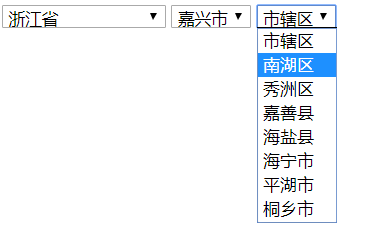
利用js实现省市区三级联动
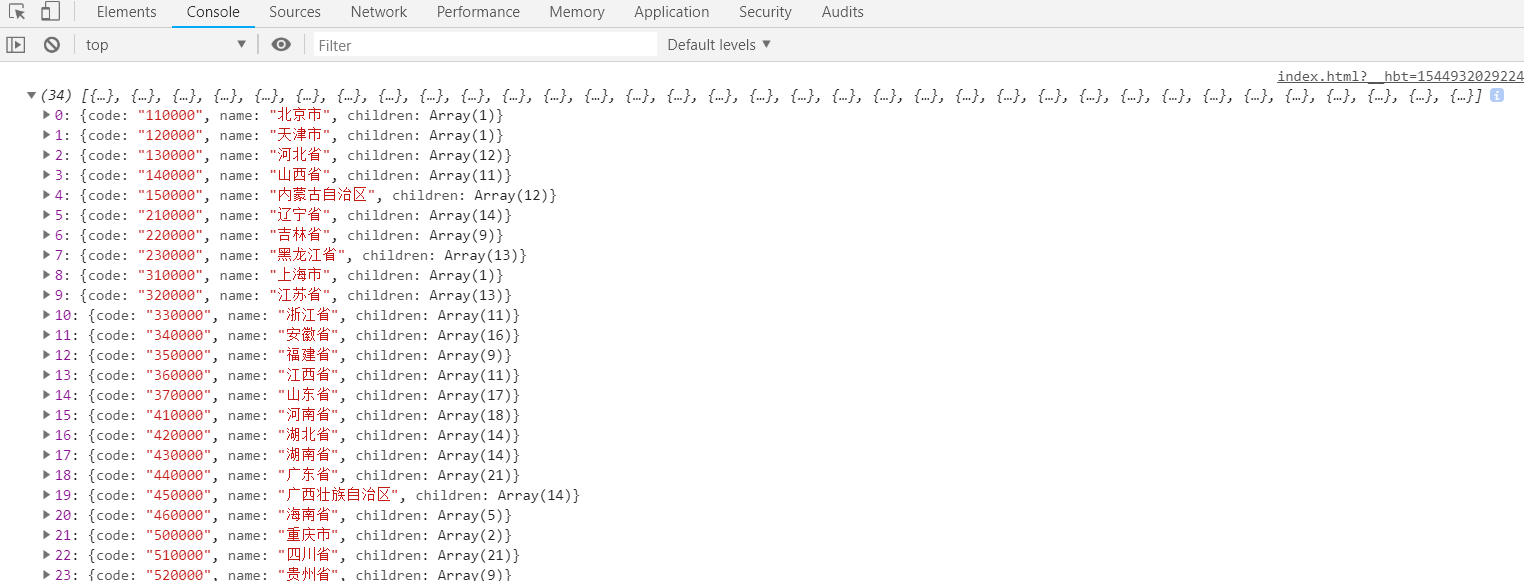
这里我们是将所有的省市区放在一个js文件当中,我们将他打印到打印台方便观看
第一层数组包对象的形式 ,通过第一层我们可以获取到省

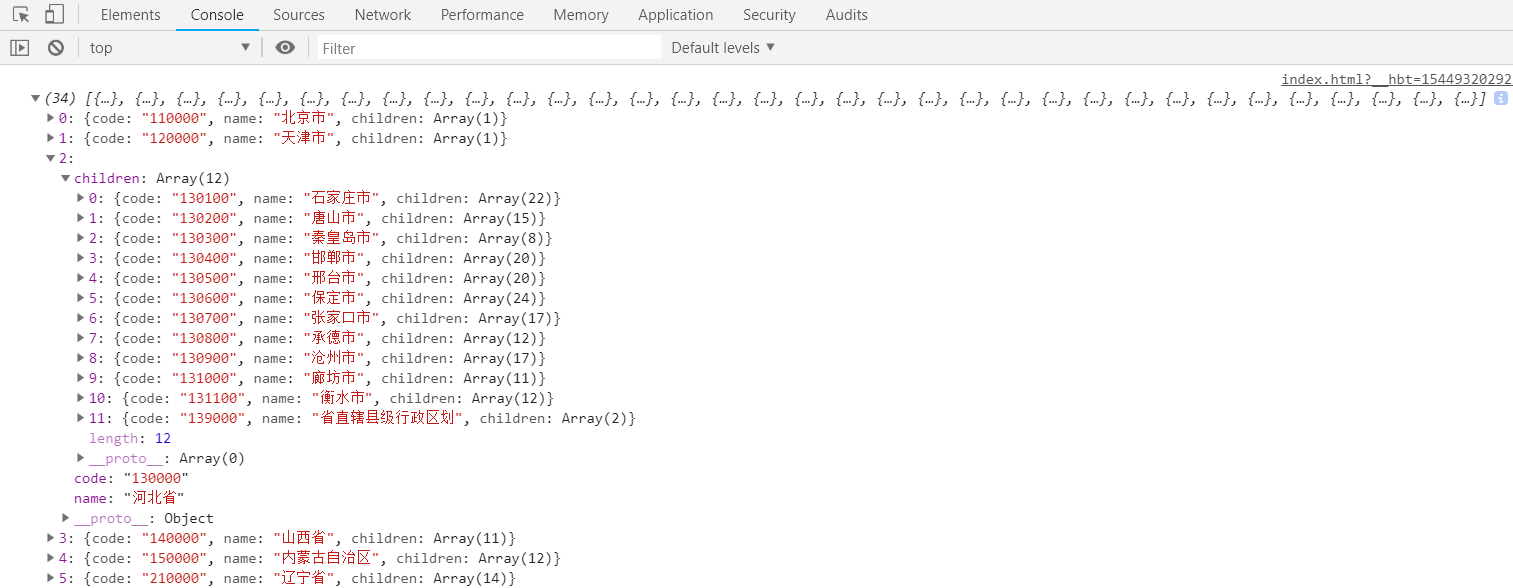
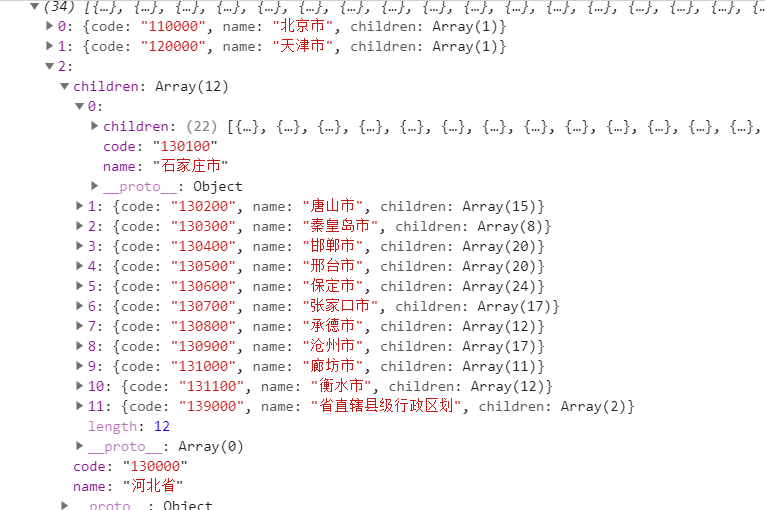
第二层是对象包数组,通过数组children我们可以的到市

第三层同样也是对象包数组的形式,可以得到区


首先建立三个下拉列表框
<select id="sheng"></select> <select id="shi"></select> <select id="qu"></select>
分别获取他们的对象
<script> console.log(data) // 通过id分别获取省市区下拉列表的对象 var sheng=document.getElementById("sheng"); var shi=document.getElementById("shi"); var qu=document.getElementById("qu");
这里我们首先要区别innerHTML的属性和innertext的属性是不同的
inneHTML浏览器是可以解析整个HTML片段的;
innertext浏览器是不会解析的传入的只是文本,字符串的形式;
实例:
<body>
<ul id="ul">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
<script>
var ul=document.getElementById("ul");
console.log(ul.innerHTML);
console.log(ul.innerText);
</script>
</body>

省:通过循环遍历,将每一个省的name添加到建立的空字符串中
然后利用innerHTML浏览器会解析整个html片段的属性,将整个字符串添加进去。
得到省的下拉列表框
var sheng_str="";/*定义一个空字符串*/ for(i=0;i<data.length;i++){/*将省的列表循环添加到空字符串中*/ sheng_str+="<option>"+data[i].name+"</option>"/*字符串拼接*/ } sheng.innerHTML=sheng_str;
效果图:

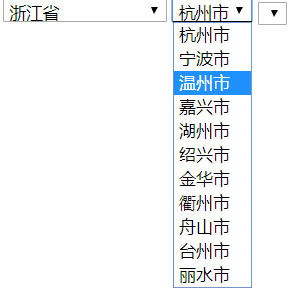
市:使用onchange事件当省的下拉列表值改变时让市变化到对应的部分
var shi_index;/*全局变量方便后面使用*/ sheng.onchange=function(){ qu.innerHTML="";/*清空区的下拉列表*/ shi_index=sheng.selectedIndex;/*获取市对应的索引*/ var shi_str=""; var shi_data=data[shi_index].children/*存放市的数组*/ for(i=0;i<shi_data.length;i++){ shi_str+="<option>"+shi_data[i].name+"</option>" } shi.innerHTML=shi_str; }

区:同样使用onchange事件市发生改变时让区变化到对应的部分
shi.onchange=function(){ var qu_index=shi.selectedIndex;/*获取区对应的索引*/ var qu_str=""; var qu_data=data[shi_index].children[qu_index].children;/*存放区的数组*/ for(i=0;i<qu_data.length;i++){ qu_str+="<option>"+qu_data[i].name+"</option>" } qu.innerHTML=qu_str; } </script>