Angular 6的新特性介绍
2018年5月4日,Angular6.0.0版正式发布,新版本主要关注底层框架和工具链,目的在于使其变得更小更快。下面就介绍下新版本的一些主要新特性,供大家参考。
ng update
ng update
ng add
ng add
Angular Material+CDK组件
angular6最大的补充是用于显示分层数据的新树组件。遵循数据表组件的模式,CDK包含核心树指令,而Angular Material则提供与顶层的Material Design样式相同的体验
Material
运行命令,添加Material
ng add @angular/material

一旦添加Material之后,你就可以生成三个新的入门组件
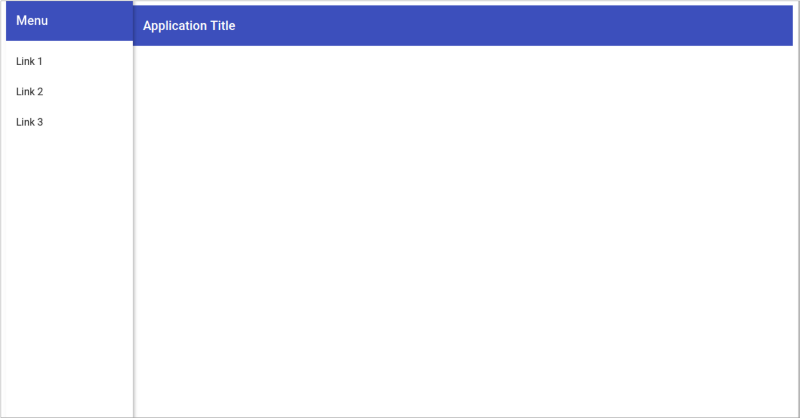
Material Sidenav
运行命令:
ng generate @angular/material:material-nav --name=my-nav //生成一个nav组件

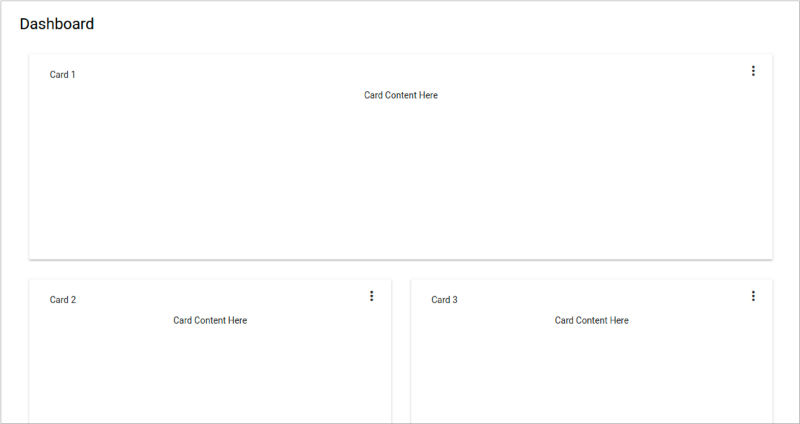
Material Dashboard
运行命令:
ng generate @angular/material:material-dashboard --name=my-dashboard

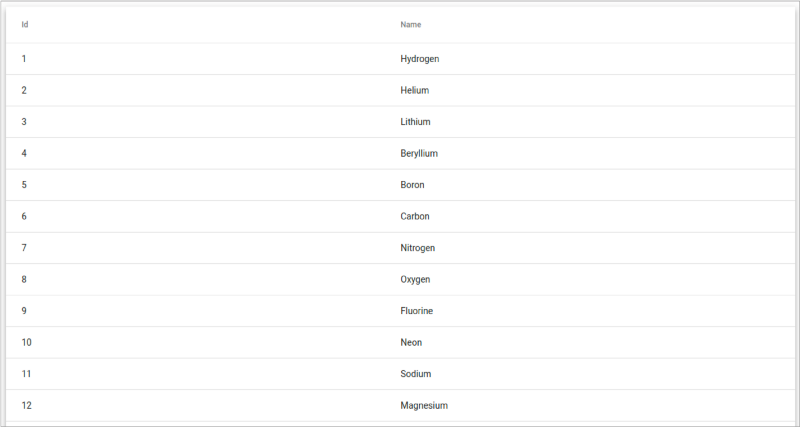
Material Data Table
运行命令:
ng generate @angular/material:material-table --name=my-table

如果要了解更多有关Material的信息,请点击这里
CLI工作空间
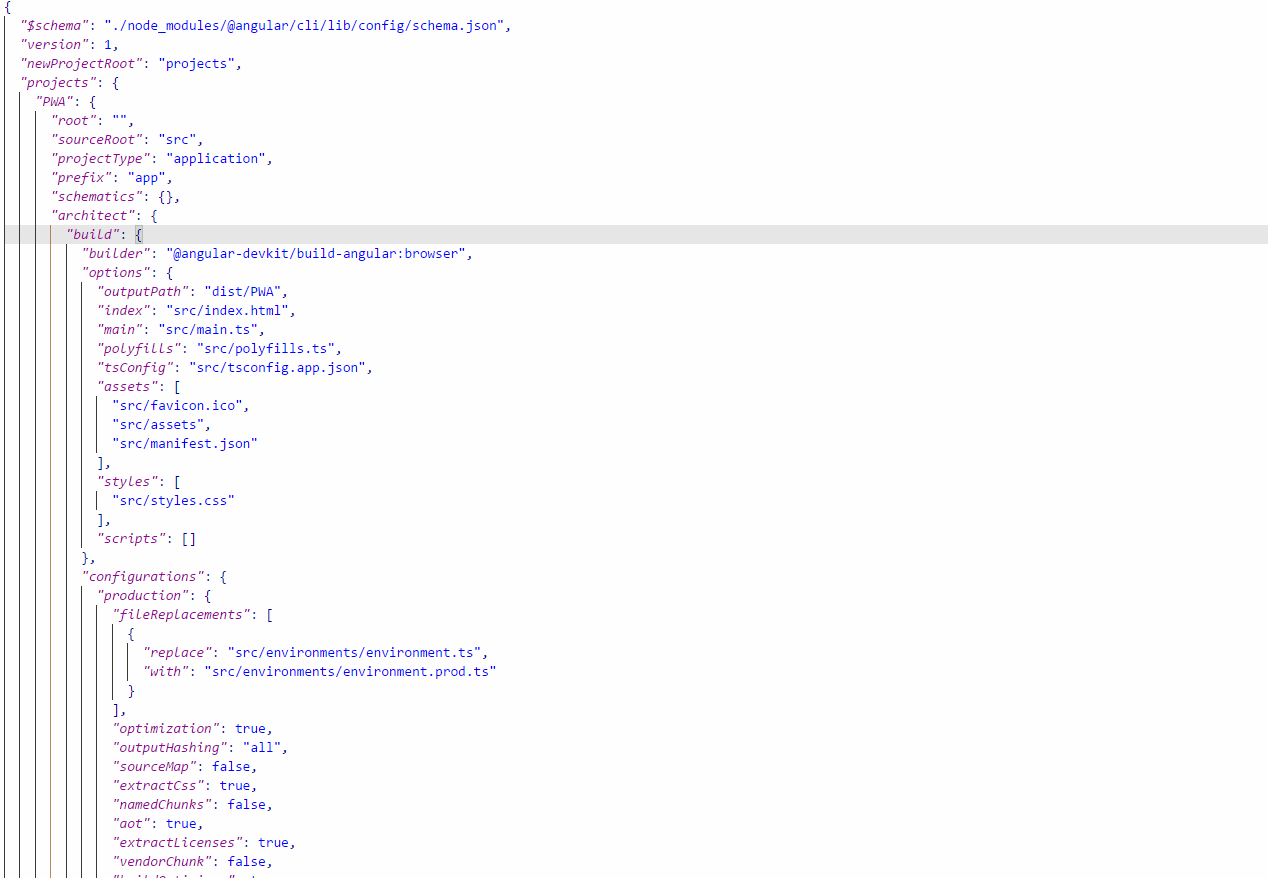
CLI6.0版本现在支持包含多个项目的工作空间,如多个应用程序或库。CLI项目现在将使用angular.json而不是 .angular-cli.json用于构建和项目配置。
 点击查看更多配置说明
点击查看更多配置说明
库的支持
CLI最需要的功能之一是支持创建和构建库
ng generate library <name>
该命令将在CLI工作区内创建一个库项目,并对其进行配置以进行测试和构建。
ng generate library <name>
这个命令将在你的CKI工作空间创建一个库项目,并且自动添加配置信息到angular.json文件和tsconfig.json中。
点击查看更多关于CLI工作空间的信息
Providers的改变
为了使我们的程序变得轻量,Angular6将模块引入服务的模式,改成服务引入模块的模式。
6.0之前的版本服务注入
// app.module.ts
@NgModule({
...
providers: [MyService]
})
export class AppModule {}
//my-service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyService {
constructor() { }
}
6.0之后的版本服务注入
NgModule中不再需要引入
//my-service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class MyService {
constructor() { }
}
Animations性能优化
新的Animations实现,不再需要 web animations polyfill。这也就意味着你可以从你的应用中移除 polyfill,这样可以减少大约47k的空间
RxJS v6
Angular已经更新使用了RxJS v6。RxJS作为一个独立的工程已经在几周前完成了V6的发布
长期支持 (LTS)
我们正在将我们的长期支持扩展到所有主要版本。
之前我们宣布只有v4和v6是LTS版本,但为了从一个主要版本更新到下一个主要版本更容易,并给更大的项目更多时间来规划更新,我们决定将延长对所有主要版本的长期支持从v4开始。
每个主要版本将支持18个月,大约6个月的积极开发,接下来是12个月的关键错误修正和安全补丁。
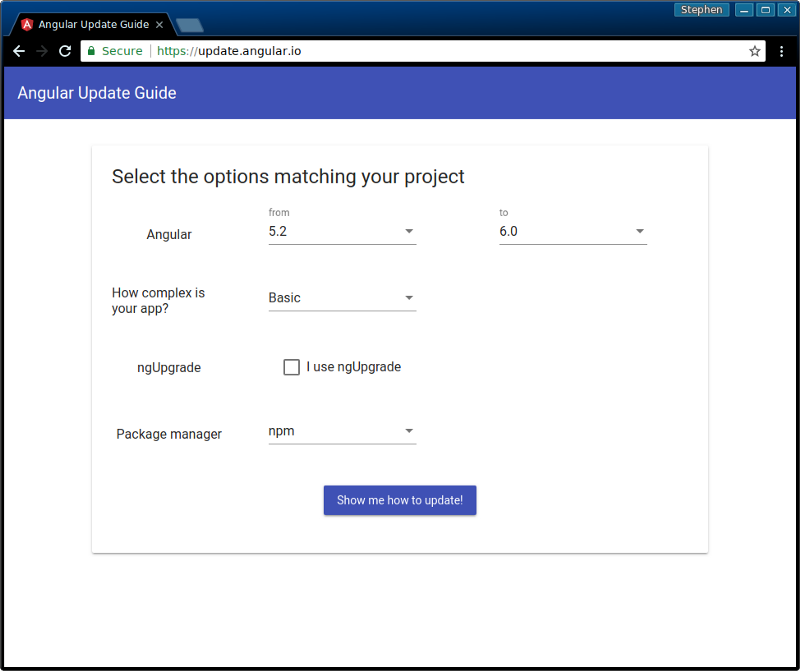
如何升级到6.0.0
按照引导对应用进行升级

更新通常遵循3个步骤,并将利用新ng update工具。
- 更新@ angular / cli
- 更新你的Angular框架包
- 更新其他依赖项
Ivy
Ivy将会是下一代渲染引擎,现在正在开发中。让我们拭目以待吧。
原文链接



