用 zoom.js 给博客园中博文的图片添加单击时弹出放大效果
一. 写在前面
以下内容为zoom.js的实现方式,本博的图片放大功能已经升级,详细可参考博文:
博客园文章图片点击放大功能升级,有问题欢迎留言讨论。
1.下载js和css文件后上传到cnblogs(下载地址);

2.按照文中所述将代码放到相应位置(也就是页面定制CSS代码和页脚HTML代码两处) 并修改引用的zoom.js和zoom.css文件路径;
3.完成以上2步即可实现点击放大缩小的效果, 但是有个问题(也可能是我模版问题), 点击图片后不能完全显示, 右侧一部分被遮盖了, F12调试发现#topics外面还包着两层div, 正文最外层是#mainContent , 所以把这层的overflow属性值也设置成visible, 这样就好了.(美中不足是放大后的图片会变模糊 囧 =_=||....)
/*溢出隐藏设置*/ #topics, #mainContent { overflow: visible; }
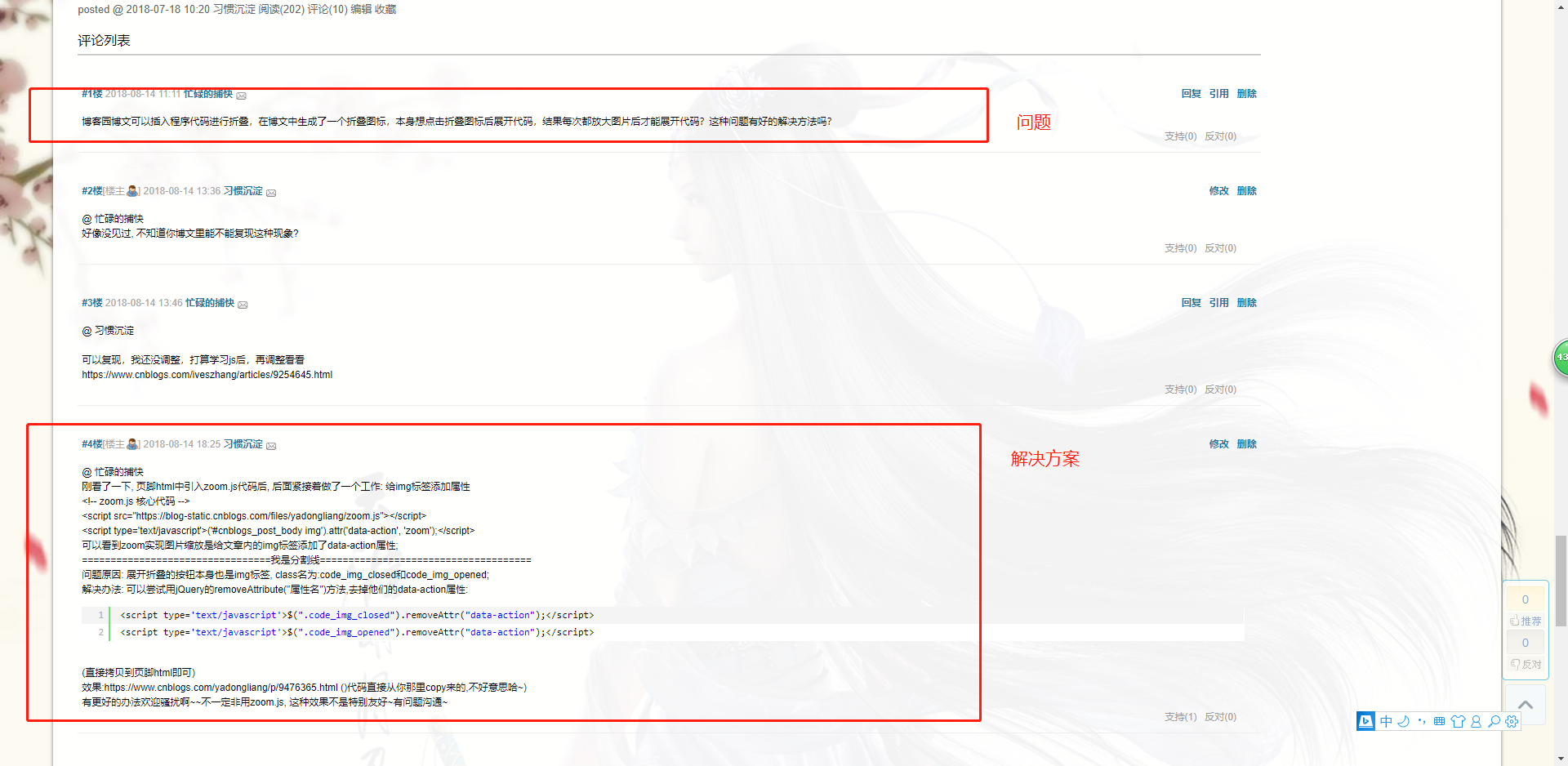
4.评论区有一兄dei提出了个问题, 就是代码+-号会出现问题, 问题及解决方案如下图.

代码:
<script type='text/javascript'>$(".code_img_closed").removeAttr("data-action");</script>
<script type='text/javascript'>$(".code_img_opened").removeAttr("data-action");</script>
5.cnblgs自定义样式小结:自定义cnblogs样式小结
二. 以下是我的代码/文件及存放位置
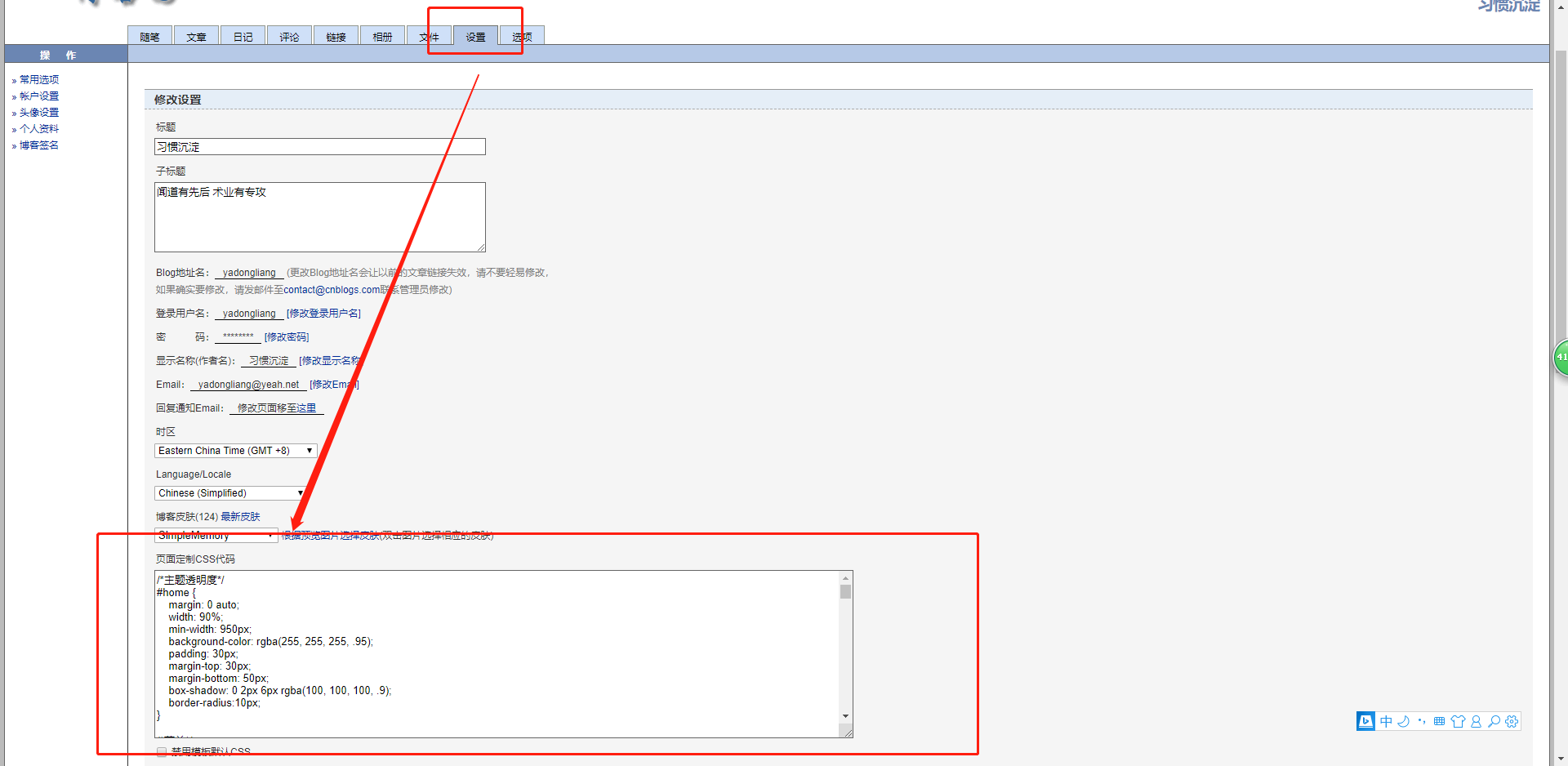
详细设置代码:(博客主页>设置>)
css:(页面定制CSS代码)
/*溢出隐藏设置*/ #topics, #mainContent { overflow: visible; } #postDesc { float: none; }
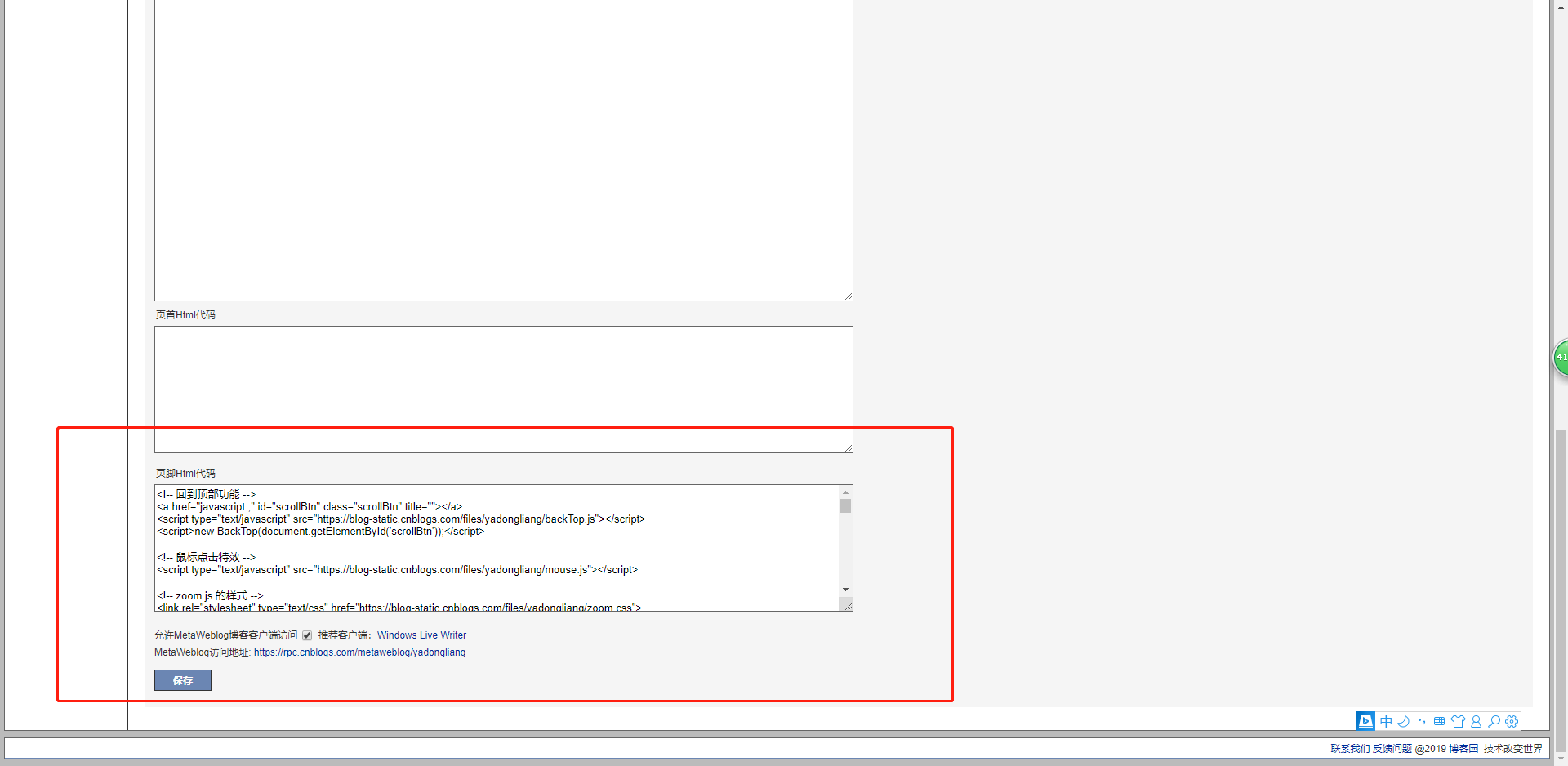
页脚html:(页脚Html代码)
<!-- zoom.js 的样式 -->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/yadongliang/zoom.css">
<!-- jQuery 的 cdn -->
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<!-- Bootstrap 的 transition.js cdn(过渡动画插件)-->
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script>
<!-- zoom.js 核心代码 -->
<script src="https://blog-static.cnblogs.com/files/yadongliang/zoom.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').attr('data-action', 'zoom');</script>
以下是截图



点击图片验证:

三. 以下为转载正文.(非常详细了.)
转自:https://www.cnblogs.com/mingc/p/7446492.html
1.选择zoom.js
写博客时经常要插入图片。有些图片尺寸太大,这导致图片最终的视觉呈现总会略小。为了保留大图片的原有信息量,需要用 js 来添加图片的放大支持。
为求方便快捷,我使用了 zoom.js 插件来实现博客图片的放大支持。zoom.js 是一款视觉连续的图像放大 jQuery 插件。选择它的理由在于:
- 效果简洁美观
- 插件体积仅8kb
- 体验友好,放大后单击任意地方或滚动鼠标滚轮或按ESC键均可退出放大状态
2.演示地址
https://fat.github.io/zoom.js/
3.使用方法
在 html 中引入 css 和 js 文件:
|
1
2
3
4
5
6
7
8
|
<!-- zoom.js 的样式 --><link rel="stylesheet" type="text/css" href="./css/zoom.css"><!-- jQuery 的 cdn --><script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script><!-- Bootstrap 的 transition.js cdn(过渡动画插件)--><script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script><!-- zoom.js 核心代码 --><script src="./js/zoom.js"></script> |
然后给要放大的图片标签添加 data-action="zoom" 属性:
|
1
|
<img src="./image/demo.jpg" data-action="zoom"> |
OK,就这样。
4.zoom.js与博客园模板的样式冲突
博客园个人后台里申请到JS权限后,添加一句JS即可实现图片弹出:
|
1
|
<script type='text/javascript'>$('#cnblogs_post_body img').attr('data-action', 'zoom');</script> |
但是可能会出现与某些原有样式的冲突:
单击图片放大时,zoom.js 会给图片外包裹一个 <div> 标签作为全景遮罩,同时图片放大居中。但是博客园模板的 #topics 元素(博文的容器元素)设置了溢出隐藏,会导致放大图片的部分无法呈现出来。所以要重写 #topics 的相应样式:
|
1
|
#topics{ overflow: visible; } |
这样图片放大就能完全显示了。但 #postDesc 元素的内容(就是“posted @ 2017-08-26 17:57 xxxx 阅读(xxxx) 评论(xxxx) 编辑 收藏”这一行)又从 #topics 里面掉出来了。所以再加一句 css:
|
1
|
#postDesc{ float: none; } |
这样就好了。具体效果根据自己的模板微调就行。
5.总结
zoom.js 的放大效果显然比较简单,相对适合博文图片。至于更加复杂的图片处理,就要考虑别的插件 or 自己写了。
参考链接:http://www.shejidaren.com/zoom-js.html
zoom.js GitHub:https://github.com/fat/zoom.js
补充:可以采用lightbox 效果更好! https://lokeshdhakar.com/projects/lightbox2/
demo:http://code.ciaoca.com/jquery/lightbox/
四.图片点击功能升级:https://www.cnblogs.com/yadongliang/p/10859206.html
五. 最后回顾一下css的overflow属性.
浏览器支持
所有主流浏览器都支持 overflow 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
说明
| 默认值: | visible |
|---|---|
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.overflow="scroll" |
可能的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
TIY 实例
如何使用滚动条来显示元素内溢出的内容
- 本例演示当元素内容太大而超出规定区域时,如何设置溢出属性来规定相应的动作。
- 如何隐藏溢出元素中溢出的内容
- 本例演示在元素中的内容太大以至于无法适应指定的区域时,如何设置 overflow 属性来隐藏其内容。
- 如何设置浏览器来自动地处理溢出
- 本例演示如何设置浏览器来自动地处理溢出。
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!

