Sql 行转换列(列转换行), JavaScript解决思路
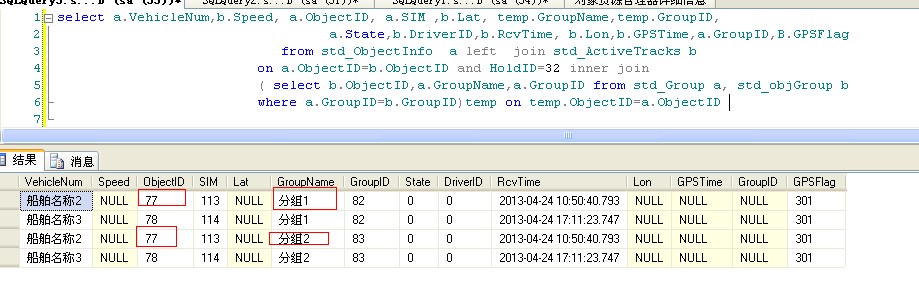
sql没有行转换列:

我们理想的结果是 Objectid为77的 groupName 合并为一行
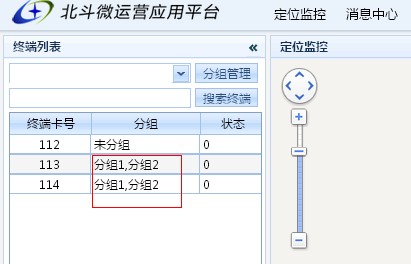
最后看js处理的页面效果

可能有朋友问 效果不一样,我在后面做的时候修改了数据,毕竟这个是最终的页面 中间修改了一些bug
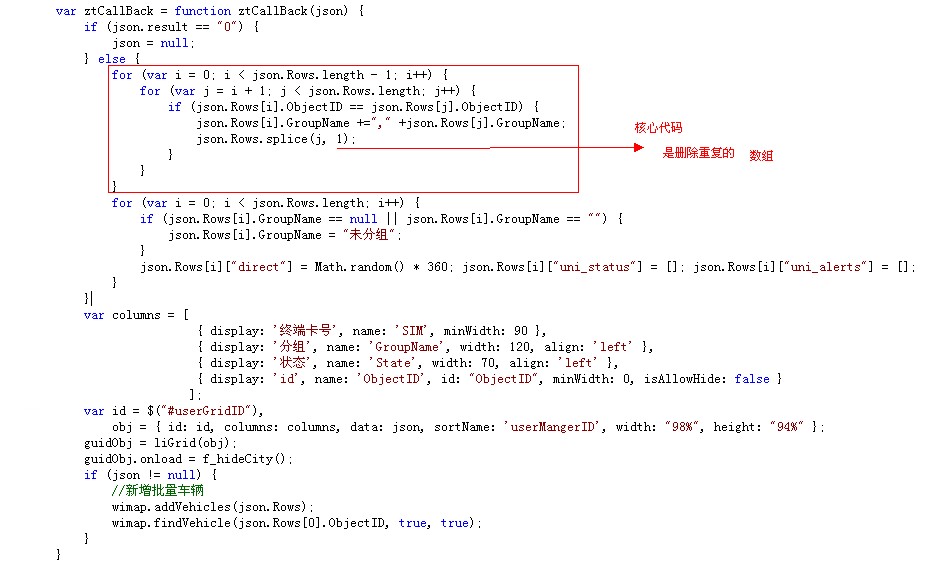
js代码:

js:
var ztCallBack = function ztCallBack(json) { if (json.result == "0") { json = null; } else { for (var i = 0; i < json.Rows.length - 1; i++) { for (var j = i + 1; j < json.Rows.length; j++) { if (json.Rows[i].ObjectID == json.Rows[j].ObjectID) { json.Rows[i].GroupName +="," +json.Rows[j].GroupName; json.Rows.splice(j, 1); } } } for (var i = 0; i < json.Rows.length; i++) { if (json.Rows[i].GroupName == null || json.Rows[i].GroupName == "") { json.Rows[i].GroupName = "未分组"; } json.Rows[i]["direct"] = Math.random() * 360; json.Rows[i]["uni_status"] = []; json.Rows[i]["uni_alerts"] = []; } } var columns = [ { display: '终端卡号', name: 'SIM', minWidth: 90 }, { display: '分组', name: 'GroupName', width: 120, align: 'left' }, { display: '状态', name: 'State', width: 70, align: 'left' }, { display: 'id', name: 'ObjectID', id: "ObjectID", minWidth: 0, isAllowHide: false } ]; var id = $("#userGridID"), obj = { id: id, columns: columns, data: json, sortName: 'userMangerID', width: "98%", height: "94%" }; guidObj = liGrid(obj); guidObj.onload = f_hideCity(); if (json != null) { //新增批量车辆 wimap.addVehicles(json.Rows); wimap.findVehicle(json.Rows[0].ObjectID, true, true); } }



