create-react-app使用less
1、第一步
npm i less less-loader --save-dev 安装less
npm run eject 显示config文件夹

2、第二步
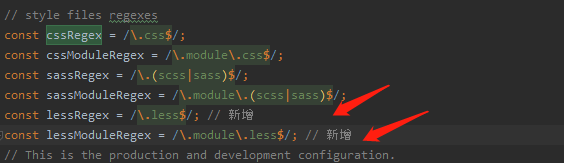
找到webpack.config.js,在下图相应位置添加相应内容

3、第三步
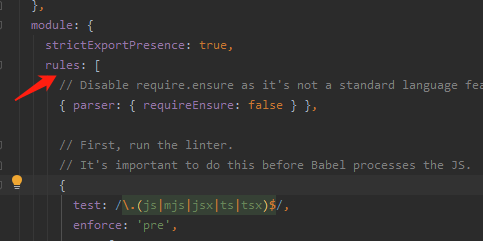
在rules中添加如下代码,rules位置如下图

添加
{ test: lessRegex, exclude: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, }, 'less-loader' ), sideEffects: true, }, { test: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, modules: true, getLocalIdent: getCSSModuleLocalIdent, }, 'less-loader' ), },
这样就可以新建less文件了,并正常使用了。




