0414-复利计算再升级
目录
- 项目简介
- 更新内容
- 设计概要
- 估算工作量
- 任务分配
- github地址
- 演示
- 总结
一、项目简介
| 项目名 | 复利计算5.1 |
| 版本号 | 5.1 |
| 开发语言 | java |
| 开发工具 | eclipse、IDEA、mysql |
| 更新内容 | 功能完善 |
| 开发人员 | 颜文生、林集团 |
二、更新内容
- 界面美化
-
改善交互
三、概要设计
加载图片美化界面,利用text.setType属性进行部分界面输入交互改善,减少用户操作
四、估算工作量 - 原预计工作时间:2小时(两人次) 原预计实现代码:200
-
实际工作时间:2.5小时(两人次) 实际实现代码:2541
五、任务分配
- 颜文生:代码实现,bug修复,界面交互优化设计,UI美化
- 林集团:功能需求分析,设计分析,代码测试,文档制作
六、github地址:
***[github源码](https://github.com/yywwss/ytestcode)
七、新增代码:
JFrame Mainscreen = new JFrame(); JPanel jpimage = new JPanel(); JPanel jpsure = new JPanel(); //将图片加载到JLabel中 URL imgUrl = Fuli.class.getResource("fuli.jpg"); ImageIcon image = new ImageIcon(imgUrl); JLabel jl = new JLabel(image); JButton sure = new JButton("进入复利计算界面"); //加载主界面,载入图片 public PutImage() { Mainscreen.setLayout(new GridLayout(2,1,200,-300)); Mainscreen.setSize(300, 350); Mainscreen.setLocation(600, 200); Mainscreen.setVisible(true); Mainscreen.setResizable(false); Mainscreen.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); jpimage.add(jl); jpsure.add(sure); Mainscreen.add(jpimage); Mainscreen.add(jpsure); sure.addActionListener(new Sure()); } public class Sure implements ActionListener { @Override public void actionPerformed(ActionEvent e) { Mainscreen.setVisible(false); new Fuli(); } }
public void getyear() { jt1.setText("1000000"); //默认设置本利和 jt2.setText("20"); //默认设置年回报率(%) jt3.setText("5000");//默认设置本金 jl1.setText("请输入本利和"); jl2.setText("请输入年回报率(%)"); jl3.setText("请输入本金"); s.setTitle("估算年限(按复利)"); creatscreen(); }
其他计算方法与上述类似,此处指列举一处。
八、演示
-
界面美化

-
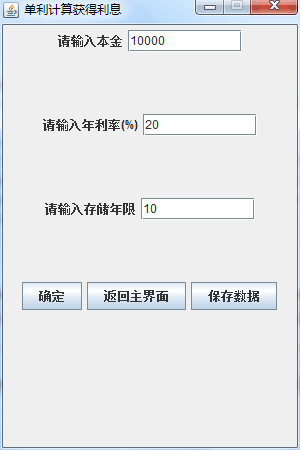
交互优化(预先存入输入输入格式,减少用户操作)

-
交互优化

九、总结
本来是想把图片作为复利计算的背景图片,但是由于需要利用Graphics这个函数,还有自身知识有限,操作起来非常繁琐,之后就跟队友讨论把图片作为整体的计算主界面。虽然不是很完美,但我们尝试了很多方法,也学会了如何加载图片。在完成交互优化(预先存入输入输入格式,减少用户操作)时,经过查阅各种相关资料,最简单的方式就是在各个文本域设置默认值以达到预先存入输入格式的目的。总之,在这次升级中,我们想过添加其他效果,但由于知识有限只能完成这两部分了。
(博客园项目介绍由林集团做大致制作,然后推送给颜文生后分别修改部分内容发布)




