如何使用CSS3 调节 tab的高度
包含大量代码的网页(比如文档或教程)在样式上面对着无法回避的挑战。我们通常使用 <pre> 和 <code> 元素来显示代码,它们具有浏览器所赋予的默认样式。这些默认样式往往是:
pre, code { font-family: monospace; } pre { display: block; margin: 1em 0; white-space: pre; }
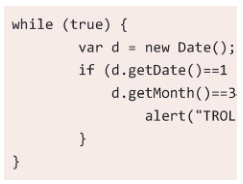
这远不足以解决代码展示所独有的种种挑战。这其中最大的一个问题在于,即使 tab 非常适合用来缩进代码 ① ,但人们在网页中却常常有意避开tab。这是因为浏览器会把其宽度显示为 8 个字符!看看下面第一个图就可以发现这么宽的缩进是多么难看、多么浪费:这段代码甚至已经装不进这个容器了!
解决办法
一个新的 CSS 属性 tab-size可以控制这个情况。这个属性接受一个数字(表示字符数)或者一个长度值(这个不那么实用)。我们通常希望把它设置为 4 (表示 4 个字符的宽度)或
2 ,后者是最近更为流行的缩进尺寸。
html主体部分:
<pre><code>// Default tab size
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre>
<pre><code>// tab-size: 2;
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre>
<pre><code>// tab-size: 4;
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre>
<pre><code>// tab-size: 0;
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre>
css
pre { padding: .5em; line-height: 1.5; background: hsl(20, 50%, 95%); font-family: Consolas, Monaco, monospace; } pre:nth-of-type(2) { tab-size: 2 } pre:nth-of-type(3) { tab-size: 4 } pre:nth-of-type(4) { tab-size: 0 } code { font: inherit; }
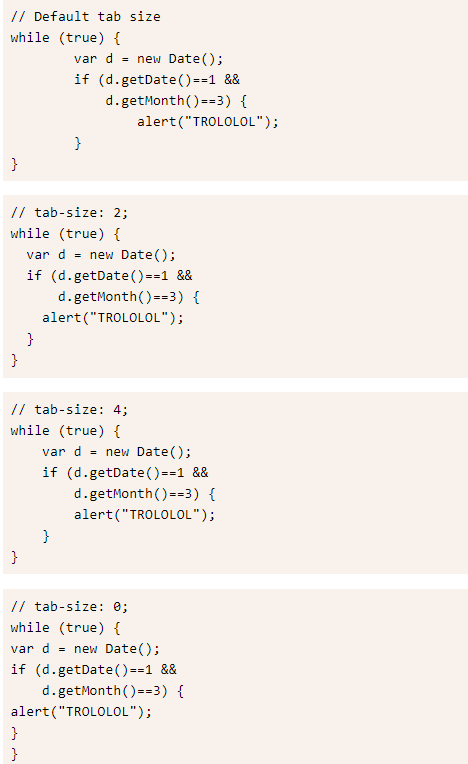
最后效果