day93之微信推送
python之微信推送详解
用什么推送
-邮件
-微信推送
-短信推送
微信推送
-公众号(不能主动给用户发消息)
-认证的公众号:需要营业执照,需要交钱,可以发多篇文章
-未认证的公众号:一天只能发一篇文章
-服务号(微信推送)
-需要申请,需要认证
-可以主动给用户推送消息
-能给推送的人,必须关注我的服务号
-沙箱环境
-企业号
-企业里用的:
-你们所见的二维码:其实就是一个url地址
-咱们在前端通过url(https://open.weixin.qq.com/connect/oauth2.....)生成一个二维码
-注意*****修改:网页授权获取用户基本信息
本次使用的是基于服务号的推送!!!
首先我们需要让用户关注我们,但是关注我们之后用户只是成为了我们服务号下的粉丝,我们并不能直接给他们推送我们,需要在数据库中存储用户的唯一ID,当然我们也不能直接弹出输入框让用户自己输入吧,所以我们需要循循善诱的让用户再次扫码让我们后台存储其ID。
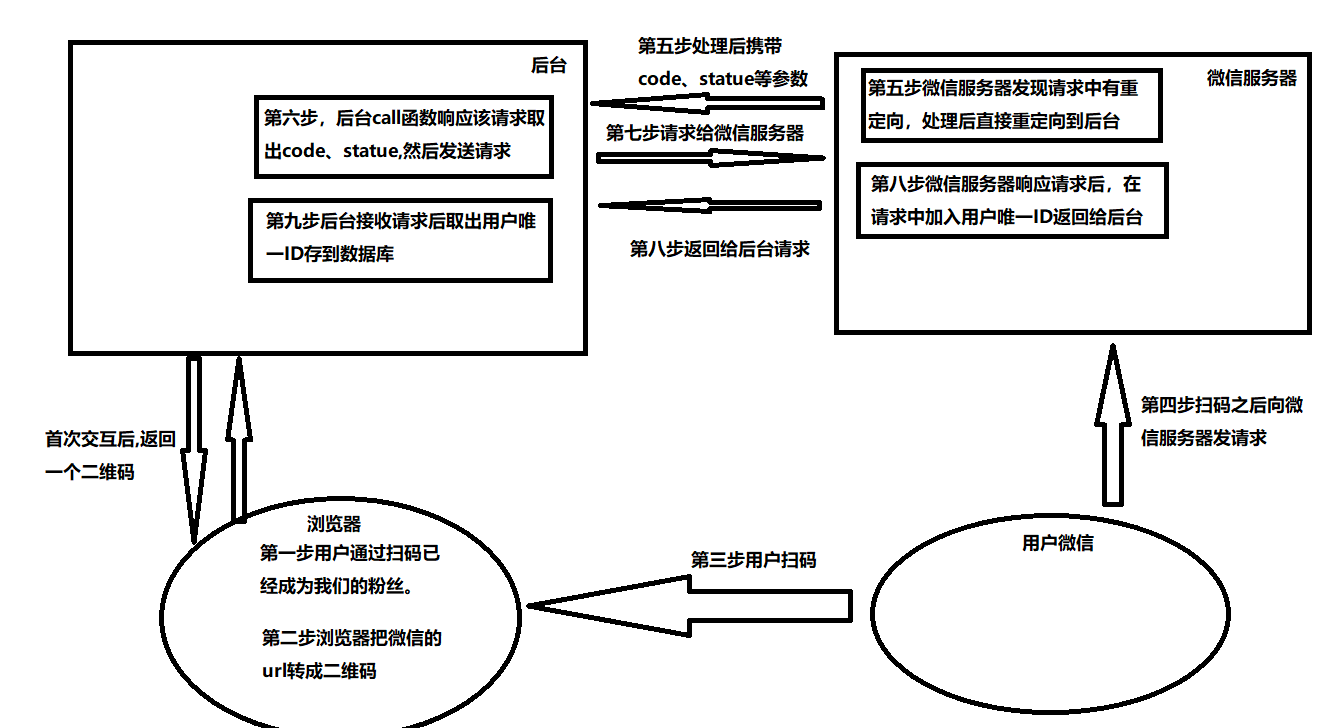
全场最佳分析图:(注:只是自动存储用户唯一ID“open-id”的流程图)

文件目录图:

视图层:

import json import functools import requests from django.conf import settings from django.shortcuts import render, redirect, HttpResponse from django.http import JsonResponse from app01 import models # 沙箱环境地质:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login def index(request): obj = models.UserInfo.objects.get(id=1) return render(request,'index.html',{'obj':obj}) def auth(func): def inner(request, *args, **kwargs): user_info = request.session.get('user_info') if not user_info: return redirect('/login/') return func(request, *args, **kwargs) return inner def login(request): """ 用户登录 :param request: :return: """ # models.UserInfo.objects.create(username='luffy',password=123) if request.method == "POST": user = request.POST.get('user') pwd = request.POST.get('pwd') obj = models.UserInfo.objects.filter(username=user, password=pwd).first() if obj: request.session['user_info'] = {'id': obj.id, 'name': obj.username, 'uid': obj.uid} return redirect('/bind/') else: return render(request, 'login.html') @auth def bind(request): """ 用户登录后,关注公众号,并绑定个人微信(用于以后消息推送) :param request: :return: """ return render(request, 'bind.html') @auth def bind_qcode(request): """ 生成二维码 :param request: :return: """ ret = {'code': 1000} try: access_url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={appid}&redirect_uri={redirect_uri}&response_type=code&scope=snsapi_userinfo&state={state}#wechat_redirect" access_url = access_url.format( # 商户的appid appid=settings.WECHAT_CONFIG["app_id"], # 'wx6edde7a6a97e4fcd', # 回调地址 redirect_uri=settings.WECHAT_CONFIG["redirect_uri"], # 当前登录用户的唯一id state=request.session['user_info']['uid'] # 为当前用户生成MD5值 ) ret['data'] = access_url except Exception as e: ret['code'] = 1001 ret['msg'] = str(e) return JsonResponse(ret) def callback(request): """ 用户在手机微信上扫码后,微信自动调用该方法。 用于获取扫码用户的唯一ID,以后用于给他推送消息。 :param request: :return: """ code = request.GET.get("code") # 用户md5值,用户唯一id state = request.GET.get("state") # 获取该用户openId(用户唯一,用于给用户发送消息) # request模块朝https://api.weixin.qq.com/sns/oauth2/access_token地址发get请求 res = requests.get( url="https://api.weixin.qq.com/sns/oauth2/access_token", params={ "appid": 'wx3e1f0883236623f9', "secret": '508ec4590702c76e6863be6df01ad95a', "code": code, "grant_type": 'authorization_code', } ).json() # res.data 是json格式 # res=json.loads(res.data) # res是一个字典 # 获取的到openid表示用户授权成功 openid = res.get("openid") if openid: models.UserInfo.objects.filter(uid=state).update(wx_id=openid) response = "<h1>授权成功 %s </h1>" % openid else: response = "<h1>用户扫码之后,手机上的提示</h1>" return HttpResponse(response) def sendmsg(request): def get_access_token(): """ 获取微信全局接口的凭证(默认有效期俩个小时) 如果不每天请求次数过多, 通过设置缓存即可 """ result = requests.get( url="https://api.weixin.qq.com/cgi-bin/token", params={ "grant_type": "client_credential", "appid": settings.WECHAT_CONFIG['app_id'], "secret": settings.WECHAT_CONFIG['appsecret'], } ).json() if result.get("access_token"): access_token = result.get('access_token') else: access_token = None return access_token access_token = get_access_token() openid = models.UserInfo.objects.get(id=1).wx_id def send_custom_msg(): body = { "touser": openid, "msgtype": "text", "text": { "content": 'lqz大帅哥' } } response = requests.post( url="https://api.weixin.qq.com/cgi-bin/message/custom/send", # 放到路径?后面的东西 params={ 'access_token': access_token }, # 这是post请求body体中的内容 data=bytes(json.dumps(body, ensure_ascii=False), encoding='utf-8') ) # 这里可根据回执code进行判定是否发送成功(也可以根据code根据错误信息) result = response.json() return result def send_template_msg(): """ 发送模版消息 """ res = requests.post( url="https://api.weixin.qq.com/cgi-bin/message/template/send", params={ 'access_token': access_token }, json={ "touser": openid, "template_id": 'IaSe9s0rukUfKy4ZCbP4p7Hqbgp1L4hG6_EGobO2gMg', "data": { "first": { "value": "lqz", "color": "#173177" }, "keyword1": { "value": "大帅哥", "color": "#173177" }, } } ) result = res.json() return result result = send_custom_msg() if result.get('errcode') == 0: return HttpResponse('发送成功') return HttpResponse('发送失败')
路由层:

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/$', views.login), url(r'^index/$', views.index), url(r'^bind/$', views.bind), url(r'^bind_qcode/$', views.bind_qcode), url(r'^callback/$', views.callback), url(r'^sendmsg/$', views.sendmsg), ]
模板层:
bing:

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 600px;margin: 0 auto">
<div>
<h3>第一步:关注微信服务号</h3>
<img style="height: 100px;width: 100px" src="{% static "img/luffy.jpeg" %}">
</div>
<input type="button" value="下一步【获取绑定二维码】" onclick="getBindUserQcode()">
<div>
<h3>第二步:绑定个人账户</h3>
<div id="qrcode" style="width: 250px;height: 250px;background-color: white;margin: 100px auto;"></div>
</div>
</div>
<script src="{% static "js/jquery.min.js" %}"></script>
{#qrcode 可以生成二维码 #}
<script src="{% static "js/jquery.qrcode.min.js" %}"></script>
<script src="{% static "js/qrcode.js" %}"></script>
<script>
function getBindUserQcode() {
$.ajax({
url: '/bind_qcode/',
type: 'GET',
success: function (result) {
console.log(result);
//result.data 取出来的是什么?是后台生成的一个地址
//通过js生成一个二维码图片放到div中
$('#qrcode').empty().qrcode({text: result.data});
}
});
}
</script>
</body>
</html>
index:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>{{ obj.username }} -> {{ obj.wx_id }}</h1> </body> </html>
login:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login/" method="post"> {% csrf_token %} <input type="text" name="user" placeholder="用户名"> <input type="password" name="pwd" placeholder="密码"> <input type="submit" value="登录"> </form> </body> </html>




