如何解决小程序中的多态类的列表数据懒加载
什么的多态类:在小程序中,尤其是商城中一个页面下会有多个多态列表,这些列表都需要处理懒加载的情况:
类似于这样
可以大致算一算。一级导航栏有四个,二级有 3+1个筛选+2个高/低的价格排序,筛选会筛选出前面五个的条件商品。也就是每一个一级导航栏下都有10个列表数据。也就是说这个页面下4*10=40个不同情况的列表数据,这时候处理懒加载是不是感觉炒蛋。
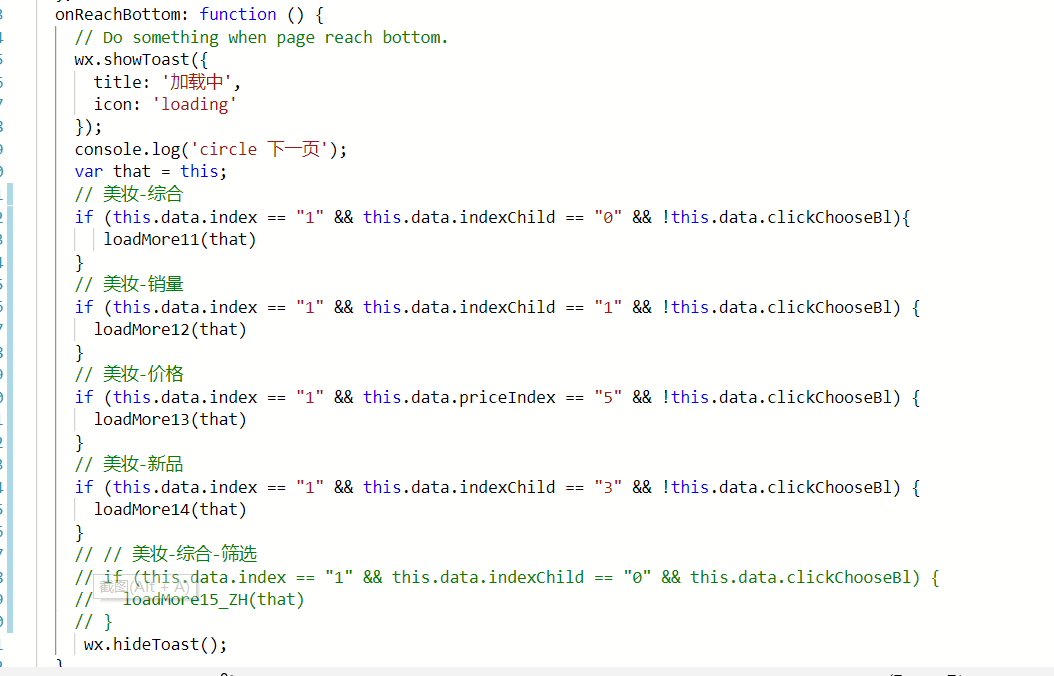
小程序的触底事件,一个页面只有一个,这里先要区分怎么样才能够滚到底 加载的是对呀情况下的的商品列表数据呢:
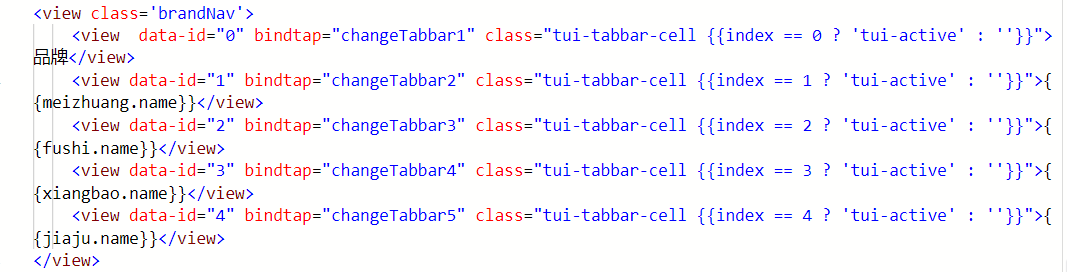
一级导航栏:

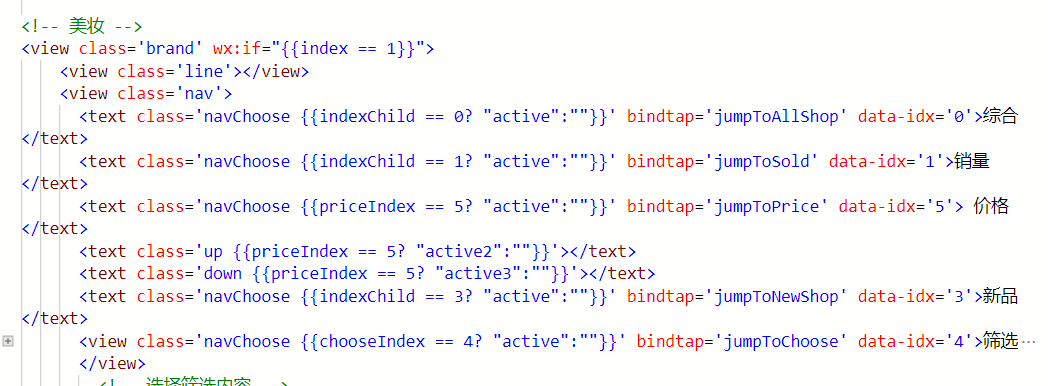
二级导航栏:

————————————————————————————————————————
判断当前需要加载哪一块情况下的列表

个人也封装了一个这对于这种情况下的方法:
const requestContorl = (url, data, optStr, targetCont,that,cb)=>{
var Bl = that.data.PriceBl
wx.request({
url: url,
method: "POST",
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: data,
success: res => {
targetCont = targetCont.concat(res.data.data.list)
that.setData({
[optStr]: targetCont,
})
if (typeof cb == "function"){
cb()
}
}
}
})
}
页面使用的话 对于不同情况下的列表懒加载,还需要用不同的pageNum来表示,在初始化还需要让页码数清为1。
var loadMore21 = function (that){
pageNumfushi++
var listb2 = that.data.brandList3.brandListAllShopList 每次需要获取到当前列表的数据
var url = getApp().globalData.url +‘xxx';
var data = {
pageNum: pageNumfushi,
pageSize: 10,
}
var optStr = "brandList3.brandListAllShopList"; 存储当前列表的 路径
methods.requestContorl(url, data, optStr, listb2, that)
}
其实不仅仅只是懒加载可以用这个方法,第一次加载数据的时候也可以使用。给到固定的只就行。实际情况还需要根据情况来定,仅供参考



