安装vue路由,
1.在git命令面板输入
npm install vue-router
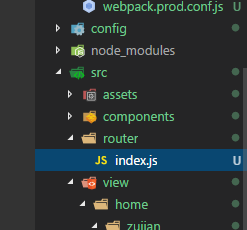
2.在src文件夹下创建router文件夹,该文件夹下创建index.js文件,如下图

3.该创建的文件下引用vue-router
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router
({ routes:[
{}
]
})
4.在main.js引入router
import router from "./router";
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
完整案例
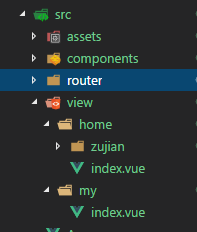
1.在view文件下创建vue文件

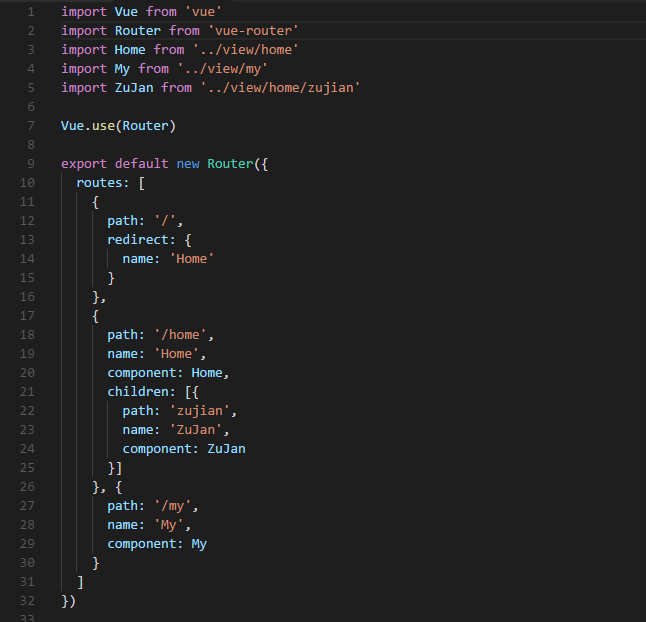
2.在index.js,(路由文件)内引入创建的文件,如图

如果有子路由,就按照children来写
redirect为重定向,指定跳转页面
用 无 所 谓 的 态 度 过 好 随 遇 而 安 的 生 活↗☆




