个人技术博客(α)
个人技术博客(α)
成长之路
-
参加本次团队作业,负责代码的部分,相对较少;更多在于推进团队工作的进行,以及博文的撰写。
-
作为团队队长,不单单是分配任务到每位成员,而是需要先考虑每位同学的近期安排,并合理的分配任务。比如说,近期,团队中部分成员需要参加某些科目的期末考试,那成员的重心必然会偏向考试,此时不得不延缓团队项目的推进,但是不参加考试的成员也依然需要将项目推进下去。
尽管,推进的内容有所减少
- 本次团队作业的博文绝大多数,是由我进行规整并发布的;所以,可以说我现在已经可以比较熟练地使用Markdown编辑器发布博文,对于自己来说也算是一点进步。

- 看着这么多篇博文,不禁感叹,半个学期的博文数量,完全超过了大学前两年博文的总和,也属不易。
-
虽然说本次团队作业中,我负责的代码量较少,但也必然会参与到某些UI界面以及交互的设计中,所以我也有观看慕课网以及网易云课堂中的相关课程,另外有阅读《第一行代码》,并安装了Android开发环境,安装过程中可以说遇到了各种困难,也是不断地去克服,也终于在此时此刻能正常使用了。
-
首先搭建环境包括JDK、SDK、ADT、IDE,首先最大的问题是下载Android Studio及其相关的软件,Android Studio官网需要FQ才能访问,找寻能够下载软件的网站是第一步网址



- 其次最大的问题出现在SDK上,一方面由于版本兼容的问题,需要下载多个版本的SDK以备不时之需,另外SDK安装的路径,必须为英文路径,且不能包含空格,由于WIN10系统安装过程中,用户文件夹设置为中文,所以尝试安装在其他文件夹,即使修改了环境变量,IDE还是无法识别,“曲线救国”失败告终,重新上网学习重命名用户文件夹的方法。(此处不详述)

学习Android ConstraintLayout 约束布局
- 常用方法总结
layout_constraintTop_toTopOf // 将所需视图的顶部与另一个视图的顶部对齐。
layout_constraintTop_toBottomOf // 将所需视图的顶部与另一个视图的底部对齐。
layout_constraintBottom_toTopOf // 将所需视图的底部与另一个视图的顶部对齐。
layout_constraintBottom_toBottomOf // 将所需视图的底部与另一个视图的底部对齐。
layout_constraintLeft_toTopOf // 将所需视图的左侧与另一个视图的顶部对齐。
layout_constraintLeft_toBottomOf // 将所需视图的左侧与另一个视图的底部对齐。
layout_constraintLeft_toLeftOf // 将所需视图的左边与另一个视图的左边对齐。
layout_constraintLeft_toRightOf // 将所需视图的左边与另一个视图的右边对齐。
layout_constraintRight_toTopOf // 将所需视图的右对齐到另一个视图的顶部。
layout_constraintRight_toBottomOf // 将所需视图的右对齐到另一个的底部。
layout_constraintRight_toLeftOf // 将所需视图的右边与另一个视图的左边对齐。
layout_constraintRight_toRightOf // 将所需视图的右边与另一个视图的右边对齐
项目实例
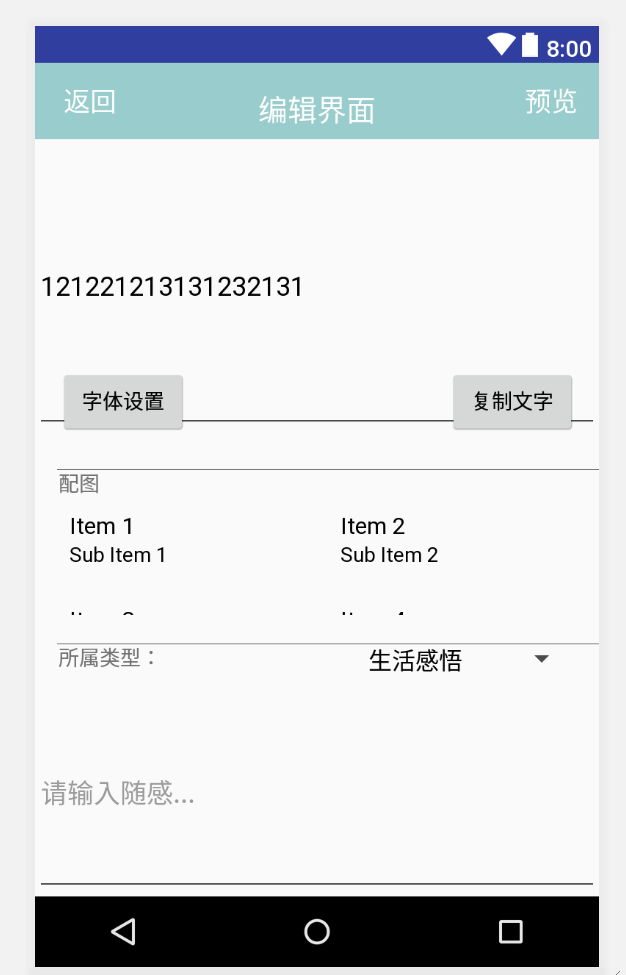
- 编辑界面部分布局
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/layout_titlebar"
android:layout_width="match_parent"
android:layout_height="52dp"
android:background="#99cccc">
<TextView
android:id="@+id/text_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ellipsize="marquee"
android:gravity="center_horizontal|center"
android:text="编辑界面"
android:textColor="#ffffffff"
android:textSize="20dp"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="11dp" />
<Button
android:id="@+id/button_backward"
android:layout_width="70dp"
android:layout_height="match_parent"
android:background="#99cccc"
android:drawablePadding="6dp"
android:ellipsize="end"
android:gravity="center"
android:onClick="onClick"
android:paddingLeft="5dp"
android:text="返回"
android:textColor="#ffffffff"
android:textSize="18dp"
android:visibility="visible" />
<Button
android:id="@+id/button_forward"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="#99cccc"
android:drawablePadding="6dp"
android:ellipsize="end"
android:gravity="center"
android:onClick="onClick"
android:paddingLeft="5dp"
android:text="预览"
android:textColor="#ffffffff"
android:textSize="18dp"
android:visibility="visible" />
</RelativeLayout>
<EditText
android:id="@+id/recognitionText"
android:layout_width="match_parent"
android:layout_height="200dp"
android:ems="50"
android:text="121221213131232131"
android:layout_below="@+id/layout_titlebar"
android:layout_alignParentStart="true"
android:textColor="@color/black"
/>
<View
android:layout_width="fill_parent"
android:layout_above="@+id/textView3"
android:layout_height="0.5dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="0dp"
android:background="#aa000000"
android:id="@+id/view" />
<GridView
android:id="@+id/backgroundSet"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="0dp"
android:listSelector="@android:color/transparent"
android:numColumns="2"
android:scrollbars="none"
android:layout_above="@+id/textView"
android:layout_centerHorizontal="true" />
<View
android:layout_width="fill_parent"
android:layout_above="@+id/textView"
android:layout_height="0.5dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="0dp"
android:background="#aa000000" />
<Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/textView"
android:layout_alignParentStart="true"
android:layout_marginBottom="141dp"
android:layout_marginStart="16dp"
android:text="@string/button1"
android:layout_alignParentLeft="true"
android:layout_marginLeft="16dp" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/bt1"
android:text="@string/button2" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:ems="10"
android:hint="@string/button3" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/editText"
android:layout_alignLeft="@+id/bt1"
android:layout_alignStart="@+id/bt1"
android:layout_marginBottom="13dp"
android:text="@string/text1" />
<Spinner
android:id="@+id/spinner2"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/textView"
android:layout_alignEnd="@+id/button"
android:layout_alignRight="@+id/button"
android:layout_alignTop="@+id/textView"
android:entries="@array/spingarr" />

- 编辑界面代码
private void setupViews() {
super.setContentView(R.layout.activity_edit);
mTitleTextView = (TextView) findViewById(R.id.text_title);
mBackwardbButton = (Button) findViewById(R.id.button_backward);
mForwardButton = (Button) findViewById(R.id.button_forward);
}
protected void onBackward(View backwardView) {
Toast.makeText(this, "点击返回,可在此处调用finish()", Toast.LENGTH_LONG).show();
finish();
}
protected void showBackwardView(int backwardResid, boolean show) {
if (mBackwardbButton != null) {
if (show) {
mBackwardbButton.setText(backwardResid);
mBackwardbButton.setVisibility(View.VISIBLE);
} else {
mBackwardbButton.setVisibility(View.INVISIBLE);
}
} // else ignored
}
/**
* 提供是否显示提交按钮
* @param forwardResId 文字
* @param show true则显示
*/
protected void showForwardView(int forwardResId, boolean show) {
if (mForwardButton != null) {
if (show) {
mForwardButton.setVisibility(View.VISIBLE);
mForwardButton.setText(forwardResId);
} else {
mForwardButton.setVisibility(View.INVISIBLE);
}
} // else ignored
}
/**
* 提交按钮点击后触发
* @paramforwardView
*/
protected void onForward(View forwardView) {
Toast.makeText(this, "点击预览", Toast.LENGTH_LONG).show();
//Intent intent = new Intent(EditSetActivity.this,AlbumActivity.class);
//startActivity(intent);
}
//设置标题内容
@Override
public void setTitle(int titleId) {
mTitleTextView.setText(titleId);
}
//设置标题内容
@Override
public void setTitle(CharSequence title) {
mTitleTextView.setText(title);
}
public void setTitleColor(int textColor){mTitleTextView.setTextColor(textColor);}
//取出FrameLayout并调用父类removeAllViews()方法
@Override
public void setContentView(View view) {
mContentLayout.removeAllViews();
mContentLayout.addView(view);
onContentChanged();
}
/* (non-Javadoc)
* @see android.app.Activity#setContentView(android.view.View, android.view.ViewGroup.LayoutParams)
*/
@Override
public void setContentView(View view, ViewGroup.LayoutParams params) {
mContentLayout.removeAllViews();
mContentLayout.addView(view, params);
onContentChanged();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button_backward:
onBackward(v);
break;
case R.id.button_forward:
onForward(v);
break;
default:
break;
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何调试 malloc 的底层源码
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· 25岁的心里话
· 因为Apifox不支持离线,我果断选择了Apipost!
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· Trae 开发工具与使用技巧