使用jQuery开发tab选项卡插件(可以右键关闭多个标签)
在前一篇“使用jQuery开发tab选项卡插件”的基础上添加了tab标签右键关闭菜单功能,菜单主要包括:关闭当前标签、关闭左侧标签、关闭右侧标签、关闭其他、关闭全部。
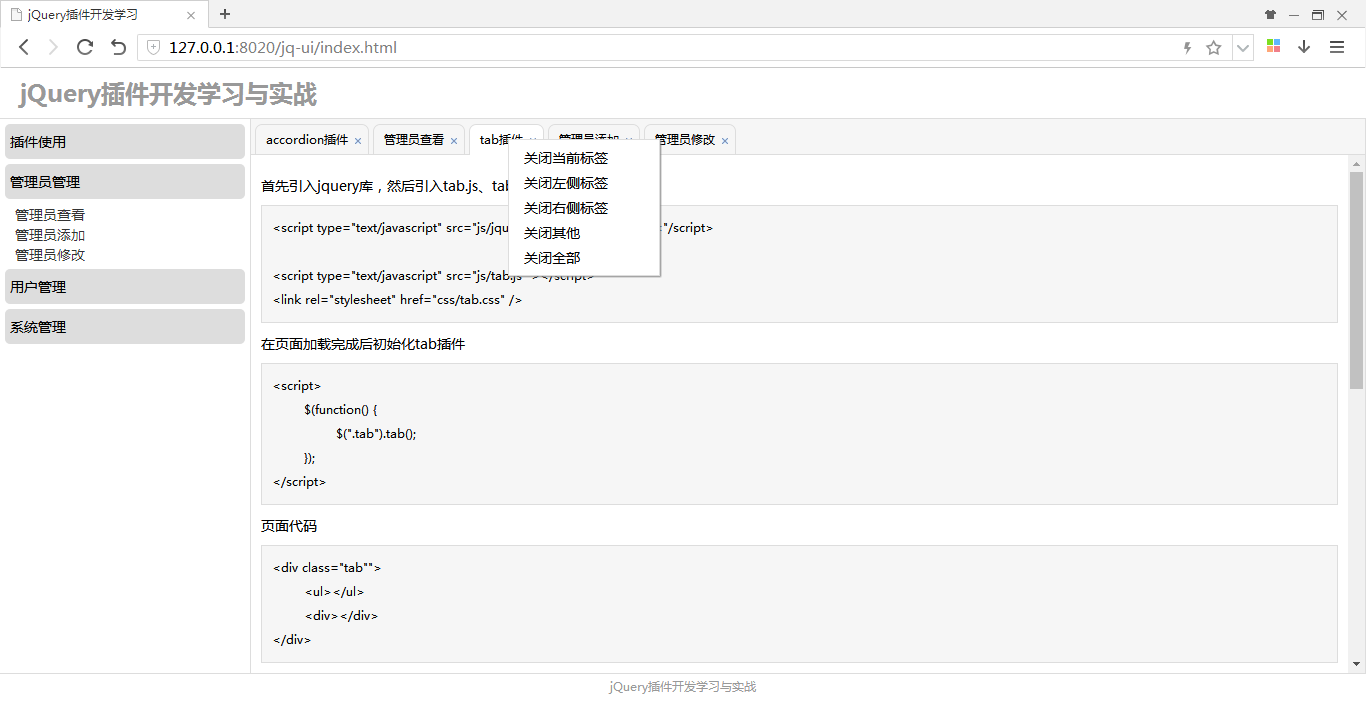
一、插件效果

二、实现思路
为window对象添加右键菜单事件监听:
当事件源对象为tab标签时,取消默认的右键菜单,显示菜单div即设置display: block,并为每一个菜单项添加事件监听;
当事件源对象不为tab标签时,关闭菜单div即设置display: none
为window对象添加单击事件监听:关闭菜单div即设置display: none
三、主要元素样式
.tab-contextmenu { display: none; position: absolute; width: 140px; height: 125px; padding: 5px; overflow: hidden; border: 1px solid #dddddd; box-shadow: 1px 1px 1px #888; background: #FFFFFF; } .tab-contextmenu .tab-contextmenu-item { width: 120px; height: 25px; padding: 0 10px; font-size: 14px; line-height: 25px; cursor: pointer; } .tab-contextmenu .tab-contextmenu-item:hover { color: #FFFFFF; background: #999; }
四、函数和事件监听
1、生成菜单div函数
/** * 初始化标签右键菜单 */ function initContextMenu() { var contextMenu = $("body .tab-contextmenu"); if (!contextMenu[0]) { $("<div class='tab-contextmenu'></div>") .append(createContextMenuItem("关闭当前标签", "current")) .append(createContextMenuItem("关闭左侧标签", "prevAll")) .append(createContextMenuItem("关闭右侧标签", "nextAll")) .append(createContextMenuItem("关闭其他", "other")) .append(createContextMenuItem("关闭全部", "all")) .appendTo("body"); } // 创建一个右键菜单项 function createContextMenuItem(text, target) { return $("<div class='tab-contextmenu-item'></div>").html(text).attr("target", target); } }
2、window事件监听
/** * 初始化tab标签的右键菜单功能 */ function initWindowContextMenu() { // 给body绑定两个事件 $("body") // 右键菜单显示 .bind("contextmenu", contextMenuHandler) // 关闭右键菜单 .on("click", function() { $(".tab-contextmenu").css("display", "none"); }); } /** * body元素的contextmenu事件执行函数 * @param {Object} ev */ function contextMenuHandler(ev) { // 获取事件对象,需要兼容IE var e = ev || window.event; // 获取自定义的右键菜单 var menu = $(".tab-contextmenu"); // 获取事件源 // e.srcElement,兼容IE、360、chrome // e.target,兼容Firefox src = $(e.srcElement || e.target); // 如果事件源对象是tab标签才显示右键菜单、绑定事件 if (src.hasClass("tab-header-item")) { // 获取tab组件 var tab = src.parent().parent(); // 选中点击的标签 tab.tab("selectTab", src.attr("target")); // 取消默认的浏览器右键菜单 e.preventDefault(); // 根据事件对象中鼠标点击的位置,进行定位 // 之后根据点击的标签进行事件绑定 menu .css({"left": e.clientX + 'px', "top": e.clientY + 'px', "display": "block"}) .children().unbind("click").bind("click", function() { // 判断关闭类型:关闭当前标签、关闭左侧标签、关闭右侧标签、关闭其他、关闭全部 switch($(this).attr("target")){ case 'current': return removeTabs(tab, src); case 'prevAll': return removeTabs(tab, src.prevAll()); case 'nextAll': return removeTabs(tab, src.nextAll()); case 'other': return removeTabs(tab, src.siblings()); case 'all': return removeTabs(tab, src.parent().children()); } }); } else { menu.css("display", "none"); } }
3、批量关闭标签
/** * 批量删除tab选项卡 * @param {Object} $tab * @param {Object} items */ function removeTabs($tab, items) { // 遍历需要关闭的标签对象,逐一进行关闭 items.each(function() { // 调用removeTab函数关闭一个需要关闭的标签 removeTab($tab, $(this).attr("target")); }); }

