| 代码如下:
<body>
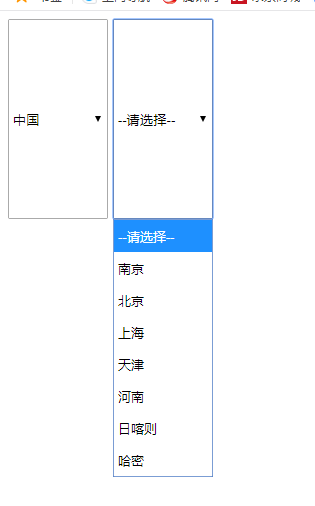
<select name="countray" id="countray" onchange="add12(this);">
<option value="0">--请选择--</option>
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="德国">德国</option>
<option value="日本">日本</option>
</select>
<select name="city" id="city">
<option value="0">--请选择--</option>
</select>
<script type="text/javascript">
var arr = new Array(4);
arr[0] = ["中国", "南京", "北京", "上海", "天津", "河南", "日喀则", "哈密"];
arr[1] = ["美国", "华盛顿", "纽约", "底特律", "休斯顿"];
arr[2] = ["德国", "慕尼黑", "柏林", "法兰克福", "狼堡"];
arr[3] = ["日本", "东京", "大阪", "北海道", "长崎", "广岛"];
function add12(val) {
alert(val.value);
for(var i = 0; i < arr.length; i++) {
var v = arr[i];
if(v[0]==val.value) {
var d = document.getElementById("city");
d.innerHTML="";
for(var j = 0; j < v.length; j++) {
var a = v[j];
if(j==0){
a="--请选择--";
}
var b = document.createElement("option");
var c = document.createTextNode(a);
b.appendChild(c);
d.appendChild(b);
}
}
}
}
</script>
</body>
|