jQuery练习
jQuery练习
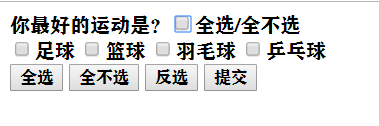
练习一:爱好选择器

$(function () {
//1.点击全选
var $checkedAllBox = $('#checkedAllBox')
var $checkedAllBtn = $('#checkedAllBtn')
var $items = $(':checkbox[name=items]')
$checkedAllBtn.click(function () {
$items.prop('checked',true)
$checkedAllBox.prop('checked',true)
})
//2.点击全不选
var $checkedNoBtn = $('#checkedNoBtn')
$checkedNoBtn.click(function () {
$items.prop('checked',false)
$checkedAllBox.prop('checked',true)
})
//3.反选
var $checkedRevBtn = $('#checkedRevBtn')
$checkedRevBtn.click(function () {
$items.each(function () {
this.checked = !this.checked
})
$checkedAllBox.prop('checked',$items.filter(':not(:checked)').length===0)
})
//4.提交
var $sendBtn = $('#sendBtn')
$sendBtn.click(function () {
$items.each(function () {
if(this.checked){
console.log(this.value)
}
})
})
//5.全选/全不选
$checkedAllBox.click(function () {
$items.prop('checked',this.checked)
})
//6.点击爱好,更新全选/全不选状态
$items.click(function () {
$checkedAllBox.prop('checked',$items.filter(':not(:checked)').length===0)
})
})
练习二:添加删除记录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.4.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
/**
* 1.添加
* 2.删除
*/
$(function () {
$('#addEmpButton').click(function () {
//1.收集输入的数据
var $name = $('#name')
var $email = $('#email')
var $salary = $('#salary')
var name = $name.val()
var email = $email.val()
var salary = $salary.val()
//2.生成对应的<tr>标签结构,并插入#emplyeeTable中
$('<tr></tr>').append('<td>'+ name +'</td>')
.append('<td>'+ email +'</td>')
.append('<td>'+ salary +'</td>')
.append('<td><a href="">delete</a></td>')
.appendTo('#employeetable>tbody')
.find('a').click(clickDelete)
//3.清除输入
$name.val('')
$email.val('')
$salary.val('')
})
//给所有删除链接绑定点击监听
$('#employeetable a').click(clickDelete)
//$('#employeetable').delegate('a','click',clickDelete
//删除函数
function clickDelete() {
var $tr = $(this).parent().parent()
var name = $tr.children(':first').html()
if(confirm('确定删除'+ name +'吗')){
$tr.remove()
}
return false
}
})
</script>
</head>
<body>
<br><br>添加新员工<br><br>
name:<input type="text" name="name" id="name" >
email:<input type="text" name="email" id="email" >
salary:<input type="text" name="salary" id="salary">
<br><br>
<button id="addEmpButton">Submit</button>
<br><br>
<hr>
<br><br>
<table id="employeetable" border="1" cellpadding="5" cellspacing=0>
<tbody>
<tr>
<td>Name</td>
<td>Email</td>
<td>Salary</td>
<td> </td>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="">delete</a> </td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@tsohu.com</td>
<td>8000</td>
<td><a href="">delete</a> </td>
</tr>
</tbody>
</table>
</body>
</html>
练习三:图片轮播





$(function () {
/**
* 1.点击向右(左)的图标,平滑切换到下(上)一页
* 2.无限循环切换:第一页的上一页为最后页,最后一页的下一页是第一页
* 3.每隔3s自动滑动到下一页
* 4.当鼠标进入图片区域时,自动切换停止,当鼠标离开后,又开始自动切换
* 5.切换页面时,下面的圆点也同步更新
* 6.点击圆点图标切换到对应的页
*
* bug:快速点击时出现问题
*/
var $container = $('#container')
var $list = $('#list')
var $points = $('#pointsDiv')
var $prev = $('#prev')
var $next = $('#next')
var PAGE_WIDTH=600//页的宽度
var TIME =400//翻页的持续时间
var ITEM_TIME = 20//单元移动的间隔时间
var imgCount = $points.length
var index = 0//当前下标
var moving = false//标识是否正在翻页
//1.点击向右(左)的图标,平滑切换到下(上)一页
$prev.click(function () {
nextPage(false)
})
$next.click(function () {
nextPage(true)
})
//2.每隔3s自动滑动到下一页
var intervalId= setInterval(function () {
nextPage(true)
},1000)
//3.当鼠标进入图片区域时,自动切换停止,当鼠标离开后,又开始自动切换
$container.hover(function () {
//清除定时器
clearInterval(intervalId)
},function () {
intervalId= setInterval(function () {
nextPage(true)
},1000)
})
//6.点击圆点图标切换到对应的页
$points.click(function () {
//目标页的下标
var targetIndex = $(this).index()
//只有当点击的不是当前页的圆点时才翻页
if (targetIndex != index){
nextPage(targetIndex)
}
})
/**
* 平滑翻页
* @param next
* true:下一页
* false:上一页
* 数值:指定下标页
*/
function nextPage(next) {
/*
总的偏移量:offset
总的时间:TIME=400
单元移动的间隔时间:ITEM_TIME =20
单元移动的偏移量:itemOffset = offset/(TIME/ITEM_TIME)
*/
//如果正在翻页,直接结束
if (moving){
return
}
moving = true//标识正在翻页
//总的偏移量:offset
var offset = 0
if (typeof next === 'boolean'){
offset = next ? -PAGE_WIDTH:PAGE_WIDTH
} else {
offset = -(next-index)*PAGE_WIDTH
}
//计算单位移动的偏移量:itemOffset
var itemOffset = offset/(TIME/ITEM_TIME)
//得到当前left值
var currLeft = $list.position().left
//计算出目标处的left值
var targetLeft = currLeft + offset
//启动循环定时器不断更新$list的left,到达目标处停止定时器
var intervalId = setInterval(function () {
//计算最新的currleft
currLeft +=itemOffset
if (currLeft === targetLeft){//到达目标位置
//清除定时器
clearInterval(intervalId)
//标识翻页停止
moving = false
//如果到达了最右边的图片(1.jpg),跳转到最左边的第2张图片(1.jpg)
if (currLeft===-(imgCount+1)*PAGE_WIDTH){
currLeft = -PAGE_WIDTH
}else if (currLeft===0){
//如果到达了最左边的图片(5.jpg),跳转到最右边的倒数第2张图片(5.jpg)
currLeft = -imgCount * PAGE_WIDTH
}
}
$list.css('left',currLeft)
},ITEM_TIME)
//更新圆点
updatePoints(next)
}
/**
* 更新圆点
* @param next
*/
function updatePoints(next) {
//计算目标圆点的下标targetIndex
var targetIndex = 0
if (typeof next === 'boolean'){
if (next){
targetIndex = index + 1
if (targetIndex === imgCount){
targetIndex = 0
}
} else{
targetIndex = index - 1
if (targetIndex === -1){
targetIndex = imgCount-1
}
}
}else {
targetIndex = next
}
//将当前index的<span>class的on移除
$points.eq(index).removeClass('on')
//给目标圆点添加class='on'
$points.eq(targetIndex).addClass('on')
//将index更新为targetIndex
index = targetIndex
}
})

