前端代码目录结构、常用 piugin、元素补充用法及其它注意事项
目录结构:
app: .html文件
css: .css文件
script: 脚本文件
plugin: 插件 (此目录放一些通用代码)
注意事项:
1.在IE浏览器下img会显示边框,为了保证兼容性,应在css样式全局写上 img(border:0px;)
2.input 标签默认有 :focus() 伪类样式(点击input输入框,input边框会有颜色变化和稍有突出) 和 padding,在对input定位需要比较精确的时候,要设置input{padding:0px;}(其实在这也没必要单独写,个人习惯会在全局写 *{padding:0px;margin:0px;})
元素补充用法:
!important: 例:color:#fff; !important 会让此属性的优先级最高,永远不能被覆盖。
overflow:auto; 如果文件超出页面可以自动显示 滚动条。
display:none; 隐藏块,隐藏之后没高度;
visibility:hidden; 隐藏,隐藏之后有高度,要完全隐藏,需要设置height:0;
清除浮动:
.clearfix:after{
content:'111';
display: block;
clear:both;
visibility: hidden;
height:0;
}
plugin:
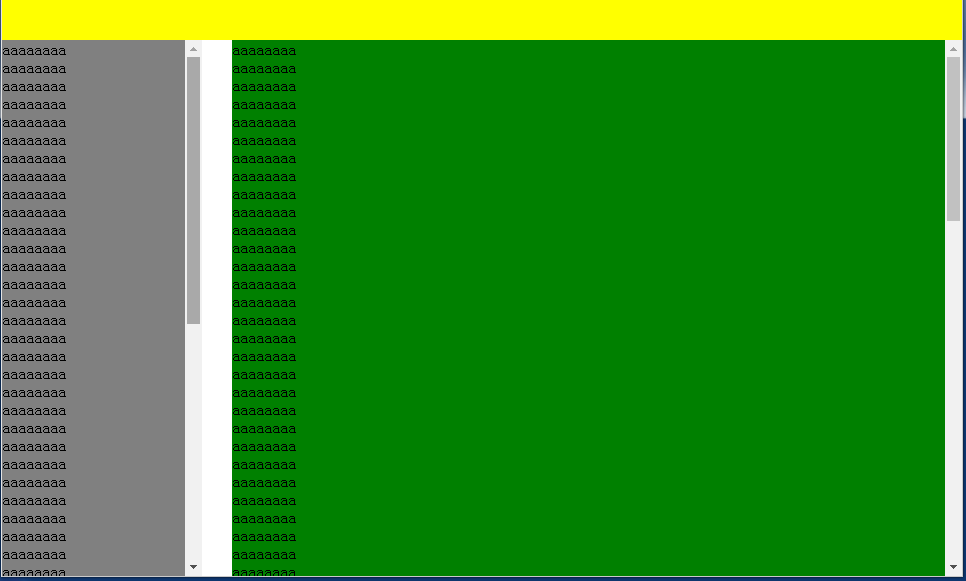
后台页面模板:

代码:
<!DOCTYPE html>
<html>
<head>
<meta chartset='utf-8'>
<title></title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
img{
border:0px;
}
.header{
height:40px;
background: yellow;
}
.fg-body .body-menu{
width:200px;
background: gray;
position: absolute;
bottom: 0px;
top:40px;
left:0;
overflow: auto;
}
.fg-body .body-content{
position: absolute;
left:230px;
border: 0px;
top:40px;
right:0px;
bottom: 0px;
background: green;
overflow: auto;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="fg-body">
<div class="body-menu">
<ul>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
</ul>
</div>
<div class="body-content">
<ul>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
</ul>
</div>
</div>
</body>
</html>
登录:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.login{
width:300px;
position: relative;
}
.login input{
padding-right: 30px;
}
.login span{
position: absolute;
left:249px;
}
</style>
</head>
<body>
<div class="login">
<label for="text">用户名:</label>
<input type="text" id="text">
<span>img</span>
</div>
</body>
</html>
input

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
img{
border:0px;
}
.left{
float: left;
}
.box{
width:150px;
height:25px;
/*background: yellow;*/
border:1px solid gray;
}
.box .sym{
width:30px;
height: 25px;
line-height: 25px;
/*background: green;*/
text-align: center;
cursor:pointer;
}
.box .content input{
padding:0px;
border:0px;
width:88px;
height:25px;
border-left:1px solid gray;
border-right:1px solid gray;
}
</style>
</head>
<body>
<div class="box">
<div class="sym left">-</div>
<div class="content left">
<input type="text" id="count" />
</div>
<div class="sym left">+</div>
</div>
</body>
</html>
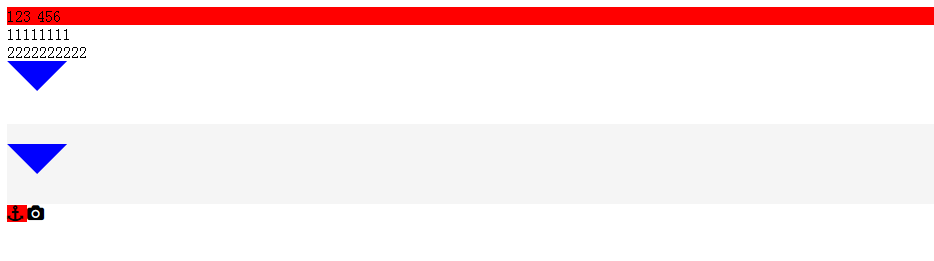
尖角、引入图标:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="../font-awesome/font-awesome/css/font-awesome.css">
<style>
.clearfix:after{
content:'111';
display: block;
clear:both;
visibility: hidden;
height:0;
}
.c{
background-color:red;
}
.c .item{
float:left;
width:30px;
}
.test{
background-color: red;
}
.test:after{
content: "后";
}
.test:before{
content: '前';
}
.w:hover{
border:yellow;
}
.jianjiao1{
display: inline-block;
border-top: 30px blue solid;
border-right: 30px transparent solid;
border-bottom: 30px transparent solid;
border-left: 30px transparent solid;
}
.box{
/*width:60px;*/
height:80px;
background: #f5f5f5;
}
.box .jianjiao2{
margin-top: 20px;
display: inline-block;
border-top: 30px blue solid;
border-right: 30px transparent solid;
border-bottom: 30px transparent solid;
border-left: 30px transparent solid;
}
.box .jianjiao2:hover{
margin-top: 5px;
border-top: 30px transparent solid;
border-right: 30px transparent solid;
border-bottom: 30px blue solid;
border-left: 30px transparent solid;
}
</style>
</head>
<body>
<div class='c clearfix'>
<div class='item'>123</div>
<div class='item'>456</div>
</div>
<div class="w">
<div>11111111</div>
<div class="p">2222222222</div>
</div>
<!--尖角-->
<div class="jianjiao1"></div>
<div class="box fa.fa-camera" >
<div class="jianjiao2"></div>
</div>
<div class="c icon-anchor">
</div>
<div class="icon-camera">
</div>
</body>
</html>
模态对话框:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.mode1{
position: fixed;
left:0;
right:0;
top:0;
bottom:0;
z-index: 6;
background: rgba(0,0,0,0.6);
}
.content{
width:500px;
height:400px;
background: #fff;
position: fixed;
top:50%;
left:50%;
z-index: 8;
margin-left: -250px;
margin-top: -230px;
}
</style>
</head>
<body>
<div style="background:green;width:2000px;height:2000px;">模态对话框</div>
<div class="mode1"></div>
<div class="content"></div>
</body>
</html>



