【原创】构建高性能ASP.NET站点之三 细节决定成败
构建高性能ASP.NET站点之三 细节决定成败
前言:曾经就因为一个小小的疏忽,从而导致了服务器崩溃了,后来才发现:原来就是因为一个循环而导致的,所以,对“注意细节“这一说法是深有感触。
系列文章链接:
构建高性能ASP.NET站点之一 剖析页面的处理过程(前端)
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(上篇)—识别性能瓶颈
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下前篇)—简单的优化措施
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下后篇)—减少不必要的请求
构建高性能ASP.NET站点 第七章 如何解决内存的问题(前中篇)—托管资源优化—监测CLR性能
构建高性能ASP.NET站点 第七章 如何解决内存的问题(前篇)—托管资源优化—垃圾回收机制深度剖析
构建高性能ASP.NET站点 第七章 如何解决内存的问题(前中篇)—托管资源优化—监测CLR性能
本篇的议题如下:
问题的描述
细节的重要性
问题的描述
首先,描述一下故事的背景:(希望大家耐心的故事读完)
在网站中,网页中的分页控件每次显示10条数据,每次点击下一页,就再次去取下一个10条数据。至于分页的方法怎样做,方法有很多,相信这点大家都知道。
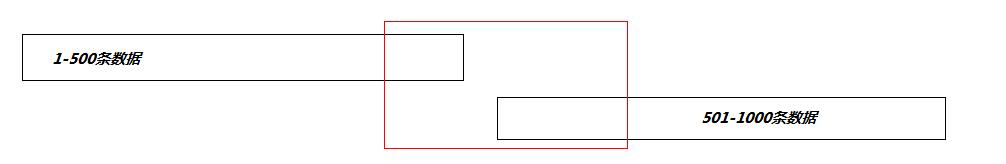
过程是这样的:在用户请求数据的时候(考虑到了用户的操作和网站的访问量)我会第一次取出500条数据,然后把数据放在缓存中,也就是说,我取出了50页的数据,放在缓存中,这样如果,以后用户请求第一页到第49页的时候,就直接从缓存中拿数据。
如下图:

采用键值对的形式:字典保存
如果用户请求到了49页以后,那么就再次从数据库中取出下一个数据块(包含501到1000数据),然后,现在内存中就有了1000条数据。
至于缓存多久,数据什么失效,失效后怎么做,这里暂不谈论。(网站在这种缓存策略下运行的很好)。
代码如下:
代码的意思很清楚,从缓存中拿数据,如果缓存中没有对应的数据,那么就先从数据库中拿500条数据,然后放在缓存中,最后返回10条数据。
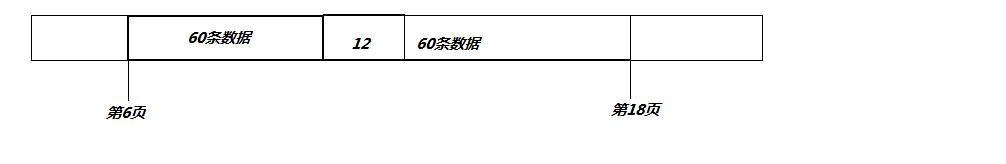
后来,因为某些功能的需要,需要返回当前页的前6页数据和后6页的数据,例如:如果当前页是第12页,那么就要返回12页之前6页Product(也就是第6,7,8,9,10,11页的数据),和第12页后的页的Product(第13,14,15,16,17,18页的数据)。
如下:

当然,如果当前页是第5页,那么就把之前所有5页的数据都返回,另外再加上第5页之后的6页数据。
这里就可能涉及到跨块获取数据,如:
如果当前页是第48页的时候,那么返回前6页数据是没有什么问题的,那么后6页的数据就不足了,因为49,40也得数据可以从缓存的数据块中取到,至于51,52,53,54页的数据,就需要再次从数据库中读取,然后再次缓存(如果事先没有被缓存)。
最后在缓存中的数据如下:

上面传入的是从第42页开始的数据,也就是第48页的前6页和后6页的数据。
这个方法的内部实现是这样的:
1. 首先从第一个数据块中取出42页到50页的数据
取出数据后保存在一个List<Product> firstProductList;
2. 从第二个数据块中取出从51页到54页(如果第二个数据块在缓存不存在,就去数据库中取501-1000条,然后再放在缓存的第二个数据块中)。
保存在第二个List<Product> secondProductList
3. 然后把两个list合并,返回结果。例如
secondProductList.Foreach(u=>firstProductList.Add(u));
基本的实现就是这样,看起来还行,也比较的合理,但是就是因为这个操作,从而导致服务器内存溢出。
大家想想看是什么原因。
细节的重要性
其实缓存的数据不是很多,是不足以让服务器内存溢出的,但是服务器还是出现了out of memory的异常。之前一直跑的很好,就是改了代码之后才出现问题的。
其实这就是由于一个最基本的错误产生的:引用类型。
下面就来分析下:
首先是从第一个数据块中取出数据,然后用
List<Product> firstProductList 引用指向取出的数据
然后从第二个数据块中取出数据,用
List<Product> secondProductList指向数据的引用
如下图

secondProductList.Foreach(u=>firstProductList.Add(u));
把secondProductList中的数据加入到firstProductList中,就因为是引用类型,其实实际操作的结果是:不断的在改变第一个数据块中的数据,使得第一个数据块中的数据逐渐的变多。
现在当前页是48页,采用上面的操作,致使第一个数据块中的数据增加了60条,
如果用户再次翻页,到了49页,那么第一个数据块中的数据又增多了60条
依此类推,最后导致了服务器内存的不足,致使服务器崩溃了。原本的“功臣”----缓存却成为了罪魁祸首。
其实这个问题的解决,只要改变一点点的代码就行了:
List<Product> firstProductList;
List<Product> secondProductList;
然后
List<Product> resultProductList=new List<Product>();然后分别把firstProductList,secondProductList遍历,加入到resultProductList就行了。
就这么简单。
一个小的细节,导致了大的问题。
不要忽视每一个细节。不要做没有比较的循环等操作,一定要审视代码,重构代码。
今天就写到了这里,啰嗦了这么多,希望对大家有一点点的帮助。
如有不正确,或者认为不妥的地方,希望大家斧正!而且留下高见!谢谢!
版权为小洋和博客园所有,欢迎转载,转载请标明出处给作者。
http://www.cnblogs.com/yanyangtian