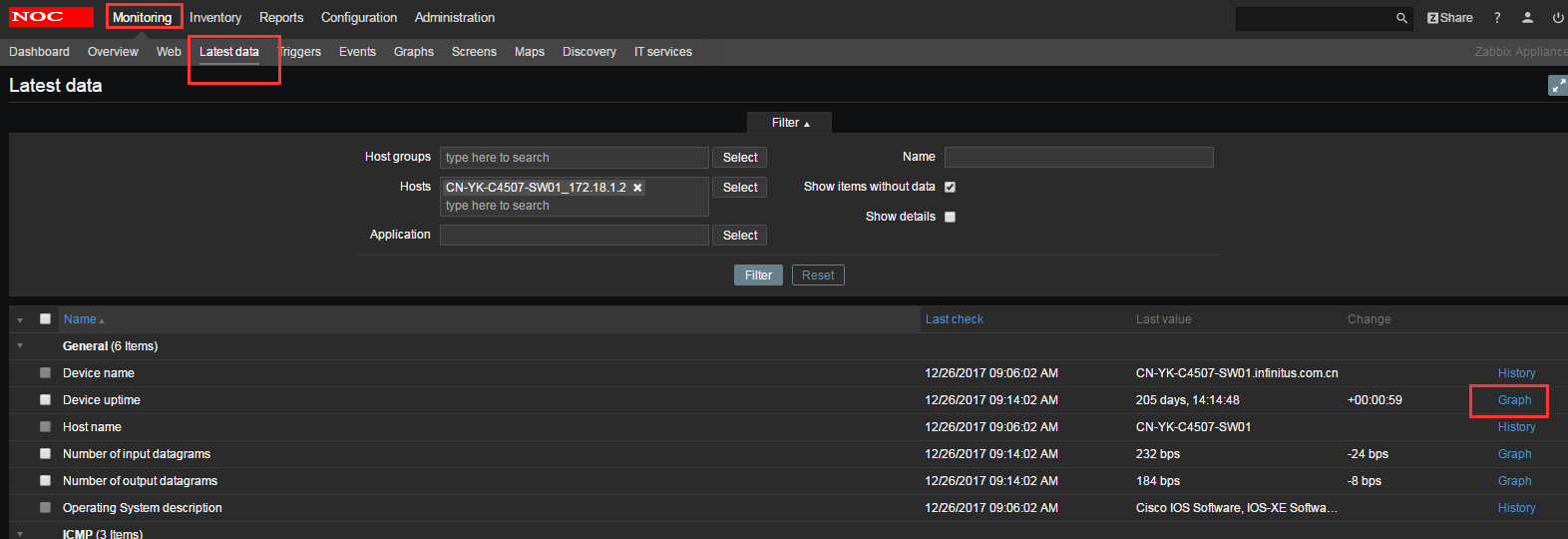
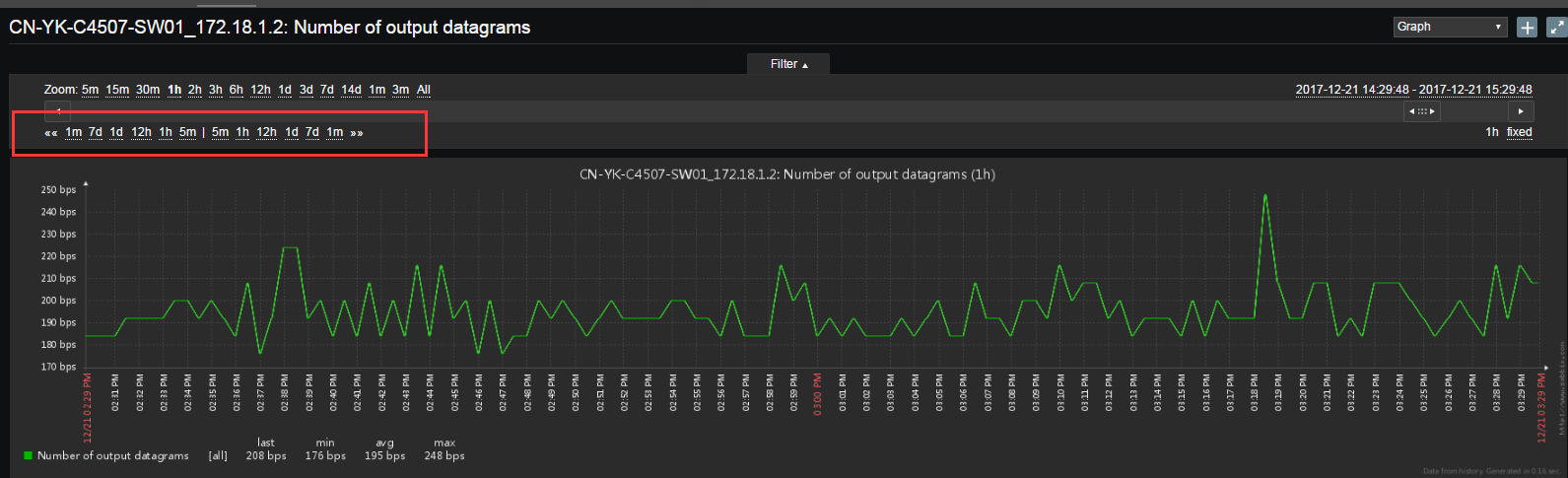
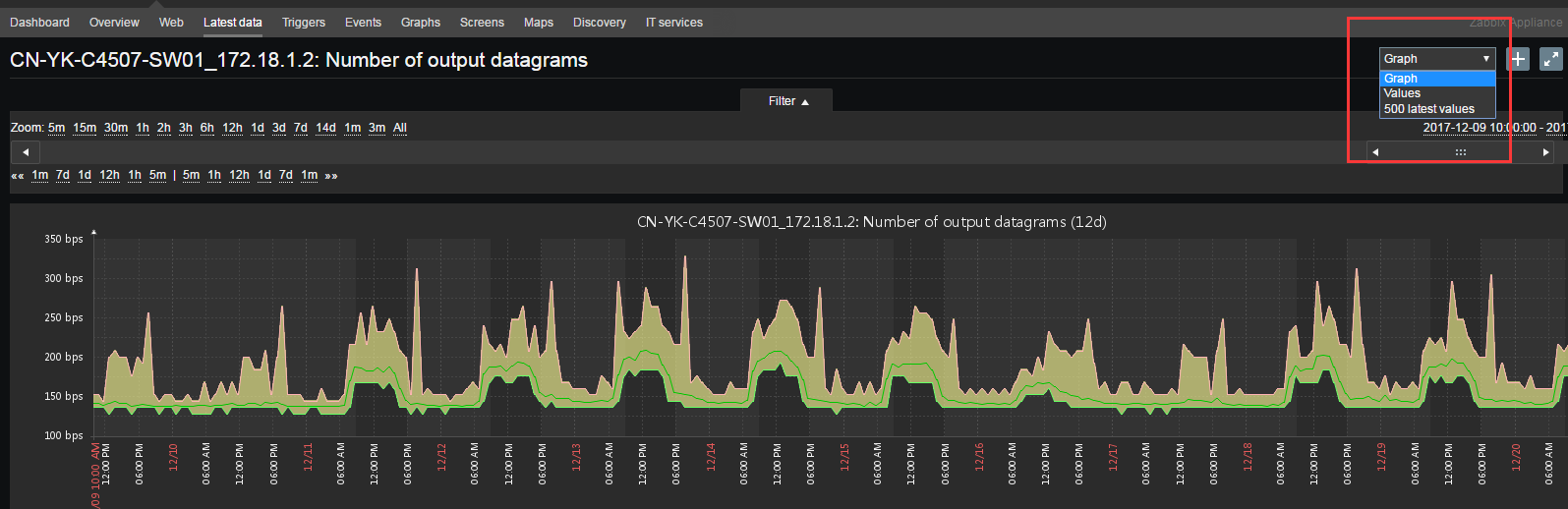
1. 在Monitoring->Latest data->任意一个数值item列上有个Graph,点击便会出现一个简易图表。



2. 时间选择器
选择器内的滑块可以来回拖动,也可以调整大小,有效地改变显示的时间周期。
左边的链接允许选择一些经常使用的预定义时期(在滑块区域上方),并在时间内来回移动(在滑块区域下面)。
右边的日期实际上是链接,弹出一个日历,并设置一个特定的起始/结束时间。
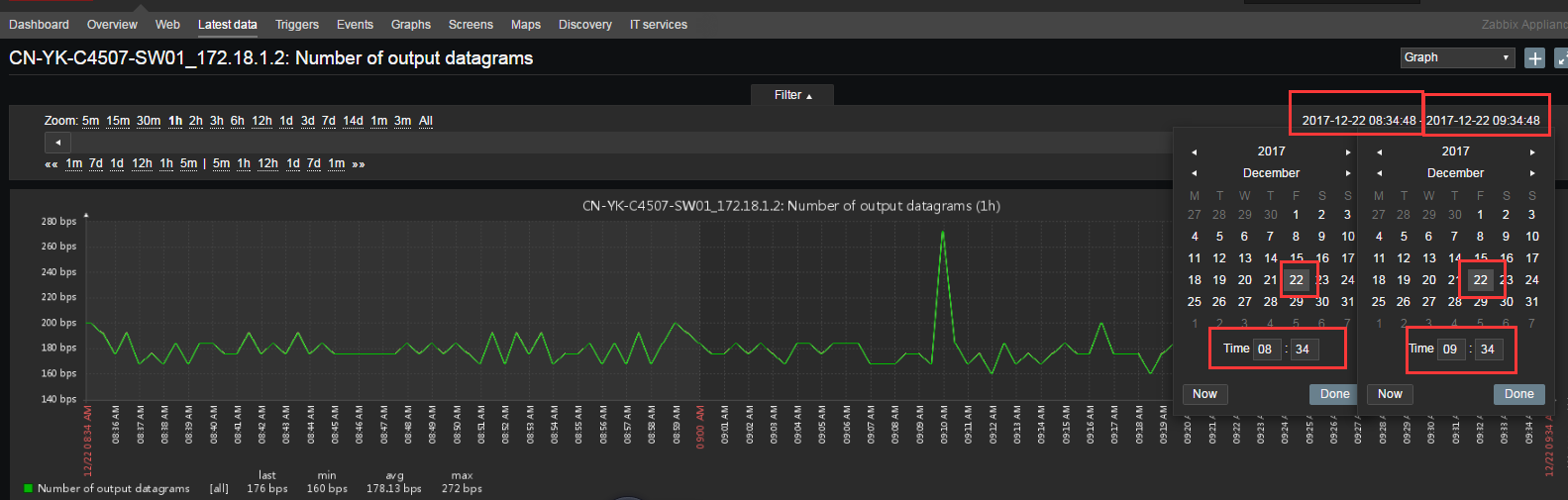
2.1 通过日历选择时间段
点击右上角两个日期会弹出两个日历,选择起止两个日期图表便能显示这个时间段的简易图表

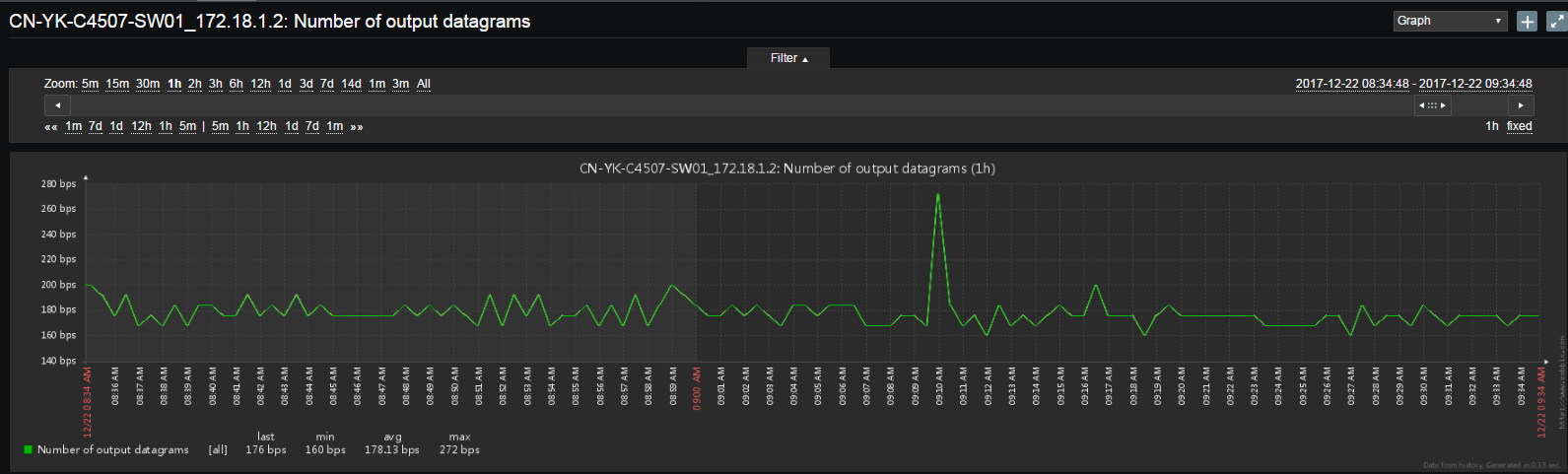
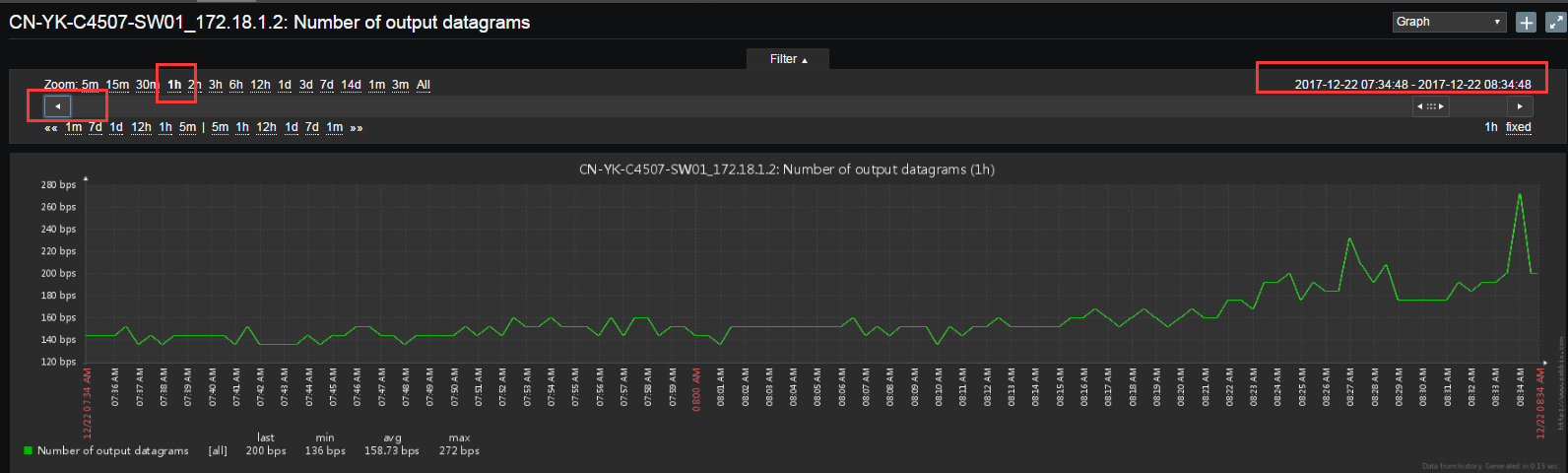
2.2 zoom 点击1h 1d等日期前移
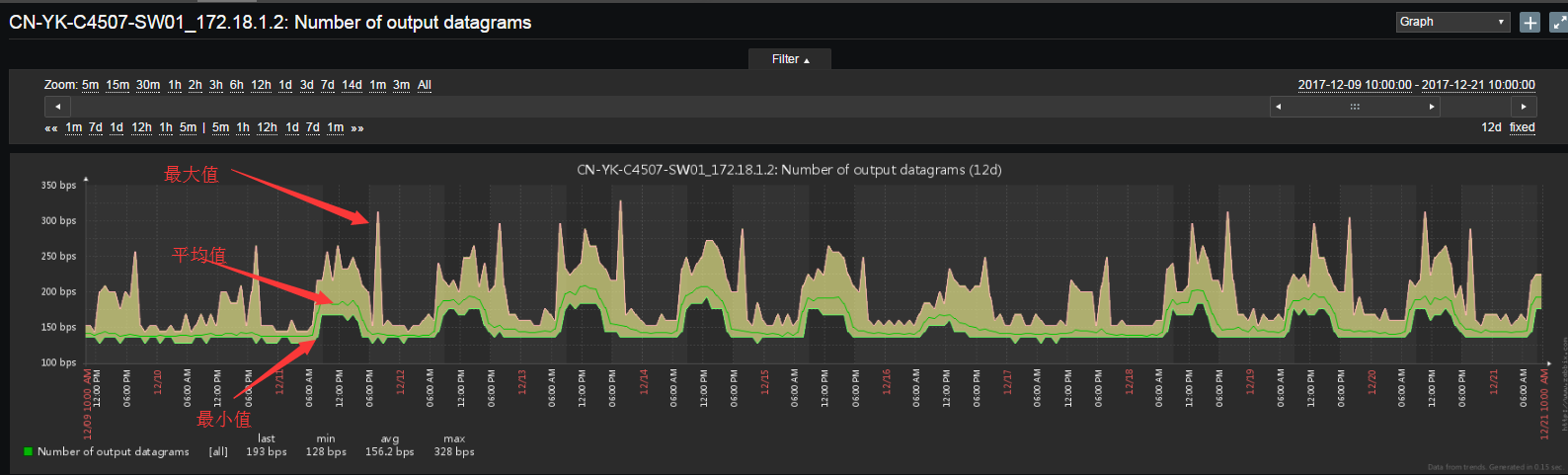
以右上角结束时间为准,如果你点击1h,那么开始时间会往左边移动1小时,点击7d,那么会往左边移动7天。请看下面两个图片,可以发现点击7d之后,开始时间变成了7天前。


2.3. 时间前/后变更
在滑动条下方可以看到"«« 1m7d1d12h1h | 1h12h1d7d1m »»",中间有个分割线,表示整个时间段往左/右移动,或者起始时间往左移动/终止时间往右边移动。
为什么会有或者的关系呢?看看滑动条右下角有个fixed/dynamic。来讲讲他们的区别吧。
- fixed 固定,就是说你选择的时间段是固定的,例如你选择的时间段是1天,你点击左边的1d,那么起止时间都会往左边移动,也就是说你怎么移动都只能看1天的数据。
- dynamic动态,就是说你选择的时间段是动态变化的,例如你选择的时间段是一天,你点击左边的1d,那么起始时间会往左边移动,终止时间不动,也就是说你可以看到2天的数据。如果你点击右边的1d,那么终止时间会往右边移动,这样的话,你可以看到3天的数据
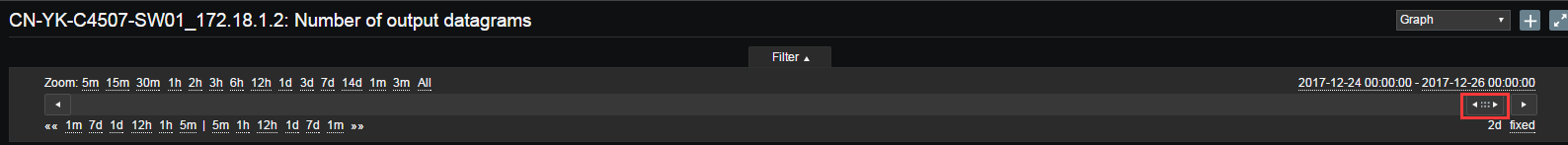
2.4. 通过滑动条
滑动条,你自己可以左右拖动。也可以点击滑动条左右两侧的'<'、'>'按钮,重点说明一下这两个按钮:
- 如果处在fixed下,默认情况下,你点击一次按钮将会往左/右滑动一个小时。
- 如果当前zoom你选择的是2d,那么点击一次将以2d为单位左右滑动.如果是dynamic,不管怎么样,每次都以1天为单位。

3. 最新数据 vs 老数据
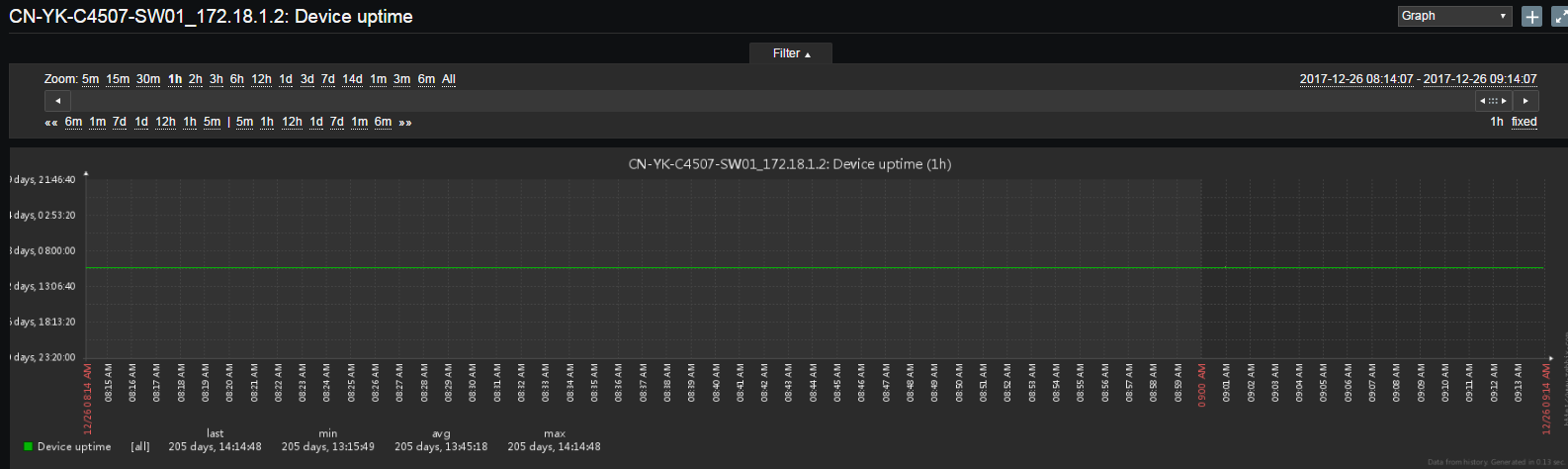
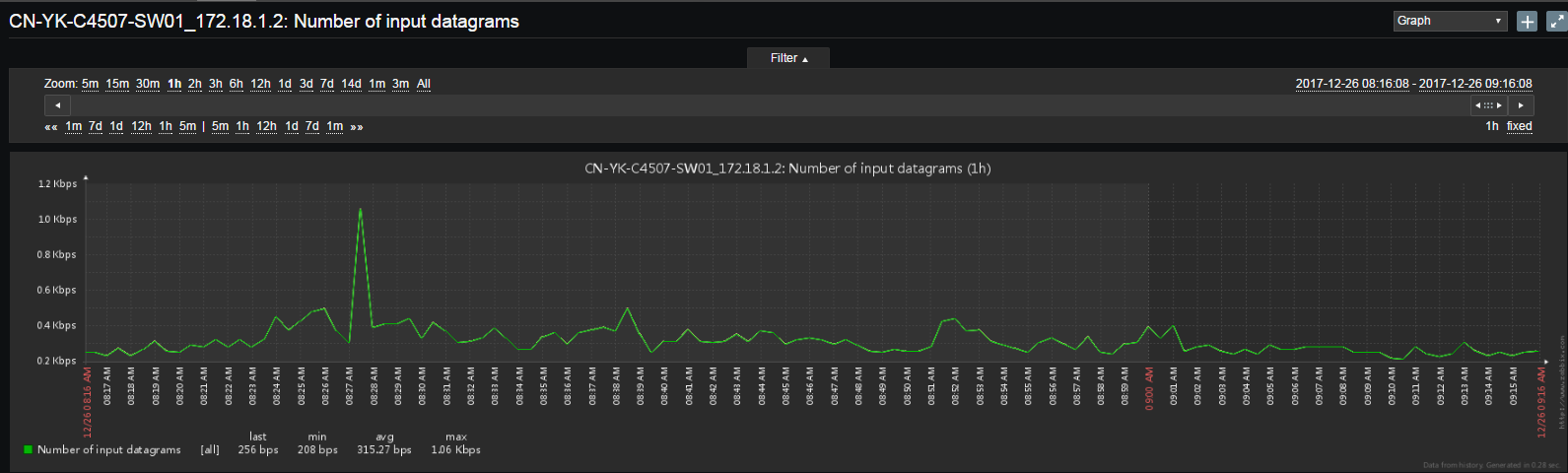
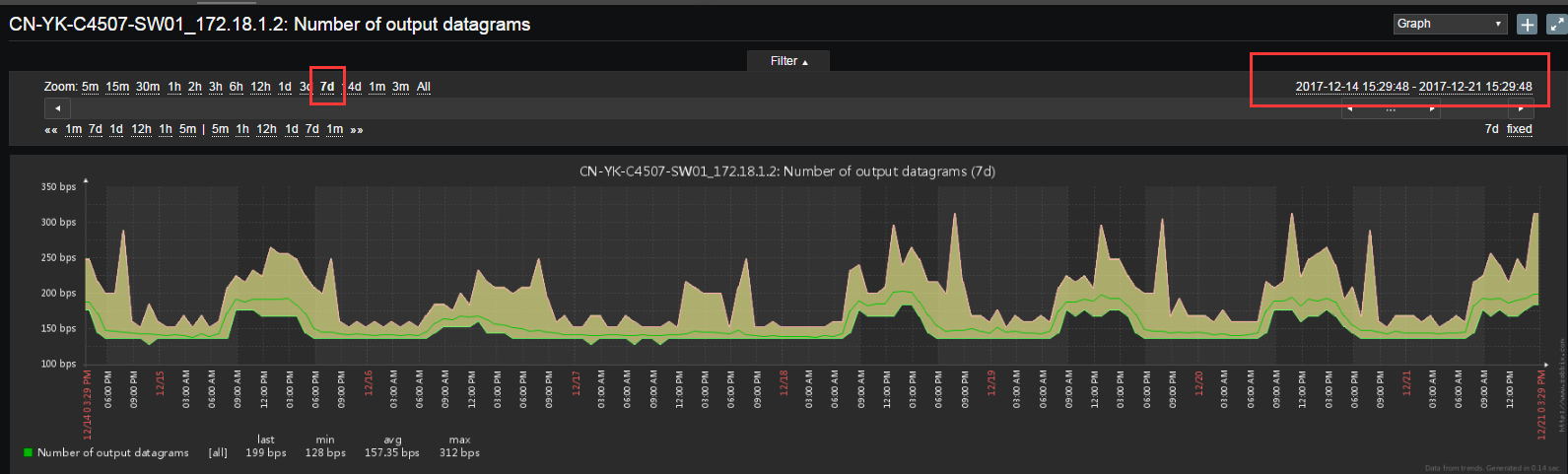
- 对于最新的数据,简易图表中只会有一条曲线,每个点坐标点代表一个item值
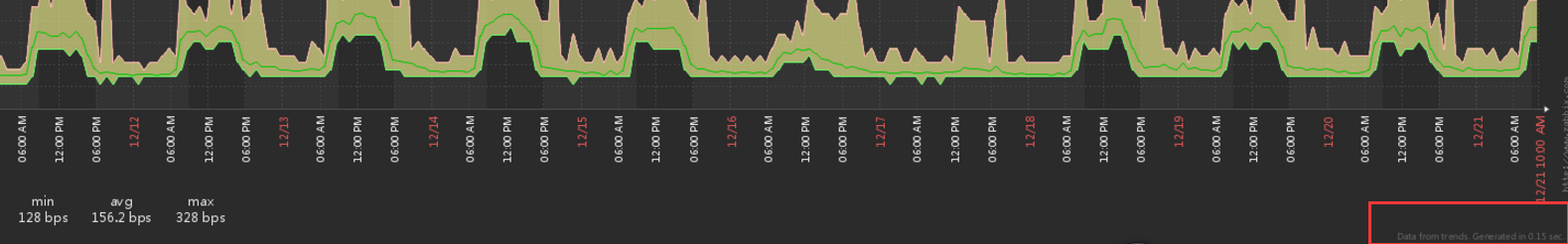
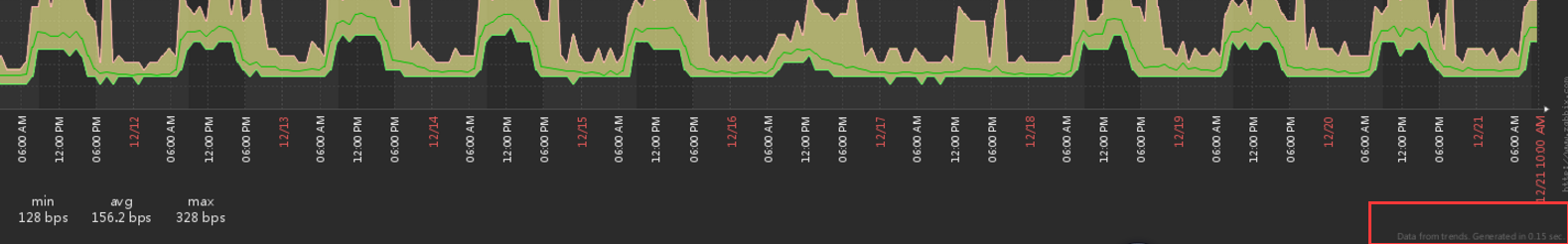
- 如果数据比较老,来自trends,那么图表会有3条线,分别代表最大值、平均值、最小值,还有图表背景深色部分表示工作日

备注:简易图表都会自动显示工作时间的背景,但是在自定义图表里面这需要配置,图表时间段超过3个月,工作时间不会显示。
图表都是基于历史或者趋势数据生成的,在图表的右下角我们可以判断图表是使用什么数据生成的,
- 如果是"data from history"表示使用历史数据生成。
- 如果是“data from trends”表明图表数据来自趋势数据。

关于使用趋势数据:
- 较老的item历史数据,例如item的历史记录只保留半年,这个时候你查看半年以前的数据,因为历史数据已经被删除了,所以只能使用趋势数据来绘制图表。
- 数据拥挤,如果图表水平像素超过3600/16,那么不管你的历史记录是否存在,他一定会使用趋势记录,你想想,如果一个item每隔一秒去获取数据,你要查看他10天的数据,那张图片该多乱,这个时候使用趋势记录来绘制图片的效果实际上是一样的。
- 趋势记录被禁用,如果存在当前时间段item的历史数据,那么将会使用历史记录来绘制图表. 这个特性从Zabbix 2.2.1开始支持 (以往, 如果禁用了趋势记录,那么只会显示一张空白图表,不管历史记录是否存在.
4. 切换到原始值
右上角的下拉菜单,可以选择Graph/values/500 latest values,分别可以查看简易图表/值/最新的500个值.如果觉得图表不是很直观,可以切换到原始值。
作者:CARLOS_CHIANG
出处:http://www.cnblogs.com/yaoyaojcy/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
posted on 2017-12-22 20:31 CARLOS_KONG 阅读(653) 评论(0) 编辑 收藏 举报