css:id选择器的权重>class选择器的权重=属性选择器的权重>元素选择器
最近的项目要自己写前端了,重新学习下前端的一下基本知识。
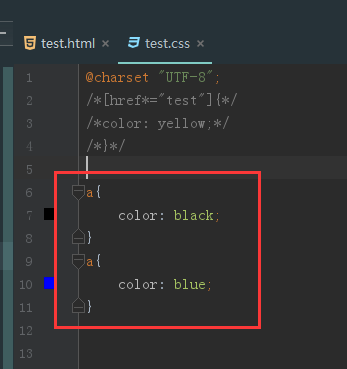
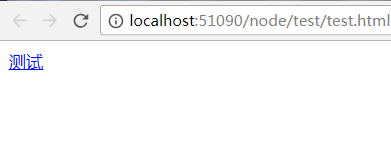
一般在css样式表中,上面的会被下面的覆盖,如下图,文字会显示蓝色:


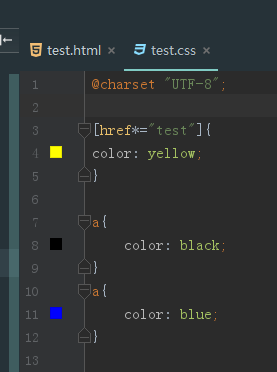
所以按照正常的来说,下面的css样式,测试的文字应该还是蓝色

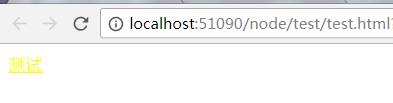
但结果,测试文字显示黄色,标签选择器的结果被属性选择器覆盖了,起作用的是属性选择器

结论:id选择器的权重>class选择器的权重=属性选择器的权重>元素选择器(id选择器和class选择器可以自行验证),
一般相等权重的按位置覆盖,不同权重的选择器,位置变了也不会覆盖




