ECharts的简单应用
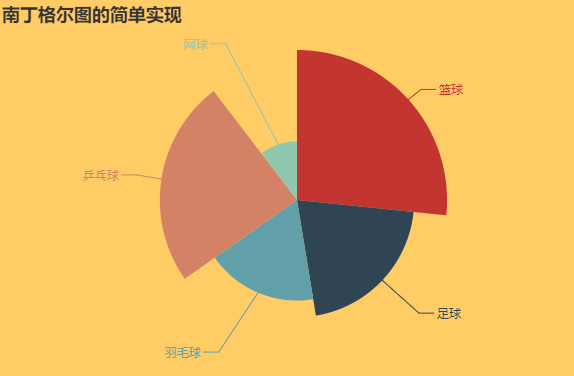
使用ECharts实现如下的南丁格尔图:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ECharts</title> 6 <!-- 引入 echarts.js --> 7 <script src="echarts/echarts.js"></script> 8 </head> 9 <body> 10 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 11 <div id="main" style="width: 600px;height:400px;"></div> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('main')); 15 16 // 指定图表的配置项和数据 17 var option = { 18 backgroundColor: '#ffcc66', 19 title: { 20 text: '南丁格尔图的简单实现' 21 }, 22 tooltip: {}, 23 series: [{ 24 name: '体育运动', 25 type: 'pie', 26 roseType: 'angle', 27 data:[ 28 {value:315, name:'篮球'}, 29 {value:246, name:'足球'}, 30 {value:211, name:'羽毛球'}, 31 {value:288, name:'乒乓球'}, 32 {value:123, name:'网球'} 33 ] 34 }] 35 }; 36 37 38 // 使用刚指定的配置项和数据显示图表。 39 myChart.setOption(option); 40 </script> 41 </body> 42 </html>
注:因为背景颜色是全局的,所以不能放在“series”中,需要直接放在option下,但不能放在最后一句。



