弹出新页面并使整个旧页面背景变暗功能的实现代码
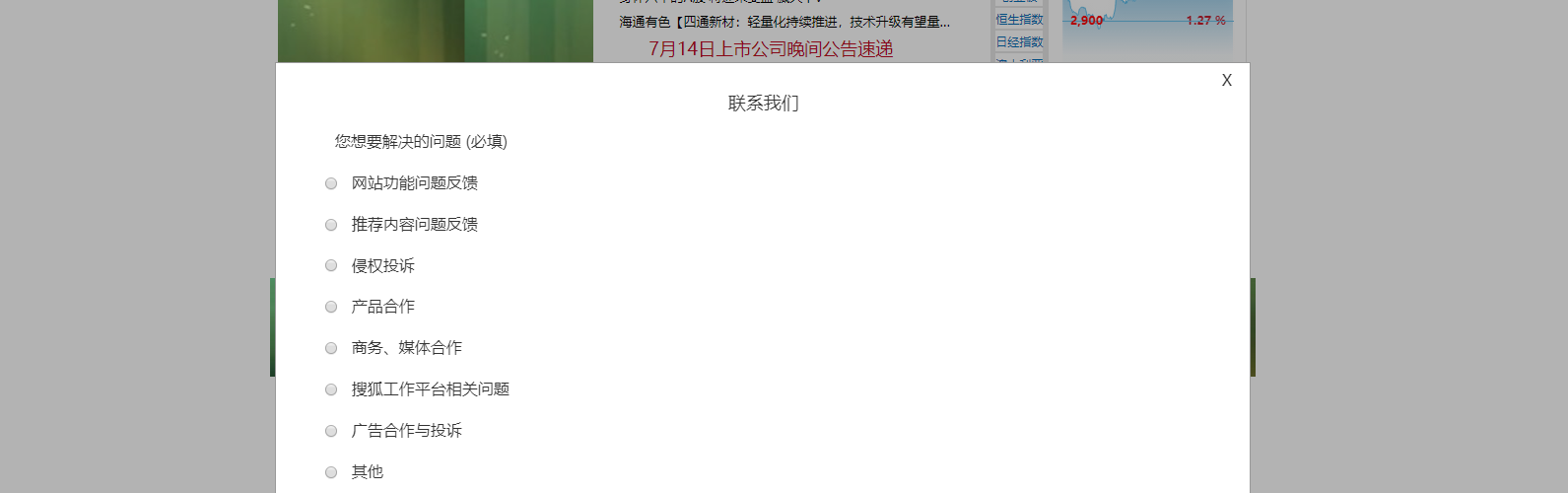
效果:
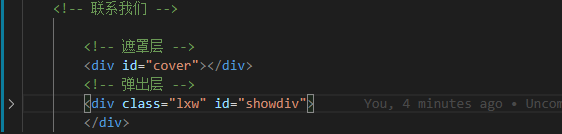
HTML:
CSS:
div#cover{
background: #000;
position: absolute;
left: 0px;
top: 0px;
width: 100%;
filter: alpha(opacity=30);
opacity: 0.3;
display: none; z-index: 2;
}
div#showdiv{
width: 990px;
height: 800px;
margin: 0 auto;
border: 1px solid #999;
display: none;
position: absolute;
top: 40%;
left: 24%;
z-index: 3;
background: #fff
}
JS:
//点击联系我们
$("div.mainFrfth a").click(function(){
$('#showdiv').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
});
$("span.gb").click(function(){
$('#showdiv').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
})
徐增友




