KindEditor-4.1.10修改与使用(php)
今天记录一下kindeditor编辑器的修改与使用, 主要修改的功能如下:
1. 调用并自定义编辑器工具栏
2. 修改图片上传目录
3. 添加删除目录和删除图片功能
4. 表情包路径修改
在apache/htdocs目录下新建web文件夹
第一步: 调用并自定义编辑器工具栏
下载kindeditor编辑器并解压,将解压后的目录名重命名为 kindeditor, 将kindeditor文件夹放在web目录下
删除asp asp.net jsp 文件夹
重命名kindeditor目录下的php文件夹, 命名为upload
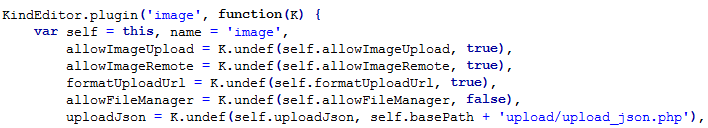
修改kindeditor/plugins/image目录下的image.js文件

将地址修改为 'upload/upload_json.php'
在根目录下新建 demo.php 文件
<?php $htmlData = ''; if (!empty($_POST['content'])){ $htmlData = $_POST['content']; } ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>KindEditor PHP</title> <link rel="stylesheet" href="kindeditor/themes/default/default.css" /> <!--编辑器样式--> <link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" /> <!--插入代码样式--> <script charset="utf-8" src="kindeditor/kindeditor.js"></script> <script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script> <!--指定语言,zh_CN时无需引入,默认为zh_CN--> <script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script> <script> KindEditor.ready(function(K) { var option = { cssPath : 'kindeditor/plugins/code/prettify.css', // 引入插入代码时的样式 uploadJson : 'kindeditor/upload/upload_json.php', // 指定上传文件的服务器端程序 fileManagerJson : 'kindeditor/upload/file_manager_json.php',// 指定浏览远程图片的服务器端程序 allowFileManager : true, // 图片空间管理功能 width : '520px', height : '300px', minWidth : '0px', minHeight : '0px', items : ['source', 'preview', 'clearhtml', 'code', 'template', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', '|', 'subscript', 'superscript', 'anchor', 'quickformat', '|', 'flash', 'insertfile', 'table', 'pagebreak', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage', 'media', 'hr', 'emoticons', 'baidumap', 'link', 'unlink'], //resizeType : 2, 默认为2, 值有0,1,2 指定textarea能否拖动 //themeType : simple, 指定编辑器样式,指定时需要link引入样式 //designMode : true, 可视化模式或代码模式,默认为true //newlineTag : 'p', 设置回车换行标签 //syncType : 'form', 同步数据的方式,默认为form //colorTable : [['#EEEEEE']], 指定取色器的颜色 //fontSizeTable : ['9px'], 指定字体大小 //afterCreate 设置编辑器创建后执行的回调函数 }; var editor = K.create('textarea[name="content"]',option); //K.create('#editor_id',option); prettyPrint(); }); </script> </head> <body> <?php echo $htmlData;?> <form method="post" action="demo.php"> 文章标题:<input type="text" name="title"><br /> 文章内容:<textarea name="content" id="editor_id"><?php echo htmlspecialchars($htmlData); ?></textarea><br /> 作者:<input type="text" name="author"><br /> 分类:<input type="text" name="classify"><br /> <input type="submit" name="button" value="提交内容" /> </form> </body> </html>
第二步: 修改图片上传目录
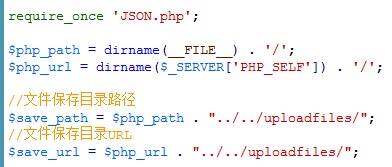
首先在根目录下新建一个存放图片的文件夹, 命名为 uploadfiles (必须创建,否则查看图片空间时会读取所有目录)
修改kindeditor/upload/upload_json.php 与 kindeditor/upload/file_manager_json.php文件

这样一来,上传的文件都会跑到根目录下的uploadfiles文件夹下, 而图片空间里的图片也是浏览该目录下的
第三步: 添加删除目录和删除图片功能
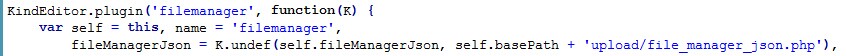
修改kindeditor/plugins/filemanager/filemanager.js文件

修改为 upload/file_manager_json.php
在filemanager.js文件下,找到function createView(result), 修改代码如下: 用于提交删除文件或目录的请求
function createView(result) { createCommon(result, createView); var fileList = result.file_list; for (var i = 0, len = fileList.length; i < len; i++) { var data = fileList[i], // 替换成 A // div = K('<div class="ke-inline-block ke-item"></div>'); /* A start*/ div = K('<div class="ke-inline-block ke-item" style="position:relative;"></div>'); /* A end*/ bodyDiv.append(div); // 替换成 B /* var photoDiv = K('<div class="ke-inline-block ke-photo"></div>') .mouseover(function(e) { K(this).addClass('ke-on'); }) .mouseout(function(e) { K(this).removeClass('ke-on'); }); div.append(photoDiv); */ /* B start*/ var photoDiv = K('<div class="ke-inline-block ke-photo"></div>'); // 创建图片div div.append(photoDiv); // 插入到循环div里 div.mouseover(function(e) { // 滑过这个div的时候 K(this).children().eq(0).addClass('ke-on'); // 给下面的第一个div也就说图片div添加ke-on data.is_photo&&K(this).children().eq(2).css("display","block"); // 如果是图片格式就查找当前下面的第3个标签元素设置为可见(删除标签) }) .mouseout(function(e) { // 划出这个循环div时 K(this).children().eq(0).removeClass('ke-on'); // 删除ke-on类 data.is_photo&&K(this).children().eq(2).css("display","none"); // 如果是图片格式设置当前下第3个标签为隐藏(删除标签) }); /* B end*/ var fileUrl = result.current_url + data.filename, iconUrl = data.is_dir ? imgPath + 'folder-64.gif' : (data.is_photo ? fileUrl : imgPath + 'file-64.gif'); var img = K('<img src="' + iconUrl + '" width="80" height="80" alt="' + data.filename + '" />'); if (!data.is_dir || data.has_file) { photoDiv.css('cursor', 'pointer'); bindTitle(photoDiv, data); bindEvent(photoDiv, result, data, createView); } else { photoDiv.attr('title', lang.emptyFolder); } photoDiv.append(img); div.append('<div class="ke-name" title="' + data.filename + '">' + data.filename + '</div>'); /* C start*/ if(data.is_dir){ // 如果是目录,添加删除目录的<span> var _span = K('<span class="ke-deldir" data-url="' + K.formatUrl(result.current_url + data.filename, 'absolute') + '" style="position:absolute;top:0;left:0;display:block;width:102px;line-height:20px;background:#0690d2;color:#FFF;text-align:center;cursor:pointer;">删除目录</span>'); div.append(_span); } if(!data.is_dir){ // 如果不是目录,添加删除文件的<span> var _span=K('<span class="xl_span" data-url="'+K.formatUrl(result.current_url + data.filename, 'absolute')+'" style="position:absolute;display:none;width:102px;background:#0690d2;color:#FFF;text-align:center; cursor: pointer;line-height:20px;bottom:-3px;left:0;">删除</span>'); div.append(_span); } /* C end*/ } /* D start*/ // 删除目录 K(".ke-deldir").click(function(){ var $this = K(this); if(!confirm('确定删除吗?')){ return false; } K.ajax("/web/kindeditor/upload/file_manager_json.php", function(data){ data == 1 ? $this.parent().remove() : alert("删除目录错误(可能目录不为空)"); if(K(".ke-plugin-filemanager-body").children().length < 1){ K(".ke-plugin-filemanager-body").html("没有目录了") } }, 'POST', {action:"deldir", url:$this.attr("data-url") }); }); // 删除图片 K(".xl_span").click(function(){ // 这里的.xl_span对应着刚才插入的删除按钮上的class var $this = K(this); if(!confirm('确定删除吗 ?')) { // 提示,如果点击取消则直接退出 exit(); // 直接结束,因为是在for循环里,不直接结束会重复弹出是否确定删除 } // 绝对路径 K.ajax("/web/kindeditor/upload/file_manager_json.php", function(data){ data == 1 ? $this.parent().remove() : alert("删除出现错误"); // 如果返回1则直接删除图片,名字的Div达到即时删除,否则提示 if(K(".ke-plugin-filemanager-body").children().length<1){ K(".ke-plugin-filemanager-body").html("没有图片了") }// 检查是否没有图片了 }, 'POST', {action:"delfile",url:$this.attr("data-url")} // action为指定的配合后端用,url是获取刚才存在删除按钮上的图片路径 ); exit(); // 直接结束,因为是在for循环里,不直接结束会重复弹出是否确定删除 }) /* D end*/ } viewTypeBox.val(viewType); reloadPage('', orderTypeBox.val(), viewType == 'VIEW' ? createView : createList); return dialog; }
在require_once 'JSON.php' 后添加如下代码: 用于删除目录与文件
if($_POST["action"]=="deldir"){ //如果action=deldir,删除目录 $url=$_POST["url"]; if(empty($url)){ //如果url为空 die(0); } // 把绝对路径替换成相对路径 $url_dir = substr($url,stripos($url,"image")); $url=str_replace($url,"../../uploadfiles/" . $url_dir,$url);//替换路径 if(file_exists($url)){ //检查目录是否存在 if($handle = opendir("$url")){ //检查目录下是否有文件,有的话直接返回0 while($item = readdir($handle)){ if ($item != "." && $item != ".."){ closedir($handle); echo 0; exit(); } } } $result=rmdir($url);//删除文件 if($result){ //如果成功删除 echo 1; }else{ echo 0; } }else{ echo 0; } exit(); } // 删除图片 if($_POST["action"]=="delete"){ //如果action=delete $url=$_POST["url"]; if(empty($url)){ //如果url为空 die(0); } // 把绝对路径替换成相对路径 $url=str_replace("/web/uploadfiles/","../../uploadfiles/",$url);//替换路径 if(file_exists($url)){ //检查文件是否存在 $result=unlink($url);//删除文件 if($result){ //如果成功删除 echo 1; }else{ echo 0; } }else{ echo 0; } exit(); }
第四步: 如何修改表情包路径?
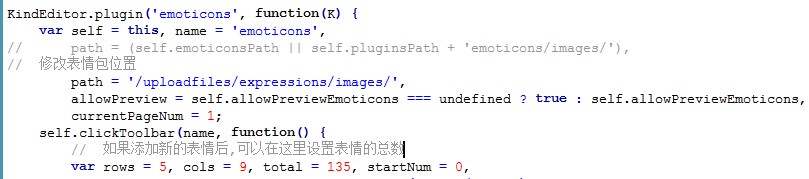
打开/plugins/emoticons/emoticons.js文件,

将表情放到根目录下的/uploadfiles/expressioins/images/下即可
接下来就可以测试了, 访问localhost/web/demo.php进行测试, 由于时间关系, 到此就完了


