Django-form表单
构建一个表单
假设你想在你的网站上创建一个简单的表单,以获得用户的名字。你需要类似这样的模板:
<form action="/your-name/" method="post"> <label for="your_name">Your name: </label> <input id="your_name" type="text" name="your_name"> <input type="submit" value="OK"> </form>
这是一个非常简单的表单。实际应用中,一个表单可能包含几十上百个字段,其中大部分需要预填充,而且我们预料到用户将来回编辑-提交几次才能完成操作。
我们可能需要在表单提交之前,在浏览器端作一些验证。我们可能想使用非常复杂的字段,以允许用户做类似从日历中挑选日期这样的事情,等等。
这个时候,让Django 来为我们完成大部分工作是很容易的。
so,两个突出优点:
1 form表单提交时,数据出现错误,返回的页面中仍可以保留之前输入的数据。
2 方便地限制字段条件
在Django 中构建一个表单
Form 类
我们已经计划好了我们的 HTML 表单应该呈现的样子。在Django 中,我们的起始点是这里:
from django import forms class NameForm(forms.Form): your_name = forms.CharField(label='Your name', max_length=100)
它定义一个Form 类,只带有一个字段(your_name)。
字段允许的最大长度通过max_length 定义。它完成两件事情。首先,它在HTML 的<input> 上放置一个maxlength="100"(这样浏览器将在第一时间阻止用户输入多于这个数目的字符)。它还意味着当Django 收到浏览器发送过来的表单时,它将验证数据的长度。
Form 的实例具有一个is_valid() 方法,它为所有的字段运行验证的程序。当调用这个方法时,如果所有的字段都包含合法的数据,它将:
- 返回
True - 将表单的数据放到
cleaned_data属性中
完整的表单,第一次渲染时,看上去将像:
<label for="your_name">Your name: </label> <input id="your_name" type="text" name="your_name" maxlength="100">
注意它不包含 <form> 标签和提交按钮。我们必须自己在模板中提供它们
我们自己创建一个form类
class LoginForm(forms.Form): user = forms.CharField(max_length=12, min_length=5) pwd = forms.CharField() # email = forms.EmailField(error_messages={"invalid":"格式错误"}) # age = forms.IntegerField()
视图
发送给Django 网站的表单数据通过一个视图处理,一般和发布这个表单的是同一个视图。这允许我们重用一些相同的逻辑。
当处理表单时,我们需要在视图中实例化它:
def login(request): if request.method == "POST": print(request.POST) # <QueryDict: {'csrfmiddlewaretoken': ['RaRHEtRi5TqVPXr2YKerdoue1CWn6CU4zZXM4Ux7wkVdqj4HHU6DGGhOPjkmK6yZ'], 'user': ['123'], 'pwd': ['123']}> form_obj = LoginForm(request.POST) if form_obj.is_valid(): # 是否校验成功 # 数据全部合格 # 取出合格数据 return HttpResponse("success") else: # 最少存在一个字段错误 # 取出错误信息 print(form_obj.errors) # {"字段":["",""]} print(type(form_obj.errors)) # ErrorDict print(form_obj.errors["user"]) return render(request, "login.html", locals()) form_obj = LoginForm() return render(request, "login.html", locals())
如果访问视图的是一个GET 请求,它将创建一个空的表单实例并将它放置到要渲染的模板的上下文中。这是我们在第一个访问该URL 时预期发生的情况。
如果表单的提交使用POST 请求,那么视图将再次创建一个表单实例并使用请求中的数据填充它:form = NameForm(request.POST)。这叫做”绑定数据至表单“(它现在是一个绑定的表单)。
我们调用表单的is_valid()方法;如果它不为True,我们将带着这个表单返回到模板。这时表单不再为空(未绑定),所以HTML 表单将用之前提交的数据填充,然后可以根据要求编辑并改正它。
如果is_valid()为True,我们将能够在cleaned_data 属性中找到所有合法的表单数据。在发送HTTP 重定向给浏览器告诉它下一步的去向之前,我们可以用这个数据来更新数据库或者做其它处理
可以看出:
正确信息form_obj.cleaned_data为一个字典,键为字段,值为用户输入的信息
错误信息form_obj.errors为一个字典,键为有错误的字段,值为对应的错误信息,值是一个列表类型,我们一般取第一个值,渲染到页面可以使用以下方法
<form action="" novalidate method="post"> {% csrf_token %} <div> <label for="">用户名</label> {{ form_obj.user }} <span>{{ form_obj.errors.user.0 }}</span> </div> <div> <label for="">密码</label> {{ form_obj.pwd }} <span>{{ form_obj.errors.pwd.0 }}</span> </div> <input type="submit"> </form>
模板
模板渲染的几种方式:
方式1:
<form action="" novalidate method="post"> {% csrf_token %} {{ form_obj.as_p }} <input type="submit"> </form>
此时渲染出的效果为
方式1: <form action="" novalidate method="post"> <input type='hidden' name='csrfmiddlewaretoken' value='RT1bzkDPf0UOTkHw8az4D2srpzMr0hOmzI7gZLjEGrp6uGkbRkrg6kf1dgaqELsh' /> <p><label for="id_user">User:</label> <input type="text" name="user" maxlength="12" minlength="5" required id="id_user" /></p> <p><label for="id_pwd">Pwd:</label> <input type="password" name="pwd" required id="id_pwd" /></p> <input type="submit"> </form>
方式2:
方式2: novalidate告诉浏览器别做校验 <form action="" novalidate method="post"> {% csrf_token %} <div> <label for="">用户名</label> {{ form_obj.user }} </div> <div> <label for="">密码</label> {{ form_obj.pwd }} </div> <input type="submit"> </form>
此时渲染出的效果为
方式2: novalidate告诉浏览器别做校验 <form action="" novalidate method="post"> <input type='hidden' name='csrfmiddlewaretoken' value='RT1bzkDPf0UOTkHw8az4D2srpzMr0hOmzI7gZLjEGrp6uGkbRkrg6kf1dgaqELsh' /> <div> <label for="">用户名</label> <input type="text" name="user" maxlength="12" minlength="5" required id="id_user" /> </div> <div> <label for="">密码</label> <input type="password" name="pwd" class="active" required id="id_pwd" /> </div> <input type="submit"> </form>
方式3:
方式3: <form action="" method="post" novalidate> {% csrf_token %} {% for field in form_obj %} <div> <label for="">{{ field.label }}</label> {{ field }} <span>{{ field.errors.0 }}</span> </div> {% endfor %} <input type="submit"> </form>
使用for循环来渲染页面,field.label默认为字段名,如果要修改field.label的值,可以在字段定义时修改:
class LoginForm(forms.Form): user = forms.CharField(label="用户名", max_length=12, min_length=5, error_messages={ "required": "不能为空", "min_length": "最小长度为5" } ) pwd = forms.CharField(widget=widgets.PasswordInput(attrs={"class": "active"}))
Django Form 类详解
绑定的和未绑定的表单实例
绑定的和未绑定的表单 之间的区别非常重要:
- 未绑定的表单没有关联的数据。当渲染给用户时,它将为空或包含默认的值。
- 绑定的表单具有提交的数据,因此可以用来检验数据是否合法。如果渲染一个不合法的绑定的表单,它将包含内联的错误信息,告诉用户如何纠正数据。
字段详解
对我们自己创建类进行一些完善
class LoginForm(forms.Form): user = forms.CharField(max_length=12, min_length=5, error_messages={ "required": "不能为空", "min_length": "最小长度为5" } ) pwd = forms.CharField(widget=widgets.PasswordInput(attrs={"class": "active"})) # email = forms.EmailField(error_messages={"invalid":"格式错误"}) # age = forms.IntegerField()
考虑一个比上面的迷你示例更有用的一个表单,我们完成一个更加有用的注册表单:
from django import forms class RegisterForm(forms.Form): username = forms.CharField(max_length=100, error_messages={"min_length":"最短为5个字符","required":"该字段不能为空"}, ) password = forms.CharField(max_length=100, widget=widgets.PasswordInput(attrs={"placeholder":"password"}) ) telephone=forms.IntegerField( error_messages={ "invalid":"格式错误" } ) gender=forms.CharField( initial=2, widget=widgets.Select(choices=((1,'上海'),(2,'北京'),)) ) email = forms.EmailField() is_married = forms.BooleanField(required=False)
Widgets
每个表单字段都有一个对应的Widget 类,它对应一个HTML 表单Widget,例如<input type="text">。
在大部分情况下,字段都具有一个合理的默认Widget。例如,默认情况下,CharField 具有一个TextInput Widget,它在HTML 中生成一个<input type="text">。
widgets可以定义出一些具体的数据类型,如密码类型,还可以给渲染出的标签添加属性
password = forms.CharField(max_length=100, widget=widgets.PasswordInput(attrs={"placeholder":"password"}) )
字段的数据
不管表单提交的是什么数据,一旦通过调用is_valid() 成功验证(is_valid() 返回True),验证后的表单数据将位于form.cleaned_data 字典中。这些数据已经为你转换好为Python 的类型。
注:此时,你依然可以从request.POST 中直接访问到未验证的数据,但是访问验证后的数据更好一些。
在上面的联系表单示例中,is_married将是一个布尔值。类似地,IntegerField 和FloatField 字段分别将值转换为Python 的int 和float。
使用表单模板
你需要做的就是将表单实例放进模板的上下文。如果你的表单在Context 中叫做form,那么{{ form }}将正确地渲染它的<label> 和 <input>元素。
表单渲染的选项
对于<label>/<input> 对,还有几个输出选项:
{{ form.as_table }}以表格的形式将它们渲染在<tr>标签中{{ form.as_p }}将它们渲染在<p>标签中{{ form.as_ul }}将它们渲染在<li>标签中
注意,你必须自己提供<table> 或<ul> 元素。
{{ form.as_p }}会渲染如下:

<form action=""> <p> <label for="id_username">Username:</label> <input id="id_username" maxlength="100" name="username" type="text" required=""> </p> <p> <label for="id_password">Password:</label> <input id="id_password" maxlength="100" name="password" placeholder="password" type="password" required=""> </p> <p> <label for="id_telephone">Telephone:</label> <input id="id_telephone" name="telephone" type="number" required=""> </p> <p> <label for="id_email">Email:</label> <input id="id_email" name="email" type="email" required=""> </p> <p> <label for="id_is_married">Is married:</label> <input id="id_is_married" name="is_married" type="checkbox"> </p> <input type="submit" value="注册"> </form>
手工渲染字段
我们没有必要非要让Django 来分拆表单的字段;如果我们喜欢,我们可以手工来做(例如,这样允许重新对字段排序)。每个字段都是表单的一个属性,可以使用{{ form.name_of_field }} 访问,并将在Django 模板中正确地渲染。例如:
<div class="fieldWrapper"> {{ form.Username.errors }} {{ form.Username.label_tag }} {{ form.Username }} </div>
渲染表单的错误信息
errors为一个字典ErrorDict,字典的键对应的值为列表ErrorList
registerForm=RegisterForm(request.POST) print(type(registerForm.errors)) #<class 'django.forms.utils.ErrorDict'> print(type(registerForm.errors["username"])) #<class 'django.forms.utils.ErrorList'>
form组件的钩子
class LoginForm(forms.Form): user = forms.CharField(max_length=12, min_length=5, error_messages={ "required": "不能为空", "min_length": "最小长度为5" } ) pwd = forms.CharField(widget=widgets.PasswordInput(attrs={"class": "active"})) # email = forms.EmailField(error_messages={ # "invalid":"格式错误"}) # age = forms.IntegerField() # 校验user字段:自定义规则 def clean_user(self): # 局部钩子 val = self.cleaned_data.get("user") if not val.isdigit(): return val else: raise ValidationError("用户名不能全为数字") def clean_pwd(self): val = self.cleaned_data.get("pwd") if val.startswith("root"): return val else: raise ValidationError("密码必须以root开头") def clean(self): # 全局钩子 user = self.cleaned_data.get("user") pwd = self.cleaned_data.get("pwd") if user == pwd: return self.cleaned_data else: raise ValidationError("两次密码不一致") # 全局性错误信息时加入errors时键为"__all__" ''' 实例化时: self.fields={ "username":"字段规则对象", "password":"字段规则对象", } is_valid时: self._errors = {} self.cleaned_data = {} #局部钩子: for name, field in self.fields.items(): try: value = field.clean(value) self.cleaned_data[name] = value if hasattr(self, 'clean_%s' % name): value = getattr(self, 'clean_%s' % name)() self.cleaned_data[name] = value except ValidationError as e: self.add_error(name, e) # 全局钩子: self.clean() # def self.clean():return self.cleaned_data return not self.errors # True或者False '''
form组件补充
1、Django内置字段如下:

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 ...
2、Django内置插件:

TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
3、常用选择插件:

# 单radio,值为字符串 # user = fields.CharField( # initial=2, # widget=widgets.RadioSelect(choices=((1,'上海'),(2,'北京'),)) # ) # 单radio,值为字符串 # user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), # initial=2, # widget=widgets.RadioSelect # ) # 单select,值为字符串 # user = fields.CharField( # initial=2, # widget=widgets.Select(choices=((1,'上海'),(2,'北京'),)) # ) # 单select,值为字符串 # user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), # initial=2, # widget=widgets.Select # ) # 多选select,值为列表 # user = fields.MultipleChoiceField( # choices=((1,'上海'),(2,'北京'),), # initial=[1,], # widget=widgets.SelectMultiple # ) # 单checkbox # user = fields.CharField( # widget=widgets.CheckboxInput() # ) # 多选checkbox,值为列表 # user = fields.MultipleChoiceField( # initial=[2, ], # choices=((1, '上海'), (2, '北京'),), # widget=widgets.CheckboxSelectMultiple # )
对form组件is_valid校验方法源码的简单剖析
from django import forms from django.forms import widgets from django.core.exceptions import NON_FIELD_ERRORS, ValidationError class LoginForm(forms.Form): user = forms.CharField(max_length=12, min_length=5, error_messages={ "required": "不能为空", "min_length": "最小长度为5" } ) pwd = forms.CharField(widget=widgets.PasswordInput(attrs={"class": "active"})) # email = forms.EmailField(error_messages={ # "invalid":"格式错误"}) # age = forms.IntegerField() # 校验user字段:自定义规则 def clean_user(self): # 局部钩子 val = self.cleaned_data.get("user") if not val.isdigit(): return val else: raise ValidationError("用户名不能全为数字") def clean_pwd(self): val = self.cleaned_data.get("pwd") if val.startswith("root"): return val else: raise ValidationError("密码必须以root开头") def clean(self): # 全局钩子 user = self.cleaned_data.get("user") pwd = self.cleaned_data.get("pwd") if user == pwd: return self.cleaned_data else: raise ValidationError("两次密码不一致") # 全局性错误信息时加入errors时键为"__all__" def login(request): if request.method == "POST": print(request.POST) # <QueryDict: {'csrfmiddlewaretoken': ['RaRHEtRi5TqVPXr2YKerdoue1CWn6CU4zZXM4Ux7wkVdqj4HHU6DGGhOPjkmK6yZ'], 'user': ['123'], 'pwd': ['123']}> form_obj = LoginForm(request.POST) if form_obj.is_valid(): # 是否校验成功 # 数据全部合格 # 取出合格数据 return HttpResponse("success") else: # 最少存在一个字段错误 # 取出错误信息 print(form_obj.errors) # {"字段":["",""]} print(type(form_obj.errors)) # ErrorDict print(form_obj.errors["user"]) return render(request, "login.html", locals()) form_obj = LoginForm() return render(request, "login.html", locals())
实例化的过程
is_valid()校验方法是我们创建的LoginForm类实例化的对象的方法,在实例化的过程中,我们将用户输入的内容当作参数传了进去form_obj = LoginForm(request.POST)
此时LoginForm类会调用父类forms.Form的方法生成一个属性:
self.fields={ "username":"字段规则对象", "password":"字段规则对象", }
这个字典的键为我们类中的每个字段值,值为我们设置的规则对象,如max_length
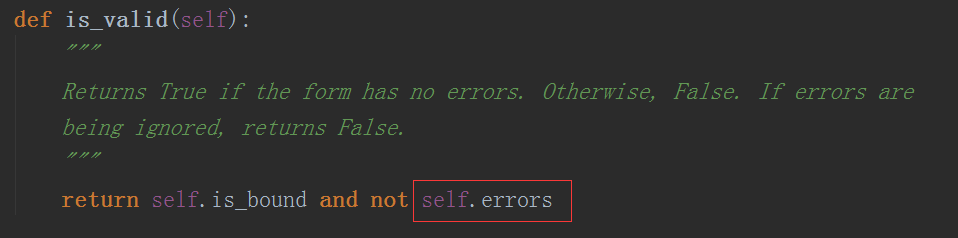
is_valid()校验
通过源码可以看出is_valid()返回的是一个布尔值,而我们主要关注的就是期中的self.errors

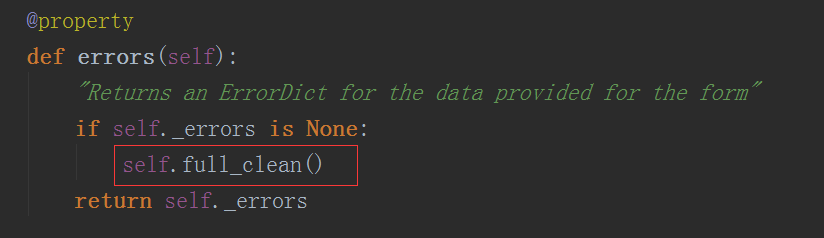
self.errors
self.errors其实是通过@property伪装的一个方法,他返回的就是self._errors这个字典,我们要关注的是self.full_clean()究竟做了什么

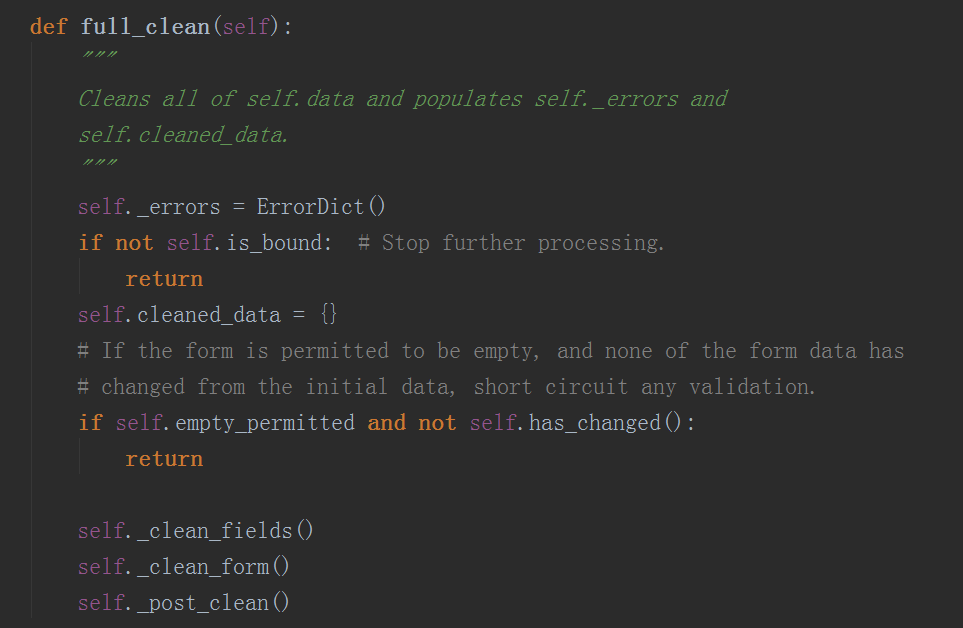
self.full_clean()
首先self.full_clean定义了两个字典,self._errors(用来存放错误信息),self.cleaned_data(用来存放正确的值),然后分别执行:
self._clean_fields()
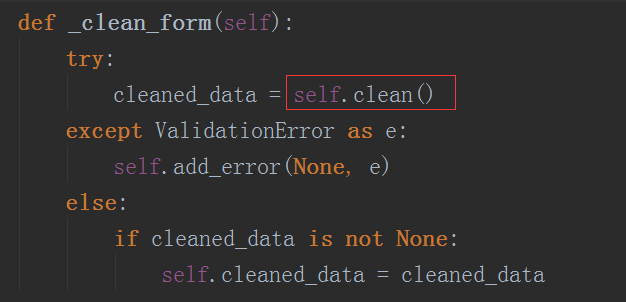
self._clean_form()
self._post_clean()

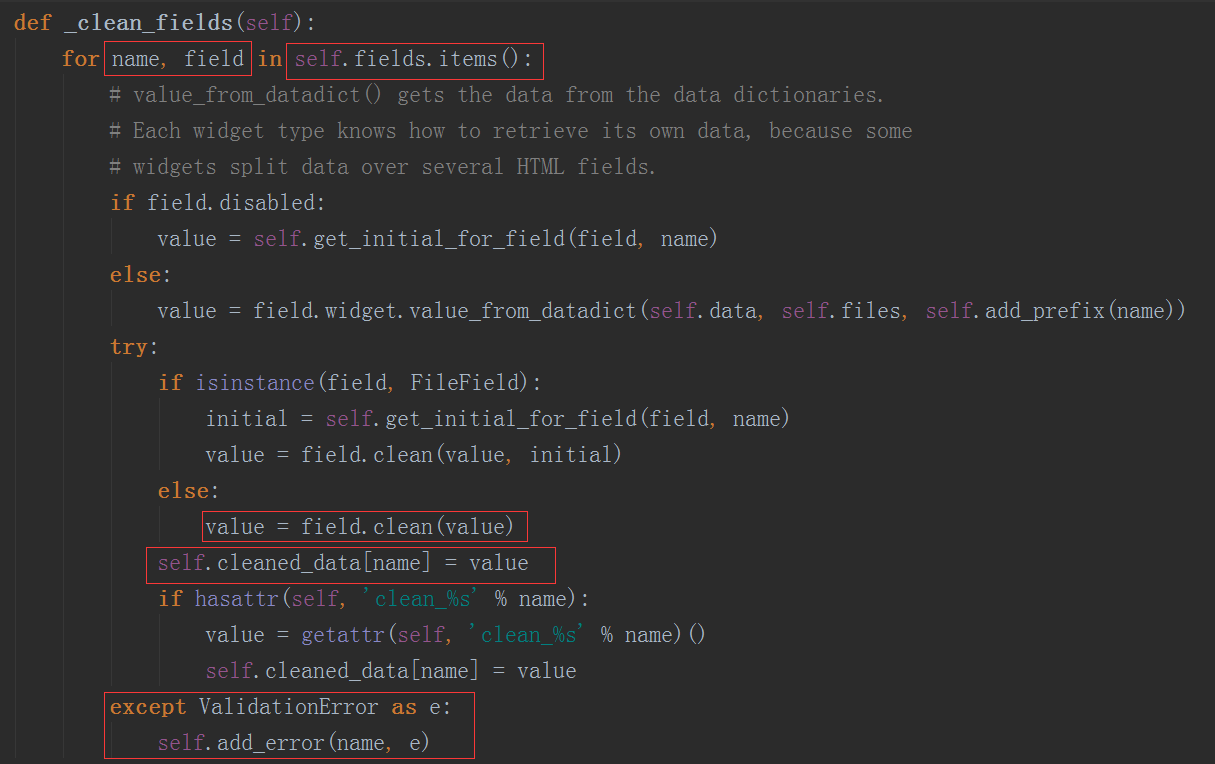
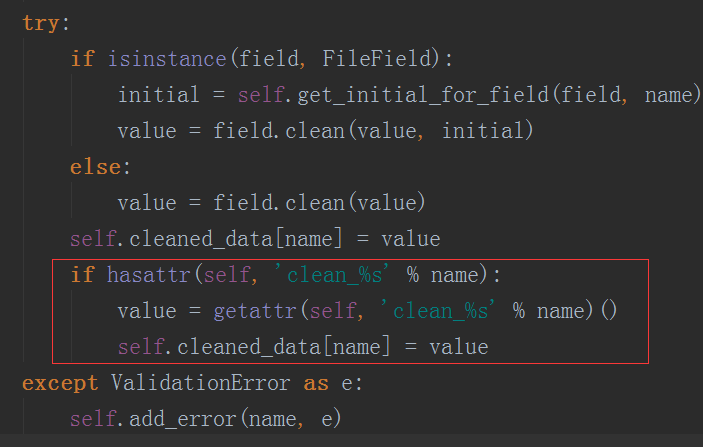
self._clean_fields()
在该函数中我们利用for循环便利实例化对象时生成的self.fields的键和值,其中键name为我们类中的每一个字段,值为我们设置的规则对象
然后通过field.clean()这个方法根据规则对象对用户输入的value进行校验,如果校验成功,则返回用户输入内容value,并将该字段名作为键,将value作为值,添加到self.cleaned_data字典中
如果未通过验证,则会抛出异常ValidationError,此时会走except,通过self.add_error方法将字段名作为键,错误信息作为值(列表)添加到self._errors字典中

局部钩子的定义
在上面的self._clean_fields()函数中,我们可以看到还有下图中的一段内容,该方法是在判断我们自己定义的类中是否有clean_name的方法,如果有就执行该方法,该方法就是一个局部钩子

如下的局部钩子,该方法定义在我们的类中,方法名为clean_name(),其中name为要校验的字段名,如果能满足该函数中的条件,则依然返回用户输入的值value,不满足的话抛出异常ValidationError,并触发except
# 校验user字段:自定义规则 def clean_user(self): # 局部钩子 val = self.cleaned_data.get("user") if not val.isdigit(): return val else: raise ValidationError("用户名不能全为数字")
全局钩子
self._clean_form(),当我们要做的校验涉及多个字段的内容时,可以使用全局钩子

可以看出全局钩子的关键就是这个self.clean方法,在源码中该方法只是返回了一个self.cleaned_data,此时我们可以在自己的类中写如一个clean方法,使self._clean_form()运行时使用我们自己定义的clean方法,而不是使用django自带的
我们自己定义的这个clean方法就是一个全局钩子

我们定义的全局钩子
def clean(self): # 全局钩子 user = self.cleaned_data.get("user") pwd = self.cleaned_data.get("pwd") if user == pwd: return self.cleaned_data else: raise ValidationError("两次密码不一致") # 全局性错误信息时加入errors时键为"__all__"
可以看出在全局钩子中我们可以拿到多个字段的值,并做相应的校验,如果校验成功,则返回cleaned_data,如果不成功则抛出异常ValidationError,触发except
可以看到此时self.add_error方法传入的键为None,在使用时我们可以通过"__all__"作为键来取到它的错误信息,从而可以在页面上进行渲染
前端页面取全局错误信息时还可以使用{{ form_obj.non_field_errors.0 }}来渲染,form_obj为我们创建的类实例化的对象





